詳解vue-flickity的fullScreen功能實(shí)現(xiàn)
描述
在項(xiàng)目集成了vue-flickity組件后發(fā)現(xiàn),該組件參考flickity官網(wǎng)的fullscreen配置不起作用
實(shí)現(xiàn)方法
需要添加flickity-fullscreen組件 在main.js中導(dǎo)入flickity-fullscreen組件 添加flickity組件的fullscreen屬性 定義fullscreen的CSS樣式具體步驟
1.添加flickity-fullscreen組件
需要提前配置好flickity
yarn: yarn add flickity-fullscreen --savenpm: npm install flickity-fullscreenBower: bower install flickity-fullscreen
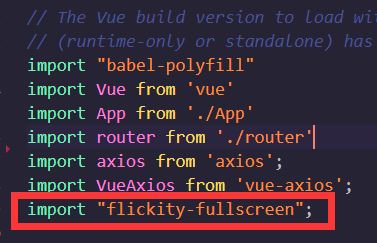
2. 在main.js中導(dǎo)入flickity-fullscreen組件

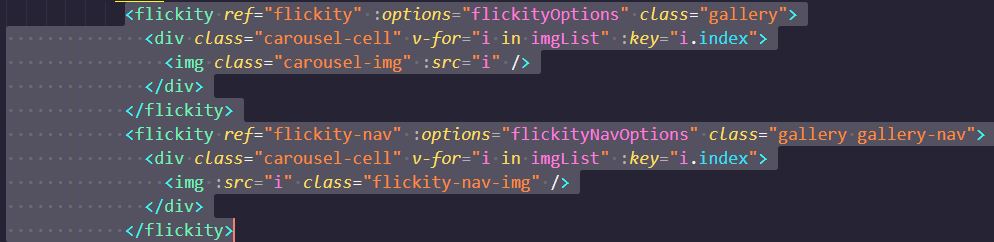
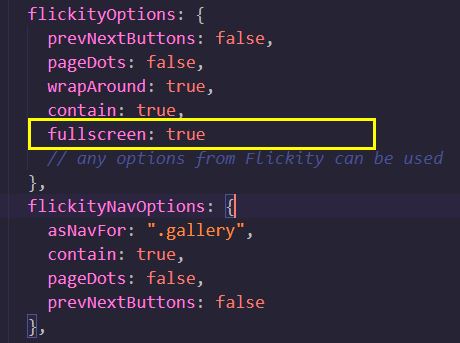
3. 添加flickity組件的fullscreen屬性


