基于vue和bootstrap實現(xiàn)簡單留言板功能
本文實例為大家分享了vue實現(xiàn)簡單留言板功能的具體代碼,供大家參考,具體內(nèi)容如下
作為一個剛開始接觸vue的前端小白,我想在這里記錄一些學習過程,希望和大家一起進步,如有不妥處之處,請多多指教呦。
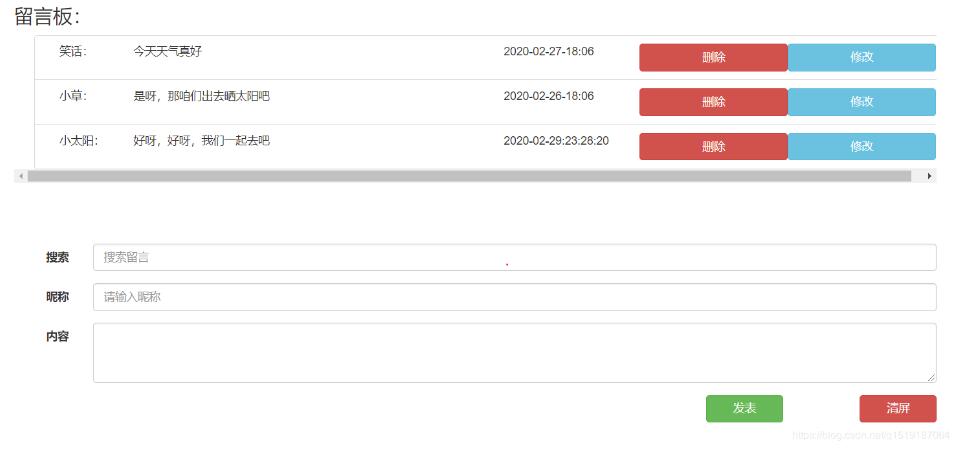
今天呢,是我學習vue的第二天,我想制作一個簡易的留言板。功能很簡單,就是數(shù)據(jù)的增刪改查,下面開始步入正題:大致布局如下:

1.html布局
如果大家不想自己去寫css樣式,使用bootstrap框架是一個很好地選擇,它提供了一套響應式、移動設備優(yōu)先的流式柵格系統(tǒng)。
<div > <h3>{{title}}:</h3> <ul style='max-height: 300px;overflow: auto;'> <li v-for='(item,index) in search' :key='item.id'> <span class=’col-sm-1’ >{{item.nikename}}:</span> <span class=’col-sm-5’>{{item.content}}</span> <span class=’col-sm-2’>{{item.date}}</span> <button class=’col-sm-2 btn btn-danger’ type='button' @click='del(index,item.id)'>刪除</button> <button class=’col-sm-2 btn btn-info’ type='button' @click='checkPre(index,item.id)'>修改</button> </li> </ul> <br><br><br> <form v-show='bl'> <div class='form-group'> <label for='search' class='col-sm-1 control-label'>搜索</label> <div class='col-sm-11'> <input type='text' placeholder='搜索留言' v-model='query' > </div> </div> <div class='form-group'> <label for='nikename' class='col-sm-1 control-label'>昵稱</label> <div class='col-sm-11'> <input type='text' placeholder='請輸入昵稱' v-model='nikename'> </div> </div> <div class='form-group'> <label for='content' class='col-sm-1 control-label'>內(nèi)容</label> <div class='col-sm-11'> <textarea rows='3' v-model='content'></textarea> </div> </div> <button type='button' @click='add' >發(fā)表</button> <button type='button' @click='clear' >清屏</button> </form> <form v-show='!bl'> <div class='form-group'> <label class='col-sm-1 control-label'>修改:</label> <div class='col-sm-11'> <textarea rows='3' v-model='changeContent'></textarea> </div> </div> <button type='button' @click='confirm'>確認修改</button> </form> </div>
2.數(shù)據(jù)如下:由于沒有連接數(shù)據(jù)庫,所以采用了模擬數(shù)據(jù)
data:{ title:’留言板’, nikename:’’, content:’’, date:’’, query:’’,//查詢的內(nèi)容 changeContent:’’,//修改后的數(shù)據(jù) bl:true, list:[ {id:1,nikename:'笑話',content:’今天天氣真好’,date:’2020-02-27-18:06’}, {id:2,nikename:'小草',content:’是呀,那咱們出去曬太陽吧’,date:’2020-02-26-18:06’} ] },
3.增加(發(fā)表)功能:
add() { this.list.push({ id: this.list.length + 1, nikename: this.nikename, content: this.content, date:this.getdate() }) this.nikename=’’; this.content=’’; },
用戶輸入的昵稱和內(nèi)容都采用了雙向綁定,時間是獲取的當下時間,發(fā)表按鈕使用@click指令綁定了add函數(shù)。發(fā)表完后將昵稱和內(nèi)容框清空。
4.刪除功能:
del(index,id){ this.list.splice(index,1) }clear(){ this.list = [];//不可直接將數(shù)組長度設為零,這是非響應式的操作 },
刪除按鈕綁定del,點擊時刪除一條評論,清屏按鈕綁定clear,點擊時刪除所有評論。
5.修改功能:
checkPre(index,id){ this.bl = !this.bl; this.nikename = this.list[index].nikename;},confirm(){ this.list.forEach(function(item,index){ if(item.nikename == vm.nikename){ item.content = vm.changeContent; item.date = vm.getdate(); } }) this.bl = !this.bl; vm.nikename=’’;},
點擊修改,改變vm.bl的值,并記錄當前評論的昵稱,修改框使用了v-show指令,當vm.bl值為false時顯示。點擊確認修改,根據(jù)當前昵稱尋找到要修改的評論,修改它的內(nèi)容和發(fā)表時間。
6.查詢功能:
computed:{ search(){ let result = []; this.list.forEach((item,index)=>{ if(item.nikename.includes(this.query) || item.content.includes(this.query)){ result.push(item) } }) return result; },},
查詢功能依賴的是查詢框輸入的內(nèi)容,因而使用了計算屬性。
如果大家還想深入學習,可以點擊這里進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰(zhàn)教程
Bootstrap插件使用教程
關(guān)于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
更多vue學習教程請閱讀專題《vue實戰(zhàn)教程》
以上就是關(guān)于本文的全部內(nèi)容,希望對大家的學習有所幫助。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備