Vue+elementUI實現(xiàn)多圖片上傳與回顯功能(含回顯后繼續(xù)上傳或刪除)
最近有使用vue+elementUI實現(xiàn)多圖片上傳的需求,遂做此紀錄。本次主要寫一下前端的實現(xiàn)細節(jié),至于后臺以Multipart[ ]數(shù)組接收即可,不再贅述,網(wǎng)上一搜大把文章可供參考。本次使用elementui的上傳圖片控件的照片墻類型,其使用示例可具體查看官方文檔
Elementui 多圖上傳控件
需要注意的是,官方文檔中的示例采用自動上傳的方式,大多數(shù)情況我們是需要點擊上傳按鈕或和表單一起提交才開始上傳的(即手動上傳),此時官方的示例就不滿足我們的需求了。怎么辦?當然是自己動手豐衣足食啦!!!進入正題實現(xiàn)后以及上傳保存成功后的效果如圖


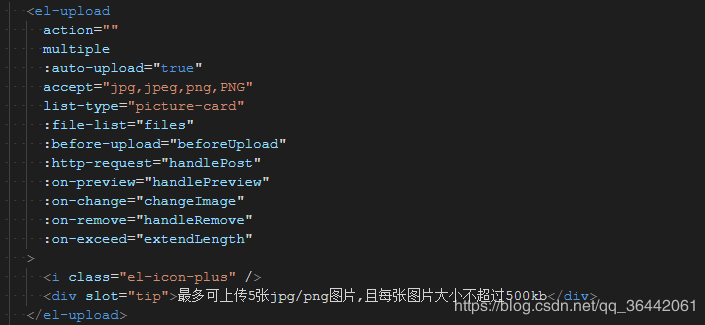
實現(xiàn)代碼

這里有幾個屬性需要注意一下(敲黑板!!!)
因為本次采用手動上傳所以需要把action屬性置為空,上傳的url我們在點擊確定時再傳給控件的方法multiple:表示支持多圖上傳auto-upload:表示自動上傳此處需要設置為“true”(原因下面重點講)accept表示允許上傳的圖片后綴(填寫好后點擊選擇圖片的按鈕時,瀏覽器會過濾掉不屬于這些后綴的圖片。如需要多個值用“,”隔開)list-type:圖片顯示樣式,可以參考官方文檔file-list:圖片回顯的文件列表before-upload:上傳前執(zhí)行的方法,可以在這里檢查圖片的類型、大小等http-request:該方法會攜帶一個content參數(shù)使用其屬性content.file可以獲取到將要上傳的文件對象on-preview:觸發(fā)圖片預覽時的方法on-exchange:圖片列表更改時觸發(fā)的方法,該方法攜帶(file,fileList)兩個參數(shù),file表示剛剛新增到圖片列表的文件,fileList表示此時的文件列表on-remove:表示刪除圖片時觸發(fā)的方法同樣攜帶(file,fileList)兩個參數(shù)on-exceed:方法表示上傳的列表長度超過限制時觸發(fā)的方法,前提是設置的limit屬性,該屬性接收Number類型
接下來說為什么要手動上傳還要將”auto-upload“設置為true。要想上述的before-upload、on-exchange、on-remove等關(guān)鍵方法生效需要把”auto-upload“設置為true
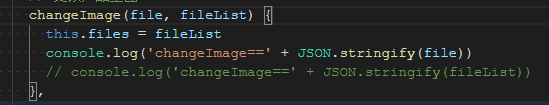
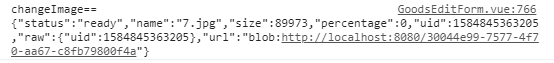
選好了要上傳的圖片點擊上傳是不是就ok了?試了一下發(fā)現(xiàn)不行,why?我們在選擇圖片時觸發(fā)的on-change方法中打印file參數(shù)


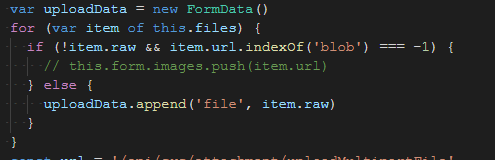
通過打印發(fā)現(xiàn)file參數(shù)并不是我們真正想要的對象,仔細觀察會看到file對象中還有一個raw對象,此時眼前一亮,這才是我們想要的筆者的采用的方法是在上傳的方法中去遍歷上傳列表拿到每個對象中的raw對象,然后將拿到的raw對象組成的list傳到后臺去保存(別忘了Format對象)

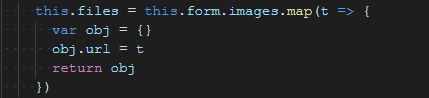
如果有其他更好的獲取方法還希望多多指點!!!上傳成功后怎么回顯呢?我們知道上傳成功后后臺會將圖片的url返回給我們。我是這么做:把后臺但會的url集合再轉(zhuǎn)成file的集合

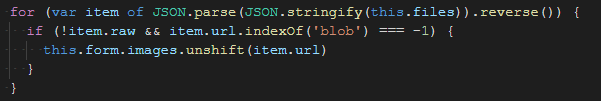
其中this.form.images即為url的集合這樣就可以成功回顯了,還可以繼續(xù)在上傳后的列表再次上傳或刪除已上傳的圖片注意:已經(jīng)上傳了的圖片已經(jīng)不可以再次提交到后臺再次上傳,這個時候就需要你將已上傳的圖片過濾掉再上傳,可以在上傳的時候判斷圖片的url中包不包含“blob”,如果包含則可以上傳,若不包含說明已經(jīng)上傳過了需要過濾掉,此外還需要保持上傳的順序

總結(jié)
到此這篇關(guān)于Vue+elementUI實現(xiàn)多圖片上傳與回顯功能(含回顯后繼續(xù)上傳或刪除)的文章就介紹到這了,更多相關(guān)vue elementUI多圖片上傳 回顯內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java8內(nèi)存模型PermGen Metaspace實例解析2. 利用單元測試對PHP代碼進行檢查3. python如何實現(xiàn)word批量轉(zhuǎn)HTML4. python excel和yaml文件的讀取封裝5. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決7. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊8. python操作數(shù)據(jù)庫獲取結(jié)果之fetchone和fetchall的區(qū)別說明9. Django 權(quán)限管理(permissions)與用戶組(group)詳解10. App啟動優(yōu)化-Android性能優(yōu)化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備