基于vue+echarts 數(shù)據(jù)可視化大屏展示的方法示例
獲取 ECharts 的路徑有以下幾種,請(qǐng)根據(jù)您的情況進(jìn)行選擇:
1) 最直接的方法是在 ECharts 的官方網(wǎng)站中挑選適合您的版本進(jìn)行下載,不同的打包下載應(yīng)用于不同的開發(fā)者功能與體積的需求,或者您也可以直接下載完整版本;開發(fā)環(huán)境建議下載源代碼版本,包含了常見的錯(cuò)誤提示和警告。2) 也可以在 ECharts 的 GitHub 上下載最新的 release 版本,解壓出來(lái)的文件夾里的 dist 目錄里可以找到最新版本的 echarts 庫(kù)。3) 或者通過(guò) npm 獲取 echarts,npm install echarts --save,詳見“在 webpack 中使用 echarts”由 cdn 引入,你可以在 cdnjs,npmcdn 或者國(guó)內(nèi)的 bootcdn 上找到 ECharts 的最新版本。
這篇介紹如何在vue中引入echarts:
1.先安裝依賴
npm install echarts --save
2.1全局引入main.js中配置(不推薦使用,會(huì)導(dǎo)致包過(guò)大,冗余多)
import echarts from ’echarts’ //引入echartsVue.prototype.$echarts = echarts //掛載在原型,組件內(nèi)使用直接this.$echarts調(diào)用
2.2組件內(nèi)按需引入 ( 推薦使用 )這種方式很簡(jiǎn)單,在需要引入圖表的組件引入,例如如下引入柱狀圖。具體使用干什么樣子的組件需要引入什么可以參考引入示例
//在組件引入基本模板let echarts = require('echarts/lib/echarts');//在組件引入柱狀圖組件require('echarts/lib/chart/bar');
3.全局引入為例,在組件中使用示例
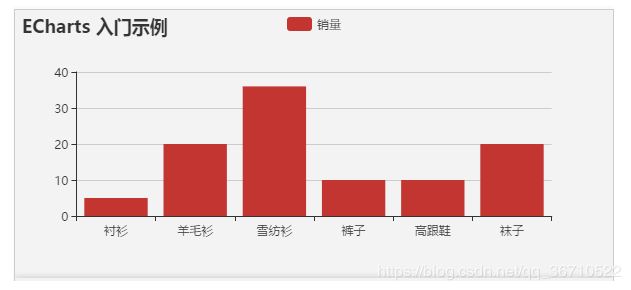
<template><div class='view-content'><div :style='{width: ’300px’, height: ’300px’}'></div></div></template><script>export default {name: ’Echarts’,data() {return {}},mounted() {this.drawLine();},methods: {drawLine() {// 基于準(zhǔn)備好的dom,初始化echarts實(shí)例let myChart = this.$echarts.init(document.getElementById(’myChart’))// 繪制圖表配置let option = {tooltip: {},xAxis: {data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子']},yAxis: {},series: [{name: ’銷量’,type: ’bar’,data: [5, 20, 36, 10, 10, 20]}]};// 窗口大小自適應(yīng)方案myChart.setOption(option);setTimeout(function() {window.onresize = function() {myChart.resize();}}, 200)}}}</script><style lang='scss' scoped></style>
4.效果

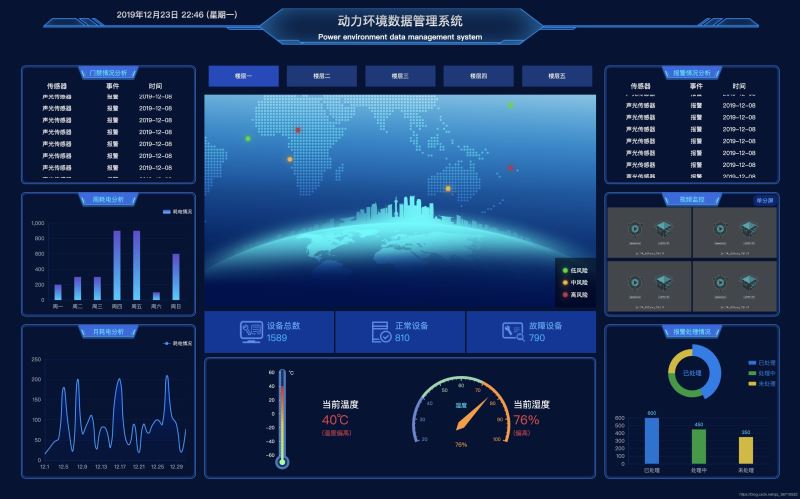
5.以上效果是官方的默認(rèn)效果,當(dāng)然這樣子應(yīng)用到項(xiàng)目中顯然不符合需求,要做的更加炫酷更加科技感,就需要經(jīng)過(guò)一番配置,如圖(以下項(xiàng)目均為自己開發(fā))



到此這篇關(guān)于基于vue+echarts 數(shù)據(jù)可視化大屏展示的方法示例的文章就介紹到這了,更多相關(guān)vue+echarts 數(shù)據(jù)可視化大屏內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語(yǔ)法2. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera3. CSS3實(shí)例分享之多重背景的實(shí)現(xiàn)(Multiple backgrounds)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. XML入門的常見問(wèn)題(一)6. HTML5 Canvas繪制圖形從入門到精通7. 概述IE和SQL2k開發(fā)一個(gè)XML聊天程序8. HTML <!DOCTYPE> 標(biāo)簽9. HTML DOM setInterval和clearInterval方法案例詳解10. XML入門的常見問(wèn)題(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備