springboot返回modelandview頁面的實例
1、添加依賴
這個應(yīng)該是web項目相關(guān)的jar
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
<!-- jstl JSP標(biāo)準(zhǔn)標(biāo)簽庫 --> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- 返回jsp頁面還需要這個依賴 --> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> <scope>provided</scope> </dependency>
2、application.properties
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.5.10.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent>
我這里是parent是1.5.10,所以jsp的配置應(yīng)該如下
#jsp pathspring.mvc.view.prefix=/WEB-INF/jsp/spring.mvc.view.suffix=.jsp老版本的應(yīng)該是這個spring.view.prefix=/WEB-INF/jsp/spring.view.suffix=.jsp
3、控制器
因為是返回頁面,所以不能用@RestController返回json格式
package com.example.demo.controller; import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse; import org.slf4j.Logger;import org.slf4j.LoggerFactory;import org.springframework.context.annotation.ComponentScan;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestMethod;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.bind.annotation.RestController;import org.springframework.web.servlet.ModelAndView; @Controller/*@ComponentScan*/@RequestMapping('/test')public class TestController { private final Logger log = LoggerFactory.getLogger(this.getClass()); @RequestMapping(value = 'queryMaterialType', method = RequestMethod.POST) public Object test(){ log.info('--------------->>打印日志'); return 'hellow world'; } //@RestController,返回json數(shù)據(jù) //@Controller,返回login.jsp頁面 @RequestMapping(value = '/login', method = RequestMethod.GET) public String login(HttpServletRequest request,HttpServletResponse response){ return 'login'; } //無論是@RestController還是@Controller都不影響返回頁面 @RequestMapping(value = '/loginPage', method = RequestMethod.GET) public ModelAndView loginPage(HttpServletRequest request,HttpServletResponse response){ ModelAndView mav = new ModelAndView(); mav.setViewName('login'); return mav; }}
補充知識:springBoot前后分離項目,通過ModelAndView返回給app或前臺靜態(tài)頁面
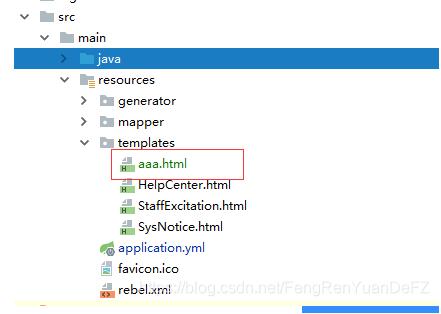
1.先做靜態(tài)頁模板aaa.html,放到springboot項目的根目錄下,如下如中,新建一個templates的文件夾,將靜態(tài)頁放到這里面就可以了

靜態(tài)頁代碼為
<!DOCTYPE html SYSTEM 'http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-spring4-4.dtd'><html xmlns='http://www.w3.org/1999/xhtml' xmlns:th='http://www.thymeleaf.org'><head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'/> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE7'> <meta name='viewport' content='width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0'> <meta content='yes' name='apple-mobile-web-app-capable'> <meta content='black' name='apple-mobile-web-app-status-bar-style'> <meta content='telephone=no' name='format-detection'> <title>標(biāo)題</title> <style type='text/css'> body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background: #f3f3f3; font-family: 'Microsoft YaHei ', '微軟雅黑', 'arial'; } h1 { height: 1px; width: 100%; margin: 10px 0; background: #f1f1f1; } img { width: 100%; height: auto; } .bodys { width: 100%; height: auto; overflow: Hidden; padding-top: 10px; padding-bottom: 50px; background: #fff; } .head { width: 96%; min-height: 30px; padding: 18px 2% 2px 2%; line-height: 25px; text-align: left; font-size: 20px; font-weight: bold; color: #111; } .time { width: 96%; height: 20px; line-height: 20px; font-size: 11px; text-align: left; padding: 0 2%; color: #999; } .info { width: 96%; height: auto; padding: 10px 2%; line-height: 25px; text-align: left; font-size: 15px; } </style></head> <body><div class='bodys'> <div th:text='${itle}'>未知</div> <div th:text='${addDate}'>未知</div> <h1></h1> <div th:utext='${content}'>未知</div></div></body></html>
