圖文詳解vue中proto文件的函數調用
在src文件夾下新建proto文件夾用以存放所有的.proto文件。在proto文件夾下打開終端,輸入如下命令:
//進入proto文件夾執行下列編譯,將helloworld.proto替換為當前的.proto文件名protoc -I=. helloworld.proto --js_out=import_style=commonjs,binary:. --grpc-web_out=import_style=commonjs,mode=grpcwebtext:.
一個.proto文件(helloworld.proto)編譯后生成2個js文件:
helloworld_pb.js helloworld_grpc_web_pb.js2、編譯后的proto文件中變量及函數.proto中函數的結構,主要由函數及參數2部分組成:
service Greeter{ rpc AddEmployee(Employee) returns (EmployeeID) {} // 提交員工信息一元消息}//發送請求的數據類型結構message Employee{ string name = 1; int32 age = 2;}//返回函數處理結果的類型結構message EmployeeID{ int32 id = 1;}
函數部分
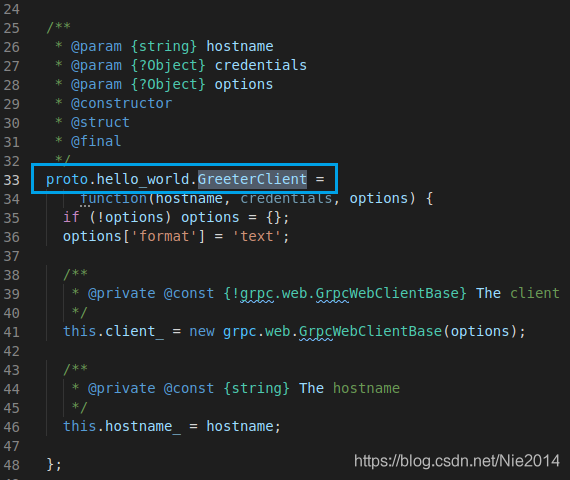
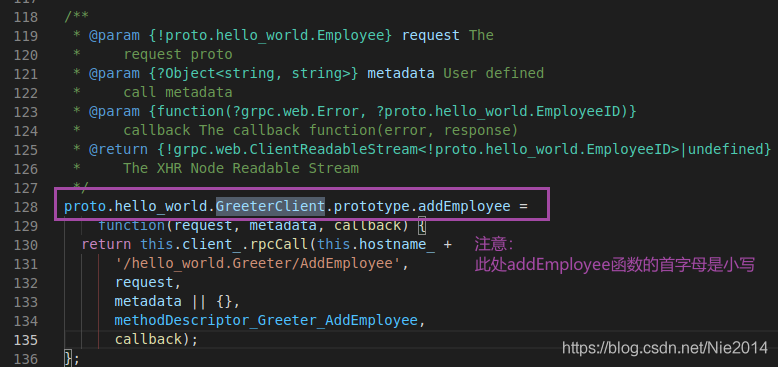
編譯之后,名稱為“service Greeter”的服務及函數AddEmployee的定義在helloworld_grpc_web_pb.js文件中:


參數部分
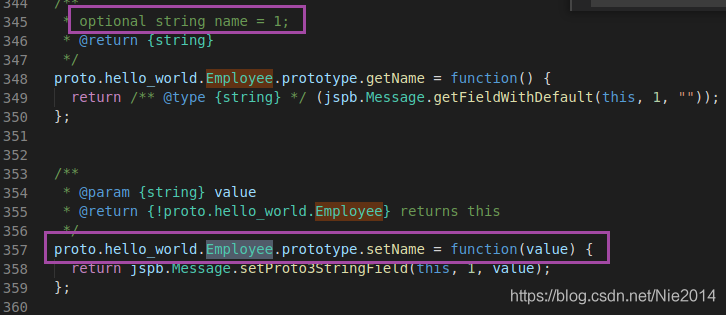
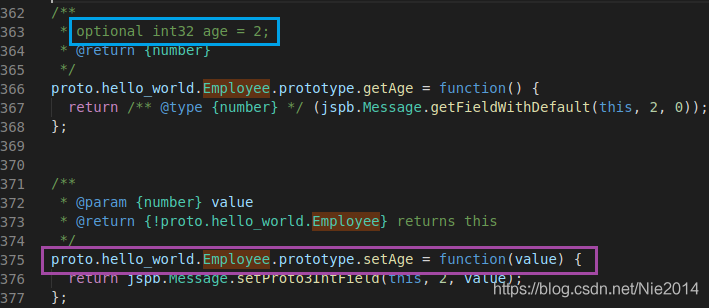
Employee及EmployeeID的參數定義在helloworld_pb.js中:
1、發送請求的參數Employee
Employee的第一個參數name 函數形式如下(此處是請求參數,使用set格式):

Employee的第二個參數age函數形式如下(此處是請求參數,使用set格式):

