vue 實(shí)現(xiàn)在同一界面實(shí)現(xiàn)組件的動(dòng)態(tài)添加和刪除功能
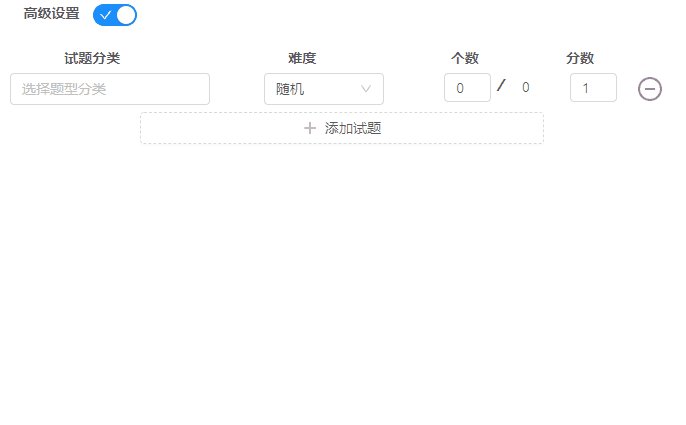
1.插入靜態(tài)組件,將自己想要循環(huán)的組件顯示在頁面上,利用v-for進(jìn)行循環(huán)操作,操作包括增刪。
//所有要顯示的子組件,寫在一個(gè)li標(biāo)簽,有 v-for循環(huán)。 <li v-for='(item, index) in questionList' v-bind:key='index'> <el-row :gutter='20'> <el-col offset='2' :span='4'> <el-selectsize='small'v-model='chooseValue'multipleplaceholdr='請選擇試題類型'style='width:200px;margin-left:-40px' ><el-option :value='item.mineStatusValue' style='height:auto'> <el-tree :data='data' node-key='id' :props='defaultProps' @node-click='handleNodeClick' ></el-tree></el-option> </el-select> </el-col> <el-col offset='3' :span='3'> <el-selectstyle='margin-left:-30px'size='small'v-model='item.value'placeholder='請選擇'><el-option v-for='item in questionoptions' :key='item.value' :label='item.label' :value='item.value'></el-option> </el-select> </el-col> <el-col offset='2' :span='4'> <el-input style='width:45px;' size='small' v-model='count'>{{ item.count }} </el-input> <label> /0 </label> </el-col> <el-col :span='6'> <el-input style='width:45px;' size='small' v-model='sourcess'>{{ item.sourcess }} </el-input> <label> </label> <!-- 在i標(biāo)簽設(shè)置刪除按鈕,運(yùn)用splice函數(shù)。 --> <i class='el-icon-remove-outline'style='margin-left:20px'@click='questionList.splice(index, 1)' ></i>
2.增
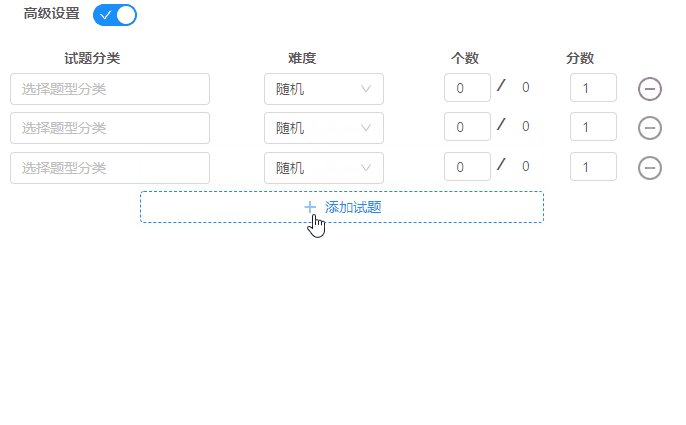
在方法添加按鈕,在點(diǎn)擊添加按鈕的時(shí)候?qū)⑿枰膮?shù)傳進(jìn)數(shù)組,遍歷數(shù)組,達(dá)到組件渲染。
//添加試題,組件循環(huán)顯示 addQuestion() { console.log('添加試題'); this.questionList.unshift({mineStatusValue: this.mineStatusValue,questionoptions: this.questionoptions,count: this.count,sourcess: this.sourcess, }); },
3.刪
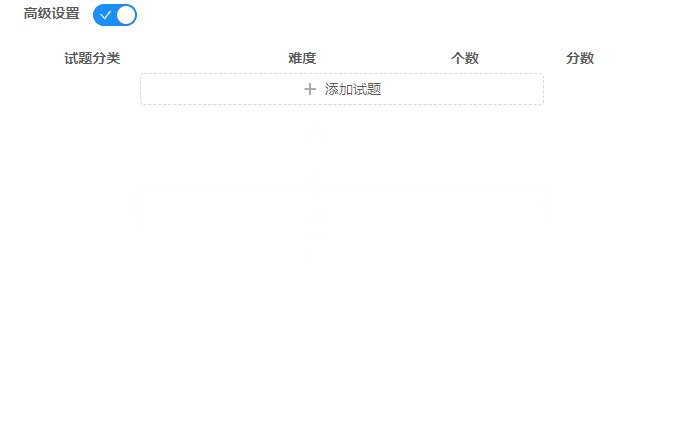
根據(jù)選中的組件,獲取它的索引,根據(jù)下標(biāo)把它刪掉,更新數(shù)組,重選渲染組件。
注:刪除的時(shí)候用到了splic函數(shù),具體的使用可以自己了解。
<i @click='questionList.splice(index, 1)'></i>
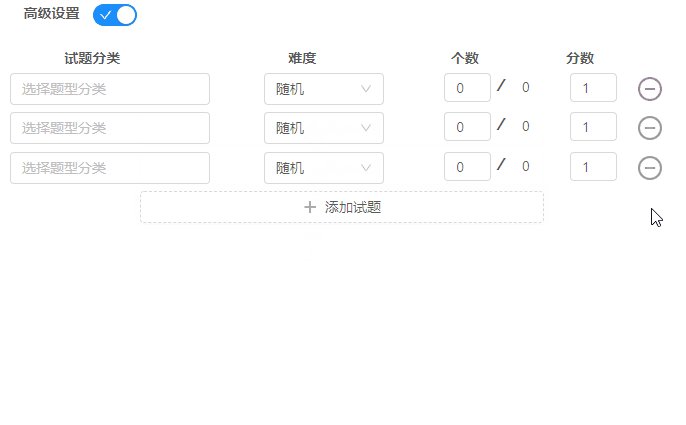
4.效果

PS:在Vue組件上動(dòng)態(tài)添加和刪除屬性方法
如下所示:
在組件上添加屬性 this.$set(this.data,'obj',value’);
刪除屬性this.$delete(this.data,'obj',value’);
總結(jié)
到此這篇關(guān)于vue 實(shí)現(xiàn)在同一界面實(shí)現(xiàn)組件的動(dòng)態(tài)添加和刪除的文章就介紹到這了,更多相關(guān)vue 組件動(dòng)態(tài)添加和刪除內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python excel和yaml文件的讀取封裝2. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決3. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊4. php實(shí)現(xiàn)當(dāng)前用戶在線人數(shù)5. Android中的緩存6. Android Studio插件7. Android組件化和插件化開發(fā)8. Python中內(nèi)建模塊collections如何使用9. Java CountDownLatch應(yīng)用場景代碼實(shí)例10. .net6 在中標(biāo)麒麟下的安裝和部署過程

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備