vue全屏事件開發(fā)詳解
本文實(shí)例為大家分享了vue全屏事件開發(fā)的具體代碼,供大家參考,具體內(nèi)容如下
在項(xiàng)目中有需求相應(yīng)瀏覽器全屏,寫了個(gè)案例代碼
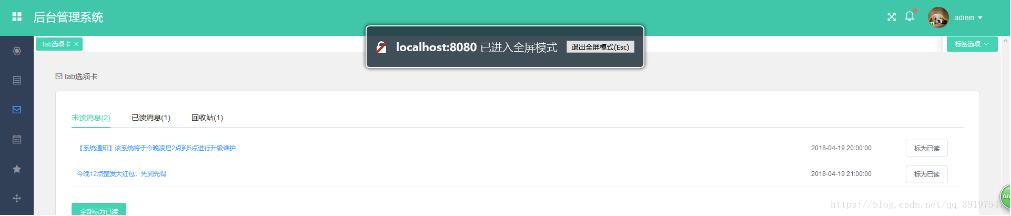
先看看效果吧

全屏顯示:

html代碼:
<!-- el-tooltip 文字提示 --><div @click='handleFullScreen'> <el-tooltip effect='dark' :content='fullscreen ? `取消全屏`:`全屏`' placement='bottom'> <i class='el-icon-rank'></i> </el-tooltip></div>
js代碼
data(){return {fullscreen: false}} // 全屏事件 handleFullScreen(){ let element = document.documentElement; if (this.fullscreen) { if (document.exitFullscreen) { document.exitFullscreen(); } else if (document.webkitCancelFullScreen) { document.webkitCancelFullScreen(); } else if (document.mozCancelFullScreen) { document.mozCancelFullScreen(); } else if (document.msExitFullscreen) { document.msExitFullscreen(); } } else { if (element.requestFullscreen) { element.requestFullscreen(); } else if (element.webkitRequestFullScreen) { element.webkitRequestFullScreen(); } else if (element.mozRequestFullScreen) { element.mozRequestFullScreen(); } else if (element.msRequestFullscreen) { // IE11 element.msRequestFullscreen(); } } this.fullscreen = !this.fullscreen;},
通過fullscreen判斷的true和false確定是否相應(yīng)全屏
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python excel和yaml文件的讀取封裝2. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML3. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決4. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊5. Android中的緩存6. 一個(gè)Android項(xiàng)目搞定所有主流架構(gòu)7. java——Byte類/包裝類的使用說明8. php實(shí)現(xiàn)當(dāng)前用戶在線人數(shù)9. Python中內(nèi)建模塊collections如何使用10. java虛擬機(jī)詳述-第三章(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備