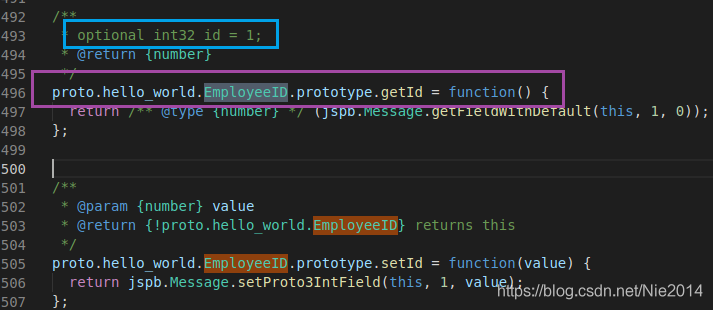
2、返回結果參數EmployeeID
EmployeeID返回結果只有id這一個參數,函數結構如下(此處是返回參數,使用get格式):

調用proto中的函數
一個簡單的調用示例如下(點擊button按鈕,產生一個單擊事件get_helloworld):
<el-button type='primary' @click='get_helloworld'> hello_world</el-button>
get_helloworld() { this.client = new GreeterClient('http://192.168.10.102:8181', null, null); // 創建請求參數并賦值 var request = new Employee(); request.setName('World'); request.setAge(11); // 調用客戶端相應的grpc方法,發送grpc請求,并接受后臺發送回來的返回值 this.client.addEmployee(request, {'my-service-header': 'test_service'}, (err, response) => {if (err) { console.log(`Unexpected error for addEmployee: code = ${err.code}` +`, message = '${err.message}'` );} else { console.log(response.getId()); // 打印返回的信息} });},
此時可以在控制臺中看到夠返回的ID數值。
將返回結果顯示在界面中
函數的返回結果都要以合適的形式展示在界面的控件中,此處以:
1、table控件
table控件是使用比較頻繁的數據展示控件,此處示例proto代碼如下(返回列表數據格式,且包含枚舉變量):
rpc SelectAllCameras(SelectAllCamerasRequest) returns(SelectAllCamerasResponse){}// 查詢所有攝像機設備message SelectAllCamerasRequest{ int32 page_index = 1; int32 page_size = 2; string condition = 3;}//返回查詢結果,返回一個CameraInfo 的數組,CameraInfo 中又包含枚舉類型CameraBrandmessage SelectAllCamerasResponse{ CodeErr enumErrorNo = 1; repeated CameraInfo cameraArray = 2;}// 攝像機信息message CameraInfo{ string szCameraUID = 1; // uid string szName=2; // 名稱 東門口攝像機 CameraBrand enumCameraBrand=3; // 品牌}// 攝像機品牌enum CameraBrand { DEFAULT_CAMERA_BRAND = 0; HIKI_VISION= 1; DAHUA = 2; UNIVIEW = 3;}
1、導入頭文件
import { device_register_serviceClient } from '../proto/device_manage_grpc_web_pb';import { SelectAllCamerasRequest,} from '../proto/device_manage_pb';
<el-table :data='caminfoTable' ref='caminfoTable' > <el-table-column type='index' :index='table_index' label='序號' width='50'></el-table-column> <el-table-column prop='UID' label='UID' align='center'> <template slot-scope='scope'> <span>{{scope.row.getSzcamerauid()}}</span> </template> </el-table-column> <el-table-column prop='szName' label='相機名' align='center'> <template slot-scope='scope'> <span>{{scope.row.getSzname()}}</span> </template> </el-table-column> <el-table-column prop='enumCameraBrand' label='相機品牌' align='center'> <template slot-scope='scope'> <span>{{CameraBrand[scope.row.getEnumcamerabrand()].label}}</span> </template> </el-table-column></el-table>
//將返回結果賦值給一個數組變量caminfoTable:[],//攝像機品牌,這里的CameraBrand是用在添加相機信息時,下拉框選項內容的填充,此處也用來顯示具體數據CameraBrand: [ {value:0, label:'默認'}, { value: 1, label: '海*' }, { value: 2, label: '大*' }, { value: 3, label: '宇*' },],
//獲取相機設備的信息get_camerainfo_data(){ this.client = new device_register_serviceClient('http://192.168.10.102:8181', null, null); var request_selectallCam = new SelectAllCamerasRequest(); request_selectallCam.setPageIndex(this.Pagination_queryInfo.page_index); request_selectallCam.setPageSize(this.Pagination_queryInfo.per_page); this.client.selectAllCameras(request_selectallCam,{'my-service-header': 'dev_manage_service'},(err,response)=>{ if(err){console.log( `Unexpected error for selectAllCameras: code = ${err.code}` + `, message = '${err.message}'` ); }else{ var caminfoList = response.getCameraarrayList(); this.Pagination_total_pages=caminfoList.length; //求取頁碼總數 this.caminfoTable = caminfoList; //將返回結果賦值給table數據表變量 } }); //調整頁碼的顯示為第一頁 this.Pagination_queryInfo.page_index=1; },

到此這篇關于vue中proto文件函數調用的文章就介紹到這了,更多相關vue proto文件函數調用內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備