javascript中contains是否包含功能實現代碼(擴展字符、數組、dom)
一個小誤區 JS中的contains
今天想要用JS判斷集合中是否包含另一個集合。
發現,Contains并不能達到所要的效果,查找之后發現了問題
原來,js的contains方法用來查看dom元素的包含關系,并不是Java中數組的contains方法。
先看一下duyunchao同學分享的代碼
$(document).ready(function() {var Arrays = [’11’,’22’,’33’];var Array =’11’;if(Arrays.indexOf(Array) >= 0) {alert(’Arrays中包含Array’);}});
若js要判斷數組的包含關系,應該用indexof
原生JS中是有contains方法的,但只有dom元素的包含關系,這里好吧啦網就為大家分享一下擴展的字符string與數組arr的擴展代碼
結構與測試代碼如下
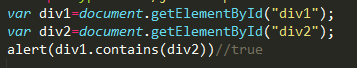
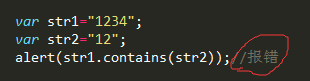
<div id='div1'><div id='div2'>jb51.net</div></div><script type='text/javascript'>var div1= document.getElementById('div1');var div2= document.getElementById('div2');console.log(div1.contains(div2));var str1='jb51.net';var str2='jb51';console.log(str1.contains(str2));</script>

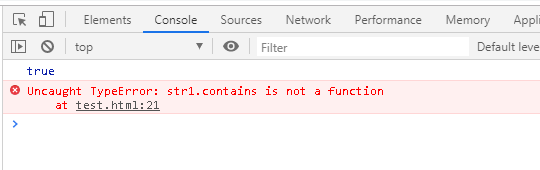
但它并不是字符串方法,,僅用于判斷DOM元素的包含關系,參數是Element類型

若要在JS中判斷倆字符串的包含關系,用indexOf()

但是我們可以通過擴展的方法來實現
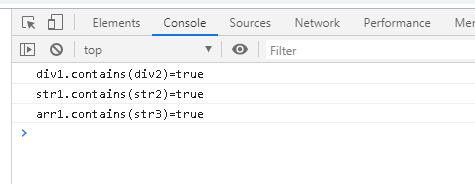
<div id='div1'><div id='div2'>jb51.net</div></div><script type='text/javascript'>var div1= document.getElementById('div1');var div2= document.getElementById('div2');console.log('div1.contains(div2)='+div1.contains(div2));//字符擴展contains就不會報錯了String.prototype.contains = function(a) { return - 1 < this.indexOf(a)};var str1='jb51.net';var str2='jb51';console.log('str1.contains(str2)='+str1.contains(str2));//數組擴展contains適用于數組判斷Array.prototype.contains = function(a) { if ('string' == typeof a || 'number' == typeof a) for (var b in this) if (a == this[b]) return ! 0; return ! 1};var arr1=['jb51.net','jbzj.com','jb51.com'];var str3='jb51.net';console.log('arr1.contains(str3)='+arr1.contains(str3));</script>
下面是運行結果

所以后期我們的代碼可以加上這兩段即可
//字符擴展contains就不會報錯了String.prototype.contains = function(a) { return - 1 < this.indexOf(a)};//數組擴展contains適用于數組判斷Array.prototype.contains = function(a) { if ('string' == typeof a || 'number' == typeof a) for (var b in this) if (a == this[b]) return ! 0; return ! 1};
以上就是javascript中contains是否包含功能實現代碼(擴展字符、數組、dom)的詳細內容,更多關于js contains的資料請關注好吧啦網其它相關文章!
相關文章:

 網公網安備
網公網安備