2.然后主要是 controller層,業(yè)務(wù)邏輯根據(jù)自己的需求來
@RequestMapping('/html')@Controllerpublic class AppCommonHtmlController { @RequestMapping(value = '/ceshi', method = RequestMethod.GET) public ModelAndView getCeishi(“根據(jù)自己業(yè)務(wù)傳入需要的參數(shù)”) { ModelAndView modelAndView=new ModelAndView(); //根據(jù)自己的業(yè)務(wù),和靜態(tài)頁中的參數(shù)對應(yīng)上就行,也可以放入實體類,和靜態(tài)頁面對應(yīng)就行了 modelAndView.addObject('title',“標(biāo)題”); modelAndView.addObject('addDate',“添加時間”); modelAndView.addObject('content',“內(nèi)容”); //存入靜態(tài)頁的名稱,就可以把處理好的靜態(tài)頁返回給app或前臺 modelAndView.setViewName('aaa'); return modelAndView; }}
然后瀏覽器輸入:http://localhost:8888/項目名/html/ceshi
該方法多適用于app端,需要根據(jù)不同的情況得到不一樣內(nèi)容的靜態(tài)頁展示到手機上,就可以通過這種方法,做一個靜態(tài)頁的模板,通過el表達式給模板不同的內(nèi)容,然后app端可以通過訪問的ip直接獲取到靜態(tài)頁
下面的方法也可以,效果同上面一樣
靜態(tài)頁代碼
<!DOCTYPE html SYSTEM 'http://www.thymeleaf.org/dtd/xhtml1-strict-thymeleaf-spring4-4.dtd'><html xmlns='http://www.w3.org/1999/xhtml' xmlns:th='http://www.thymeleaf.org'><head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8'/> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE7'> <meta name='viewport' content='width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0'> <meta content='yes' name='apple-mobile-web-app-capable'> <meta content='black' name='apple-mobile-web-app-status-bar-style'> <meta content='telephone=no' name='format-detection'> <title>靜態(tài)頁</title> <style type='text/css'> body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; background: #f3f3f3; font-family: 'Microsoft YaHei ', '微軟雅黑', 'arial'; } h1 { height: 1px; width: 100%; margin: 10px 0; background: #f1f1f1; } img { width: 100%; height: auto; } .bodys { width: 100%; height: auto; overflow: Hidden; padding-top: 10px; padding-bottom: 50px; background: #fff; } .head { width: 96%; min-height: 30px; padding: 18px 2% 2px 2%; line-height: 25px; text-align: left; font-size: 20px; font-weight: bold; color: #111; } .time { width: 96%; height: 20px; line-height: 20px; font-size: 11px; text-align: left; padding: 0 2%; color: #999; } .info { width: 96%; height: auto; padding: 10px 2%; line-height: 25px; text-align: left; font-size: 15px; } </style></head> <body><div class='bodys'> <div th:text='${bbb.noticeTitle}'>未知</div> <div th:text='${bbb.publishDate}'>未知</div> <h1></h1> <div th:utext='${bbb.noticeContent}'>未知</div></div></body></html>
controller代碼
@RequestMapping(value = '/ceshi', method = RequestMethod.GET) public String getCeishi(“業(yè)務(wù)邏輯需要的入?yún)ⅰ? Model model) { SimpleDateFormat sdf = new SimpleDateFormat('yyyy-MM-dd HH:mm:ss'); JSONObject jsonObject = JSONObject.fromObject(“需要傳到靜態(tài)頁的動態(tài)數(shù)據(jù)”); jsonObject.remove('publishDate');//時間,具體作用不清楚,個人猜測是原本數(shù)據(jù)格式不支持,需要轉(zhuǎn)換一下,所以要先刪除后重新賦值 jsonObject.put('publishDate', sdf.format(notice.getPublishDate()));//時間重新賦值 model.addAttribute('bbb', jsonObject);//將轉(zhuǎn)換好的數(shù)據(jù)存入model中 return 'aaa'; //對應(yīng)好靜態(tài)頁的名稱return出去就可以了 }
以上這篇springboot返回modelandview頁面的實例就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java8內(nèi)存模型PermGen Metaspace實例解析2. python excel和yaml文件的讀取封裝3. python如何實現(xiàn)word批量轉(zhuǎn)HTML4. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)5. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊6. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決7. Python中內(nèi)建模塊collections如何使用8. 詳解docker pull 下來的鏡像都存到了哪里9. 關(guān)于 Android WebView 的內(nèi)存泄露問題10. Docker鏡像管理常用操作代碼示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備