Javascript call及apply應(yīng)用場(chǎng)景及實(shí)例
一、作用及應(yīng)用場(chǎng)景
call和apply是Function的方法,他的第一個(gè)參數(shù)是this,第二個(gè)是Function的參數(shù)。call 和 apply 都是為了改變某個(gè)函數(shù)運(yùn)行時(shí)的 context 即上下文而存在的,換句話說,就是為了改變函數(shù)體內(nèi)部 this 的指向。因?yàn)?JavaScript 的函數(shù)存在「定義時(shí)上下文」和「運(yùn)行時(shí)上下文」以及「上下文是可以改變的」這樣的概念。二者的作用完全一樣,只是接受參數(shù)的方式不太一樣。
call 需要把參數(shù)按順序傳遞進(jìn)去,而 apply 則是把參數(shù)放在數(shù)組里。
例如,有一個(gè)函數(shù) func1 定義如下:
var func1 = function(arg1, arg2) {};
就可以通過 func1.call(this, arg1, arg2); 或者 func1.apply(this, [arg1, arg2]); 來調(diào)用。其中 this 是你想指定的上下文,他可以任何一個(gè) JavaScript 對(duì)象(JavaScript 中一切皆對(duì)象)。
JavaScript 中,某個(gè)函數(shù)的參數(shù)數(shù)量是不固定的,因此要說適用條件的話,當(dāng)你的參數(shù)是明確知道數(shù)量時(shí),用 call,而不確定的時(shí)候,用 apply,然后把參數(shù) push 進(jìn)數(shù)組傳遞進(jìn)去。當(dāng)參數(shù)數(shù)量不確定時(shí),函數(shù)內(nèi)部也可以通過 arguments 這個(gè)數(shù)組來便利所有的參數(shù)。
二、存在call和apply的原因
在javascript OOP中,我們經(jīng)常會(huì)這樣定義:
function cat(){}cat.prototype={food:'fish',say: function(){alert('I love '+this.food);}}var blackCat = new cat;blackCat.say();
但是如果我們有一個(gè)對(duì)象whiteDog = {food:'bone'},我們不想對(duì)它重新定義say方法,那么我們可以通過call或apply用blackCat的say方法:blackCat.say.call(whiteDog);
所以,可以看出call和apply是為了動(dòng)態(tài)改變this而出現(xiàn)的,當(dāng)一個(gè)object沒有某個(gè)方法,但是其他的有,我們可以借助call或apply用其它對(duì)象的方法來操作。
用的比較多的,通過document.getElementsByTagName選擇的dom 節(jié)點(diǎn)是一種類似array的array。它不能應(yīng)用Array下的push,pop等方法。我們可以通過:
var domNodes = Array.prototype.slice.call(document.getElementsByTagName('*'));
這樣domNodes就可以應(yīng)用Array下的所有方法了。
三、例子
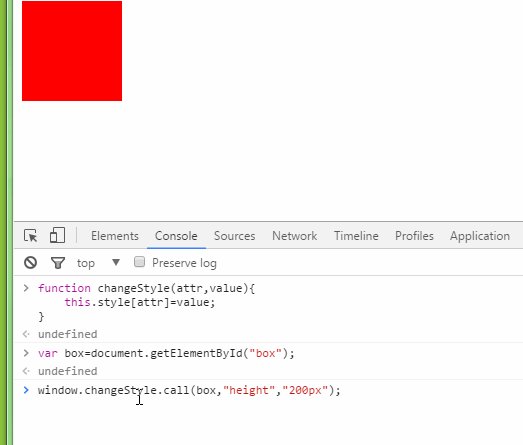
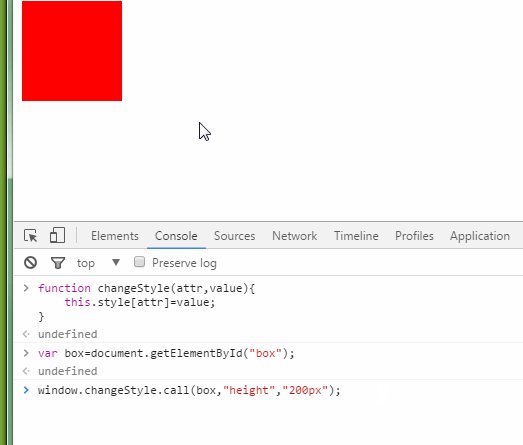
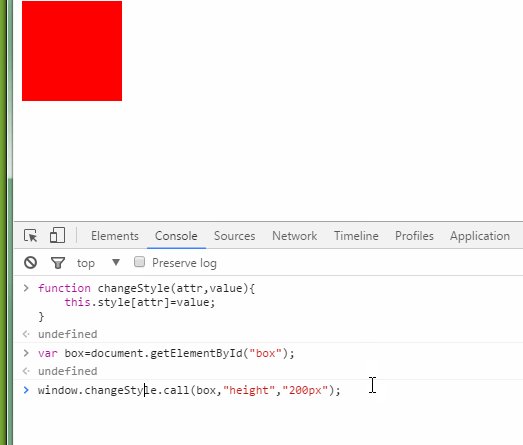
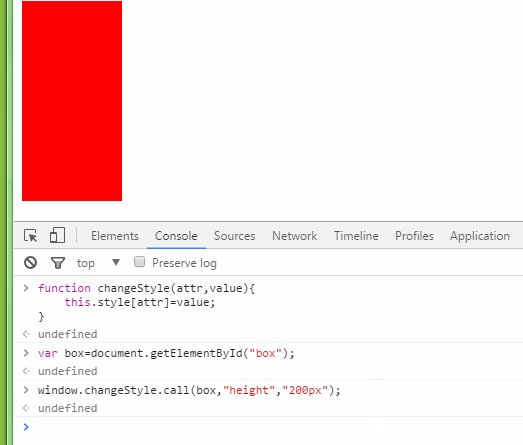
call中的第一個(gè)參數(shù)用于指定將要調(diào)用此函數(shù)的對(duì)象,例子中changeStyle函數(shù)將被box對(duì)象調(diào)用,this指向了box對(duì)象。
function changeStyle(attr, value){ this.style[attr] = value;}var box = document.getElementById(’box’);window.changeStyle.call(box, 'height', '200px');

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Python網(wǎng)絡(luò)編程之ZeroMQ知識(shí)總結(jié)2. chat.asp聊天程序的編寫方法3. Python查找算法之分塊查找算法的實(shí)現(xiàn)4. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解5. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫水平條形圖案例6. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計(jì)處理操作7. Python TestSuite生成測(cè)試報(bào)告過程解析8. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題9. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案10. JSP之表單提交get和post的區(qū)別詳解及實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備