vue項(xiàng)目打包之開發(fā)環(huán)境和部署環(huán)境的實(shí)現(xiàn)
項(xiàng)目開發(fā)階段和生產(chǎn)環(huán)境可能不一樣
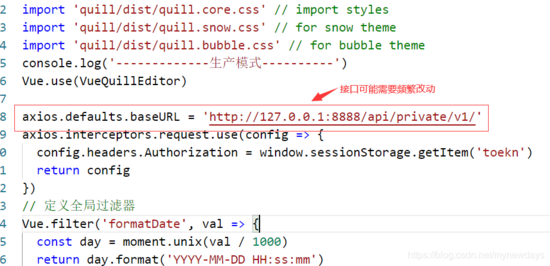
如前端在開發(fā)階段,接口可能是自己使用 node.js 搭建的服務(wù)器,API 返回的也都是假數(shù)據(jù),等后臺接口開發(fā)好后,再切換成后臺提供的接口,等測試沒有問題,服務(wù)端上線后,又要改成正式的接口

手動改動接口,既繁瑣又容易出錯(cuò)(當(dāng)然,區(qū)別還不止這些)
優(yōu)雅的解決方案是,分別使用兩個(gè)入口文件,一個(gè)用于開發(fā)環(huán)境打包,一個(gè)用于生產(chǎn)環(huán)境打包
具體來說,分為下面幾個(gè)步驟
1、創(chuàng)建入口文件
在 src 目錄下新建 prod_env.js 和 dev.env.js
將main.js 中代碼分別拷貝到這兩個(gè)文件中,并刪除 main.js
2、配置打包時(shí)的入口文件
項(xiàng)目根目錄下新建 vue.config.js
編寫如下代碼
module.exports={ chainWebpack:config=>{ config.when(process.env.NODE_ENV === ’production’,config=>{ config.entry(’app’).clear().add(’./src/prod_env.js’) }) config.when(process.env.NODE_ENV === ’development’,config=>{ config.entry(’app’).clear().add(’./src/dev_env.js’) }) }}
說明
開發(fā)時(shí),使用 npm run serve 命令,NODE_ENV 的值就是 developmnent ,所以會將 dev.env.js 作為入口文件
部署時(shí),使用 npm run build 命令,NODE_ENV 的值就是 production,所以會將 prod_evn.js 作為入口文件
3、測試
故意在兩個(gè)入口文件中搞點(diǎn)錯(cuò)誤,如注釋1行下面需要用到的代碼,然后運(yùn)行打包命令,就可以看到錯(cuò)誤信息
相關(guān)文章:
1. python excel和yaml文件的讀取封裝2. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決3. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊4. Android中的緩存5. idea重置默認(rèn)配置的方法步驟6. Android Studio插件7. Python內(nèi)存映射文件讀寫方式8. php實(shí)現(xiàn)當(dāng)前用戶在線人數(shù)9. .net6 在中標(biāo)麒麟下的安裝和部署過程10. Java CountDownLatch應(yīng)用場景代碼實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備