vue fetch中的.then()的正確使用方法
先看一段代碼:
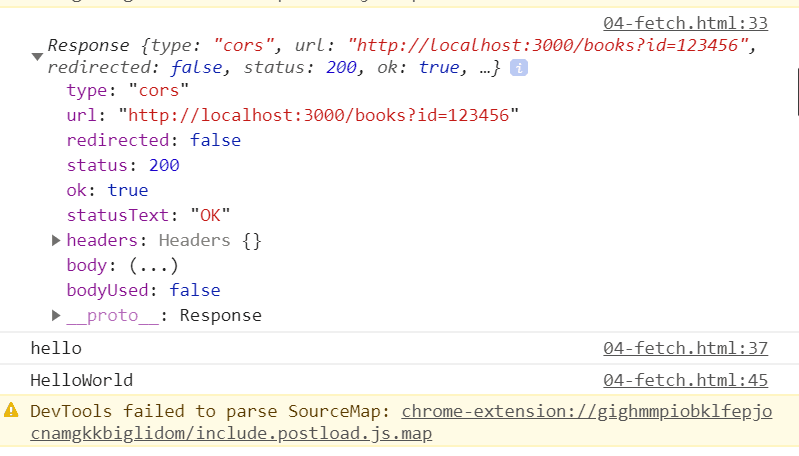
fetch(’http://localhost:3000/books?id=123456’,{ method:’get’}).then(function(value1){ console.log(value1); return ’hello’;}).then(function(value2){ console.log(value2); return ’HelloWorld’;})/*.then(function(data){ console.log(data); return data.text(); })*/.then(data=>{ console.log(data);})
// 接口app.get(’/books’, (req, res) => { res.send(’傳統(tǒng)的URL傳遞參數(shù)!’ + req.query.id)})

在這段代碼中我們發(fā)現(xiàn),最初傳入的是一個對象,緊接著后一個.then()的傳入?yún)?shù)使用了前一個.then()的返回值,換句話說,就是后一個then使用前一個then的封裝結(jié)果
那么現(xiàn)在去掉注釋:

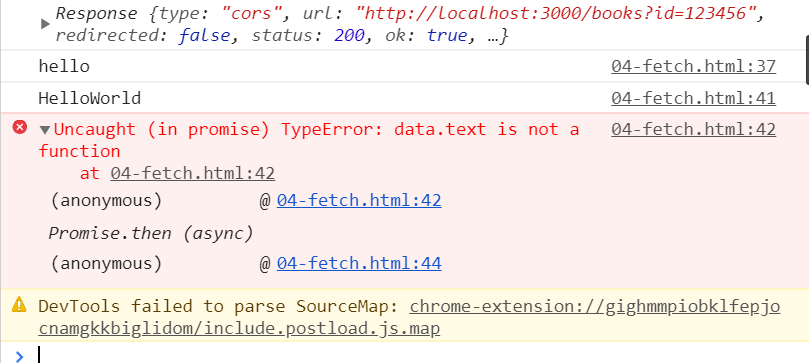
.then(function(value2){ console.log(value2); return ’HelloWorld’;}).then(function(data){ console.log(data); return data.text(); })text()方法屬于fetch API的一部分,返回一個Promise實例對象,用于獲取后臺返回的數(shù)據(jù)
這段代碼中,傳入的data是上一步封裝的字符串,所以此時用data.text()報錯,除非data為對象
下面演示正確使用方式:
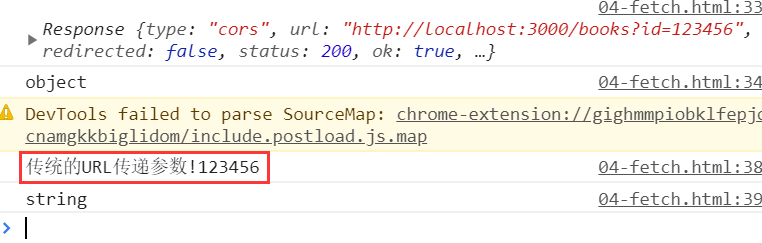
fetch(’http://localhost:3000/books?id=123456’,{ method:’get’}).then(function(data){ console.log(data); console.log(typeof(data)); return data.text();}).then(data=>{ console.log(data); console.log(typeof(data));})

輸出了接口詢問的內(nèi)容,為String類型
到此這篇關(guān)于vue fetch中的.then()的正確使用方法的文章就介紹到這了,更多相關(guān)vue fetch .then()內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 利用單元測試對PHP代碼進(jìn)行檢查2. python如何實現(xiàn)word批量轉(zhuǎn)HTML3. python excel和yaml文件的讀取封裝4. Java8內(nèi)存模型PermGen Metaspace實例解析5. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊7. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決8. 如何對php程序中的常見漏洞進(jìn)行攻擊9. Python實現(xiàn)http接口自動化測試的示例代碼10. 利用python 下載bilibili視頻

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備