vue+render+jsx實(shí)現(xiàn)可編輯動(dòng)態(tài)多級(jí)表頭table的實(shí)例代碼
最近項(xiàng)目需要實(shí)現(xiàn)可編輯的動(dòng)態(tài)多級(jí)表頭表格,看了兩天的文章,始終沒(méi)有找到我想要的效果,在了解了render+jsx的基礎(chǔ)用法后,自己基于element-ui封裝了一個(gè),數(shù)據(jù)格式參考element-ui table的數(shù)據(jù)。實(shí)現(xiàn)如下:
1.scoresTable
<script> import scoresColumn from './scoresColumn'; export default { components: { scoresColumn }, render: function(h) { return <div className='table-control'><el-table ref='table' size='small' {...{attrs: {data:this.tableData}}} border> { this.tableTitles.map(title => { return <scoresColumn on-dataChange={this.dataChange} {...{attrs: {column:title,unitScores: this.unitScores}}}></scoresColumn> }) }</el-table> </div>; }, props: { tableTitles: {type: Array,default: () => [] }, tableData: {type: Array,default: () => [] }, unitScores: {type: Object,default: () => {} } }, methods: { dataChange(id) {this.$emit(’dataChange’, id); } }, }</script><style> .el-table th, .el-table td { text-align: center; }</style>
2.scoresColumn
<script> export default { data() { return { style: { ’min-width’: '70', ’resizable’: true, ’show-overflow-tooltip’: true }, } }, props: { column: { type: Object }, unitScores: { type: Object, default: () => {} } }, name: 'scoresColumn', render: function (h) { let scopedSlots = {default: (scope) => { let col = scope.column.property; let value = scope.row[col]; return <div id={col+scope.$index} > <p onClick={this.clickHandle}>{value}</p> </div>;} }; if (this.column.children === undefined)if (this.column.label == ’序號(hào)’ || this.column.label == ’姓名’) { return <el-table-column fixed {...{style: this.style, scopedSlots: {default: (scope) => { let value = scope.row[scope.column.property]; return <p>{value}</p>;} }}} prop={this.column.prop} label={this.column.label}> </el-table-column>}else { return <el-table-column {...{style: this.style, scopedSlots: {default: (scope) => { let value = scope.row[scope.column.property]; if (/((?=d)|(^總計(jì)$)/g.test(this.column.label)) { let col = scope.column.property; return <div id={col+scope.$index} > <p onClick={this.clickHandle}>{value}</p> </div>; }else return <p>{value}</p>;} }}} prop={this.column.prop} label={this.column.label}> </el-table-column>} let buildTitles = (childList) => {let children = [];childList.map(child => { if (child.children != undefined && child.children.length > 0) { children.push(<el-table-column {...{style: this.style}} label={child.label}> {buildTitles(child.children)} </el-table-column>) } else { children.push( <el-table-column {...{style: this.style, scopedSlots: scopedSlots}} label={child.label} prop={child.prop}> </el-table-column>) }});return children; }; return <el-table-column{...{style: this.style}}label={this.column.label}prop={this.column.prop}>{buildTitles(this.column.children)} </el-table-column>; }, methods: { blurHandler(e) {let parent = e.target.parentNode;let child = parent.firstElementChild;let p = document.createElement(’p’);let value = child.value.match(/^d*(.{1}d+)?/)[0];if (value == ’’ || value == null) { value = 0;}p.innerHTML = value;p.addEventListener(’click’, this.clickHandle, false);child.replaceWith(p);this.$emit(’dataChange’, parent.id); }, clickHandle(e) {let parent = e.target.parentNode;let child = parent.firstElementChild;let input = document.createElement(’input’);input.style.lineHeight = ’23px’;input.style.textAlign = ’center’;input.style.fontSize = ’12px’;input.style.height = ’23px’input.style.width = ’100%’;input.value = child.innerHTML;input.addEventListener(’blur’, this.blurHandler, true);input.addEventListener(’keyup’, this.keyUpHandler, false);child.replaceWith(input);input.focus(); }, keyUpHandler(e) {let input = e.target;let parent = input.parentNode;let property = parent.id.replace(/d/g, ’’);let value = input.value.replace(/[^d.]/g,’’);if (Math.min(this.unitScores[property],value) != value) { value = this.unitScores[property];}input.value = value; } } }</script><style scoped></style>
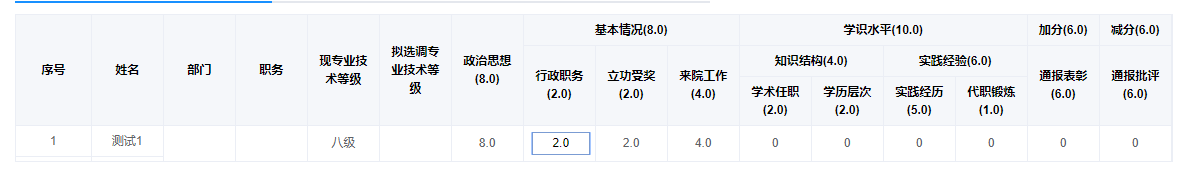
3.實(shí)現(xiàn)效果


總結(jié)
到此這篇關(guān)于vue+render+jsx實(shí)現(xiàn)可編輯動(dòng)態(tài)多級(jí)表頭table的文章就介紹到這了,更多相關(guān)vue render jsx 多級(jí)表頭table內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析2. 深入了解JAVA 軟引用3. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫水平條形圖案例4. 解決AJAX返回狀態(tài)200沒(méi)有調(diào)用success的問(wèn)題5. JSP之表單提交get和post的區(qū)別詳解及實(shí)例6. 詳解JAVA 強(qiáng)引用7. chat.asp聊天程序的編寫方法8. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計(jì)處理操作9. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案10. python讓函數(shù)不返回結(jié)果的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備