4. 定義fullscreen的CSS樣式
/* 展開(kāi)全屏按鈕樣式 */.flickity-fullscreen-button-view{ position: absolute; width:auto; height:auto; z-index: 999999; top: 0; right: 0; padding: 5px 10px; border-radius: 5px; box-shadow: 0 0 10px #0000000f;}/* 退出全屏按鈕樣式, * 設(shè)置display:none;是為了不讓【展開(kāi)全屏按鈕】和【退出全屏按鈕】同時(shí)顯示在頁(yè)面上 */.flickity-fullscreen-button-exit{ display: none;}/* 點(diǎn)擊全屏顯示效果 */.is-fullscreen { position: fixed; z-index: 1100; height: 100vh; width: 100vw; top: 0; left: 0; background: #0000009e; }/* 當(dāng)顯示了全屏?xí)r,隱藏【展開(kāi)全屏按鈕】 */.is-fullscreen .flickity-fullscreen-button-view{ display: none;}/* 顯示全屏?xí)r,顯示【退出全屏按鈕】設(shè)置按鈕在頁(yè)面右上方*/.is-fullscreen .flickity-fullscreen-button-exit{ display: block; position: absolute; width:auto; height:auto; z-index: 999999; top: 0; padding: 5px 10px; border-radius: 5px; box-shadow: 0 0 10px #0000000f; right:0;}/* 設(shè)置被選中的圖片大小為全屏*/.is-fullscreen .is-selected{ width: 100vw !important; height:100vh !important;}/* 設(shè)置選中的圖片自適應(yīng)屏幕大小,按屏幕大小進(jìn)行縮放*/.is-fullscreen .carousel-img{ width:auto !important; height:auto !important; max-width: 100% !important; max-height: 100% !important;}/* 取消展開(kāi)退出按鈕點(diǎn)擊的邊框樣式*/.flickity-button:focus{ box-shadow: unset;;}/* 設(shè)置展開(kāi)退出按鈕的寬度*/.flickity-button-icon{ width:20px;}
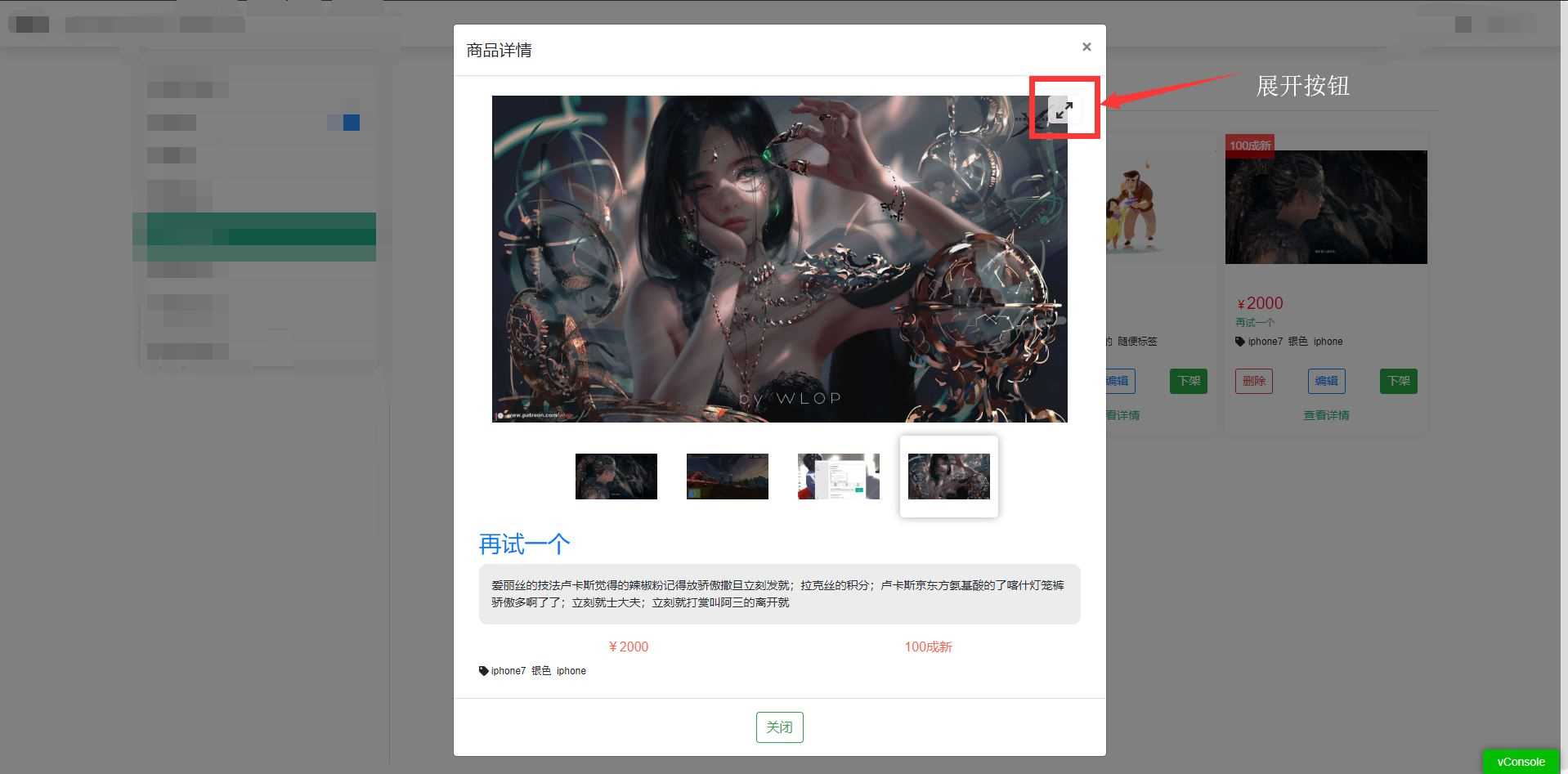
實(shí)際效果


Tips不能點(diǎn)擊圖片顯示全屏,暫時(shí)只能點(diǎn)擊fullscreen按鈕全屏狀態(tài)下沒(méi)有左右箭頭顯示,但是可以左右滑動(dòng)切換圖片
參考
https://github.com/metafizzy/flickity-fullscreen#installhttps://github.com/drewjbartlett/vue-flickity/issues/43
到此這篇關(guān)于詳解vue-flickity的fullScreen功能實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)vue flickity fullScreen內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 如何對(duì)php程序中的常見(jiàn)漏洞進(jìn)行攻擊2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. jsp EL表達(dá)式詳解4. Spring MVC+ajax進(jìn)行信息驗(yàn)證的方法5. JavaWeb Servlet中url-pattern的使用6. Ajax提交post請(qǐng)求案例分析7. Ajax請(qǐng)求超時(shí)與網(wǎng)絡(luò)異常處理圖文詳解8. ASP中格式化時(shí)間短日期補(bǔ)0變兩位長(zhǎng)日期的方法9. JSP之表單提交get和post的區(qū)別詳解及實(shí)例10. ThinkPHP5 通過(guò)ajax插入圖片并實(shí)時(shí)顯示(完整代碼)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備