Vue如何實(shí)現(xiàn)監(jiān)聽(tīng)組件原生事件
在首頁(yè)開(kāi)發(fā)中,右下角有一個(gè)返回頂部的小箭頭,將它單獨(dú)封裝成一個(gè)BackTop組件,但是它何時(shí)出現(xiàn)需要依賴于首頁(yè)的滑動(dòng),即另外一個(gè)Scroll組件。如果直接在BackTop組件里面監(jiān)聽(tīng),則需要通過(guò)this.$emit將事件發(fā)射到Home組件中,又在Home中監(jiān)聽(tīng)自定義事件,比較復(fù)雜。因此,我們直接在Home中對(duì)BackTop組件進(jìn)行監(jiān)聽(tīng),使用 .native
官網(wǎng)對(duì)于native的解釋為:
.native:監(jiān)聽(tīng)組件根元素的原生事件
代碼如下:
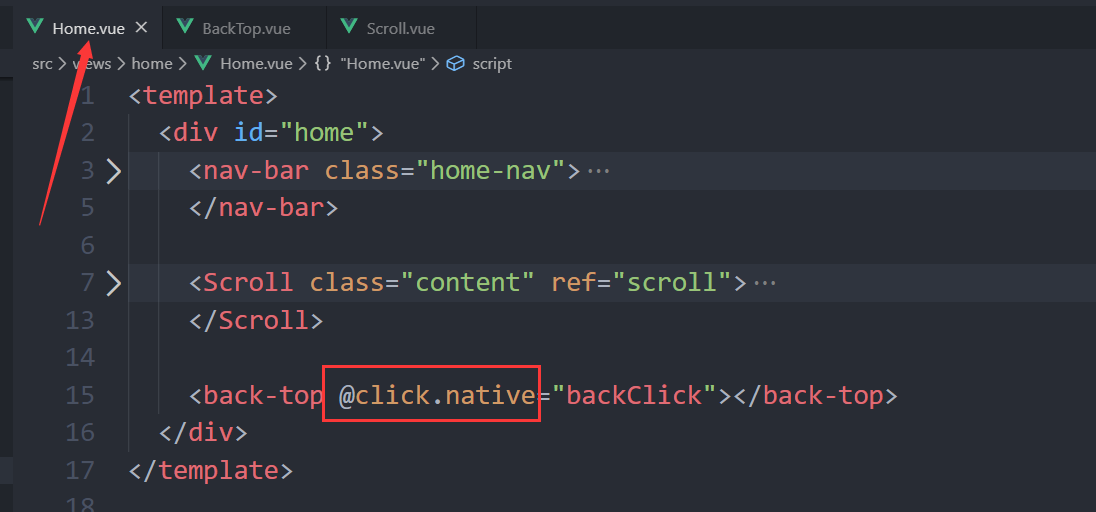
在Home.vue中對(duì)back-top組件進(jìn)行點(diǎn)擊事件監(jiān)聽(tīng):


