javascript實現下拉菜單效果
用Javascript實現下拉菜單,供大家參考,具體內容如下
正在學習大前端中,有代碼和思路不規范不正確的地方往多多包涵,感謝指教
下拉菜單,或者側拉菜單在實際開發當中非常的實用
代碼:
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Title</title> <style> *{ padding: 0; margin: 0; border: 0; } .menu{ width: 100%; height: 50px; border: 1px solid lightyellow; box-shadow: 0 2px 5px black; } .menu div{ /*margin-top: 10px;*/ float: left; width: 19.82%; height: 50px; /* border: 1px solid red;*/ text-align: center; } button{ margin-top: 15px; cursor: pointer; width: 25px; height: 15px; background-color: pink; } .show1{ display: none; width: 19.82%; height: 250px; /*border: 1px solid black;*/ } .show1 div{ border: 1px solid pink; width: 247px; height: 48px; text-align: center; } a{ text-decoration: none; display: block; margin-top: 10px; } a:hover{ color: #ff242d; font-size: 25px; } </style></head><body> <div class='menu'> <div>下拉1 <button>^</button> </div> <div>下拉2 <button>^</button> </div> <div>下拉3 <button>^</button> </div> <div>下拉4 <button>^</button> </div> <div>下拉5 <button>^</button> </div> </div> <div class='show1'> <div><a href='http://www.4tl426be.cn/bcjs/14180.html#' >4654tyyut</a></div> <div><a href='http://www.4tl426be.cn/bcjs/14180.html#' >4654</a></div> <div><a href='http://www.4tl426be.cn/bcjs/14180.html#' >sdf</a></div> <div><a href='http://www.4tl426be.cn/bcjs/14180.html#' >sdf</a></div> <div><a href='http://www.4tl426be.cn/bcjs/14180.html#' >tert</a></div> </div> <script> var btn=document.querySelector(’button’) var show1=document.querySelector(’.show1’) var flag=0 btn.onclick=function () { if (flag === 0) { show1.style.display = ’block’ flag=1 }else { show1.style.display=’none’ flag=0 } } </script></body></html>
代碼解釋
這里主要就是用script的onclick來進行實現,這里我用到的按鈕,也可以換成其他的東西,做法都是類似的。
onclick點擊相應的東西過后,便會觸發事件,調用函數,然后判斷flag的值來進行相應的操作,隱藏/顯示div。
這里的flag是關鍵,這個變量在點擊事件發生時不斷在0.1之間變化,點擊一次即該函數被執行一次,即循環一次,也就是判斷flag的值,從而達到顯示/隱藏的效果
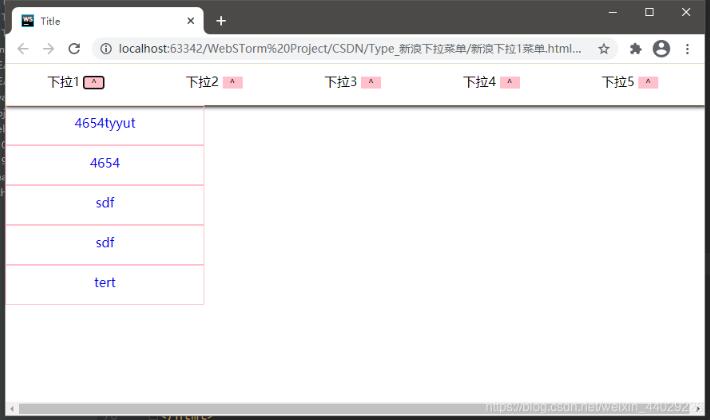
演示效果
未下拉時

下拉后

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備