文章詳情頁
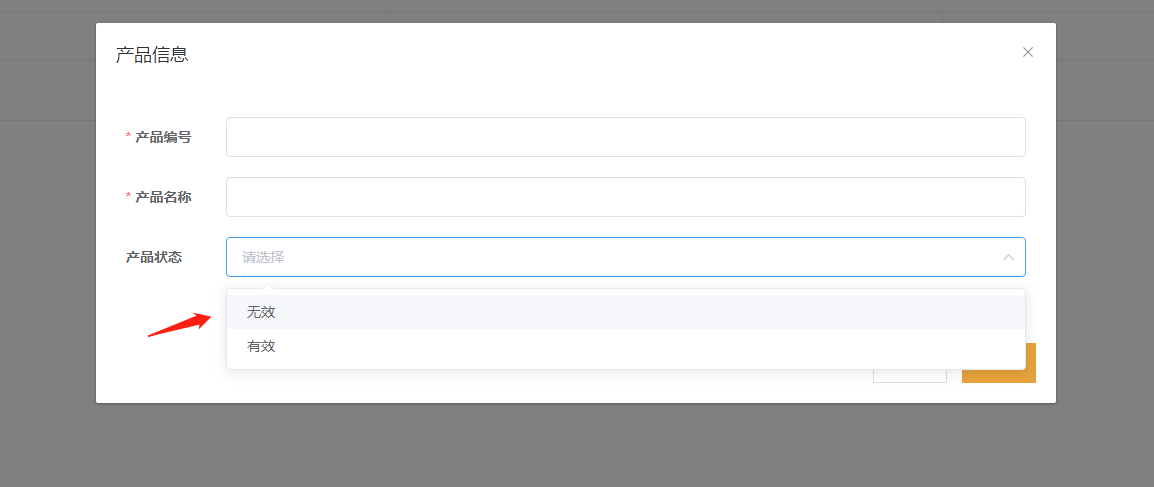
Vue中el-form標簽中的自定義el-select下拉框標簽功能
瀏覽:68日期:2023-01-26 09:39:43
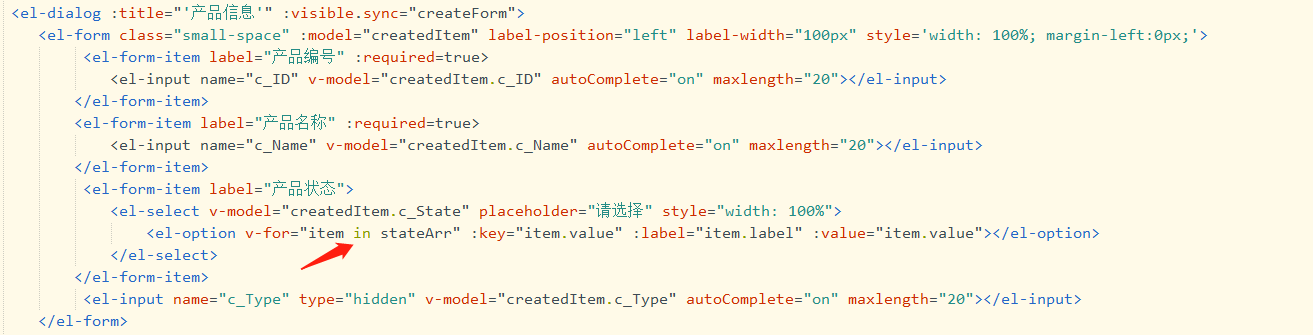
頁面寫死el-select下拉框標簽:

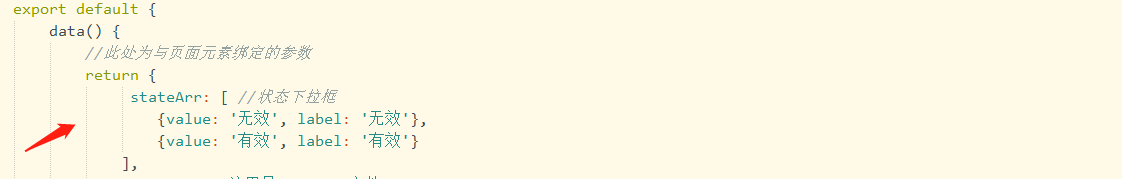
通過v-for='item in stateArr'綁定,stateArr聲明在Vue組件里面的data參數里面代碼如下:


到此這篇關于Vue中el-form標簽中的自定義el-select下拉框標簽功能的文章就介紹到這了,更多相關Vue el-form標簽 自定義el-select下拉框標簽內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
Vue
上一條:vue實現購物車的監聽下一條:Vue實現瀏覽器打印功能的代碼
相關文章:
1. Java8內存模型PermGen Metaspace實例解析2. 利用單元測試對PHP代碼進行檢查3. python如何實現word批量轉HTML4. python excel和yaml文件的讀取封裝5. python3實現往mysql中插入datetime類型的數據6. moment轉化時間戳出現Invalid Date的問題及解決7. python爬蟲實戰之制作屬于自己的一個IP代理模塊8. python操作數據庫獲取結果之fetchone和fetchall的區別說明9. Django 權限管理(permissions)與用戶組(group)詳解10. App啟動優化-Android性能優化
排行榜

 網公網安備
網公網安備