使用vue實現(xiàn)HTML頁面生成圖片的方法
隨著網(wǎng)絡(luò)的發(fā)展,越來越多的網(wǎng)絡(luò)平臺應(yīng)運而生。如何獲得更多的流量,吸引更多的眼球已經(jīng)成為網(wǎng)絡(luò)平臺生存、發(fā)展的必要條件。現(xiàn)在網(wǎng)絡(luò)平臺最常見的一種宣傳方式就是人邀人。
我最近就接到一個需求,做一個 海報頁面,并且能保存到手機(jī) ,方便用戶分享給朋友,希望能夠達(dá)到人邀人的效果。

給人第一感覺這個需求就是保存圖片的功能,當(dāng)時梳理是卻發(fā)現(xiàn)不是那么簡單:
1.動態(tài)生成一張帶logo的二維碼 2.整個海報的html部分轉(zhuǎn)化成圖片 3.保存圖片至手機(jī)相冊
生成帶logo的二維碼
用 vue_qrcodes 生成帶logo的二維碼
安裝
npm install vue_qrcodes -- save
使用
<!--部分html代碼--><qrcode :url='qrcodeUrl' :iconurl='iconurl' :wid='298' :hei='278' :imgwid='100' :imghei='100'></qrcode>// 部分js代碼import qrcode from ’vue_qrcodes’//...省略其他代碼components: { qrcode }
問題來了:二維碼出現(xiàn)了,但是二維碼和logo大小并不是你想要,無法自適應(yīng)。那就需要我們重置二維碼和logo的樣式。
.logoimg { height: 100px !important; width: 100px !important; margin-top: -50px !important; margin-left: -50px !important; }#qrcode { margin-top: 20px; img { height: 278px !important; width: 298px !important; } }
html轉(zhuǎn)化為base64圖片
html轉(zhuǎn)化為canvas中我選用組件 html2canvas
yarn add html2canvas
import html2canvas from ’html2canvas’
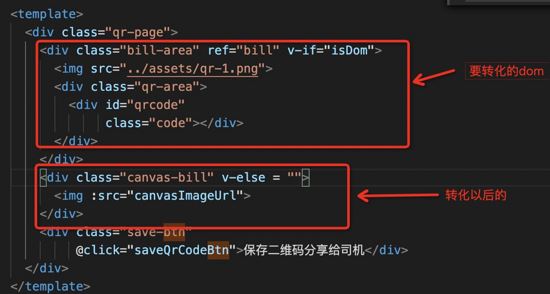
為了防止頁面有閃屏我用了兩個div,一個存放原來的dom,一個存放canvas的生成的圖片,再v-if控制展示的元素。

js調(diào)用函數(shù):
htmlToCanvas() { html2canvas(this.$refs.bill, {}) .then((canvas) => { let imageUrl = canvas.toDataURL(’image/png’); // 將canvas轉(zhuǎn)成base64圖片格式 this.canvasImageUrl = imageUrl; this.isDom = false; });}// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress// 調(diào)用html轉(zhuǎn)化canvas函數(shù)this.htmlToCanvas();
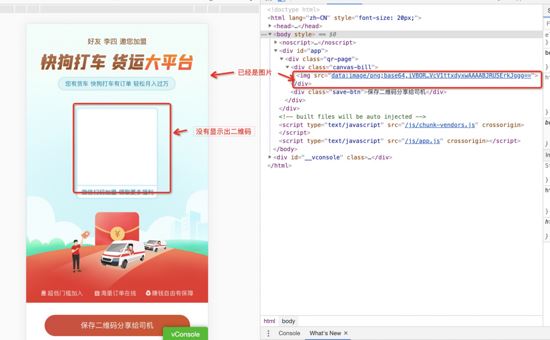
結(jié)果如圖:

頁面轉(zhuǎn)化成了圖片,但是二維碼沒有展示出來,控制臺報錯:

除二維碼其他部分已經(jīng)轉(zhuǎn)化為圖片,二維碼不顯示,原因有兩種可能:
轉(zhuǎn)化時二維碼還沒有加載完成
轉(zhuǎn)化二維碼的過程中報錯了
首先嘗試了nextTick
使用 nextTick 將回調(diào)延遲到下次DOM更新循環(huán)之后執(zhí)行
// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress this.$nextTick(() => { // 跳用html轉(zhuǎn)化canvas函數(shù) this.htmlToCanvas(); })

發(fā)現(xiàn)二維碼出來了,但是二維碼的大小不對,并且控制臺還是存在報錯。雖然問題沒有完全解決,但是二維碼出現(xiàn)了。可以證明二維碼不展示的原因是,轉(zhuǎn)化時二維碼沒有加載完成。
再嘗試使用setTimeout
使用 setTimeout 將回調(diào)延遲到指定時間之后執(zhí)行
// 二維碼地址this.qrcodeUrl = data.data.inviteCodeAddress setTimeout(()=>{ // 調(diào)用html轉(zhuǎn)化canvas函數(shù) this.htmlToCanvas(); }, 200)
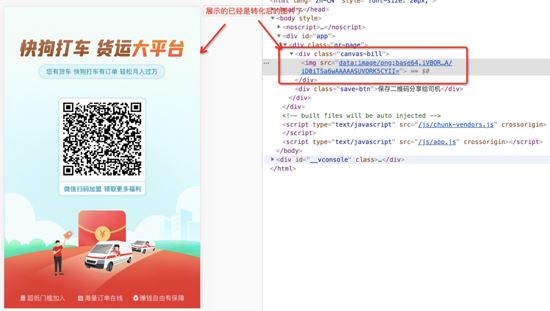
查看效果:

注:setTimeout是我目前能想到延遲加載方法。各位大佬們,如果這個有更好的方法解決上面的問題,麻煩給留言,在此謝過。
頁面正常,控制臺沒有報錯,可是logo沒有展示出來。
logo地址是:
iconurl: ’https://static.daojia.com/assets/project/tosimple-pic/LOGO_1576564983633.png’,
項目在本地啟動,可能存在跨域問題。
htmlToCanvas() { html2canvas(this.$refs.bill, { useCORS: true // 解決圖片跨域問題 }).then((canvas) => { // 將canvas轉(zhuǎn)成base64圖片格式 let imageUrl = canvas.toDataURL(’image/png’); this.canvasImageUrl = imageUrl; this.isDom = false; }).catch((e) => console.log(e)); }
至此html成功轉(zhuǎn)化為圖片。
圖片保存至手機(jī)
首先嘗試了JS-SDK中的下載圖片downloadImage經(jīng)過各種嘗試并不能實現(xiàn)。
最后采用的是微信長按保存圖片
海報部分已經(jīng)轉(zhuǎn)化為圖片,無需再開發(fā),只要提示用戶長按圖片可以保存即可。

總結(jié)
到此這篇關(guān)于使用vue實現(xiàn)HTML頁面生成圖片的文章就介紹到這了,更多相關(guān)vue html頁面生成圖片內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. vue style width a href動態(tài)拼接問題的解決2. Java源碼解析之接口List3. 在vue中獲取wangeditor的html和text的操作4. python mysql 字段與關(guān)鍵字沖突的解決方式5. Python用K-means聚類算法進(jìn)行客戶分群的實現(xiàn)6. Java xml數(shù)據(jù)格式返回實現(xiàn)操作7. python編寫五子棋游戲8. 解決Android Studio Design界面不顯示layout控件的問題9. 使用vue-cli創(chuàng)建項目并webpack打包的操作方法10. python讀取中文路徑時出錯(2種解決方案)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備