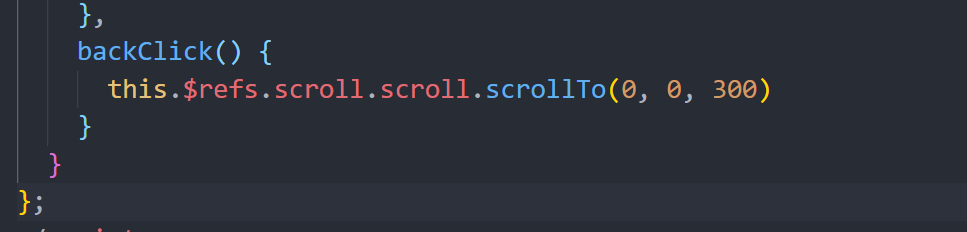
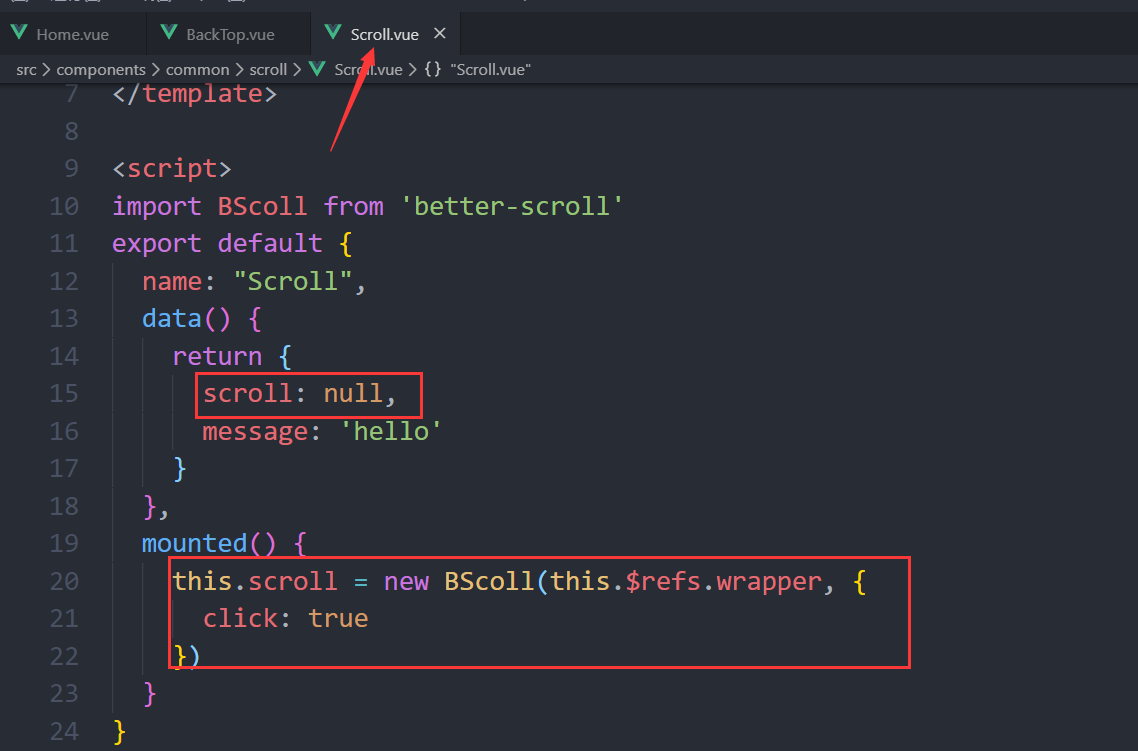
this.$refs.scroll 得到的是 Scroll 組件,this.$refs.scroll.scroll 得到的是Scroll組件中 data 中定義的 scroll屬性,

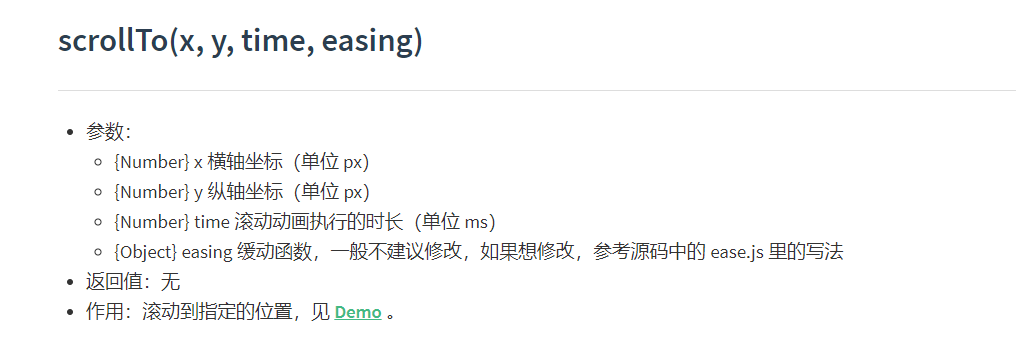
better-scroll中有個(gè)方法是 scrollTo,

這里順便講解一下 ref 屬性的使用:
ref 被用來(lái)給DOM元素或子組件注冊(cè)引用信息。引用信息將會(huì)注冊(cè)在父組件的 $refs對(duì)象上。$refs 是所有注冊(cè)過(guò)的ref的一個(gè)集合,
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實(shí)例。
1.在普通的dom結(jié)構(gòu)中,在元素上添加ref屬性,this.$refs.ref獲取的是具有這個(gè)ref屬性的dom節(jié)點(diǎn)
2.在vue組件中,this.$refs.ref獲取的是組件的實(shí)例,組件中的data可以直接this.$refs.ref.key獲取數(shù)據(jù)
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門(mén)精解之結(jié)構(gòu)與語(yǔ)法2. SpringMVC+Jquery實(shí)現(xiàn)Ajax功能3. 匹配模式 - XSL教程 - 44. ASP.NET MVC使用異步Action的方法5. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera6. JS中map和parseInt的用法詳解7. ASP中if語(yǔ)句、select 、while循環(huán)的使用方法8. XML入門(mén)的常見(jiàn)問(wèn)題(一)9. 存儲(chǔ)于xml中需要的HTML轉(zhuǎn)義代碼10. 詳談ajax返回?cái)?shù)據(jù)成功 卻進(jìn)入error的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備