vue 使用async寫數字動態加載效果案例
父組件
<interval-number :number-content='blockHeight' v-if='blockHeight>0'></interval-number> import IntervalNumber from ’./IntervalNumber.vue’components:{ IntervalNumber,}
子組件
<template> <span class='IntervalNumber'> {{ counter }} </span></template><script>export default { name: ’IntervalNumber’, props: { numberContent: Number }, data () { return { counter: this.numberContent, timeTicket: null, } }, mounted(){ let time = 1000 //ms 數字滾動總時間 let delayTime = 30 // ms 數字滾動間隔時間 let divisions = time / delayTime this.asyncPrint(this.counter, divisions, delayTime) }, methods:{ timeOut(ms) { return new Promise((resolve) => { this.timeTicket = setTimeout(resolve, ms) }) }, async asyncPrint(value, divisions, ms){ for(let i=0; i< divisions; i++){try { await this.timeOut(ms); } catch (err) { console.log(err) } this.counter = Math.round(value / divisions * i); } this.counter = this.numberContent clearTimeout(this.timeTicket) this.timeTicket = null } }}</script>
補充知識:vue利用 vue-animate-number插件動態展示數字(從0動態滾動到指定數字)
vue-animate-number插件git地址: https://github.com/wangdahoo/vue-animate-number
1.具體實現步驟如下
如果你想展示一下自己的技術,也可以用代碼一行一行的寫,如果你像我一樣“聰明”的話,咱還是用這個插件,親測效果不錯,簡單易懂!哈哈,開個玩笑!說正事!
第一步:安裝vue-animate-number插件
$ npm install vue-animate-number
第二步:在main.js中引入
import Vue from ’vue’import VueAnimateNumber from ’vue-animate-number’Vue.use(VueAnimateNumber)
第三步:在組件中使用
把所有用到的案例都在下面組件中寫出
<template> <div> <animate-number from='1' to='10' duration='1000' easing='easeOutQuad' :formatter='formatter' ></animate-number> <!-- 最簡單的案例,from是開始值,to是結束值 --> <animate-number from='1' to='10'></animate-number> <animate-number ref='myNum' from='0' to='10' mode='manual' :formatter='formatter'></animate-number><br> <!-- 也可以通過按鈕去觸發--> <button type='button' @click='startAnimate()'> animate! </button> </div></template><script> export default { methods: { formatter: function (num) { return num.toFixed(2) }, startAnimate: function () { this.$refs.myNum.start() } } }</script>


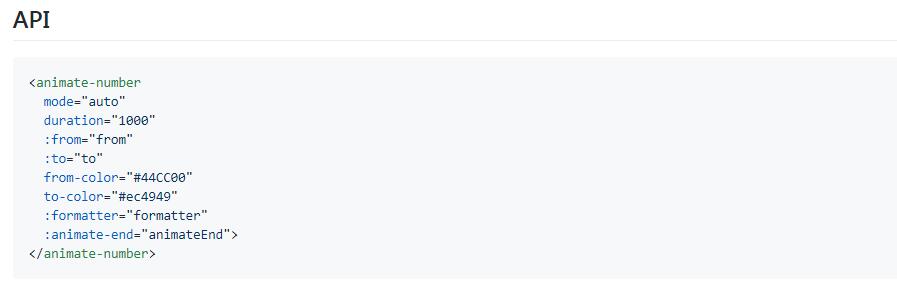
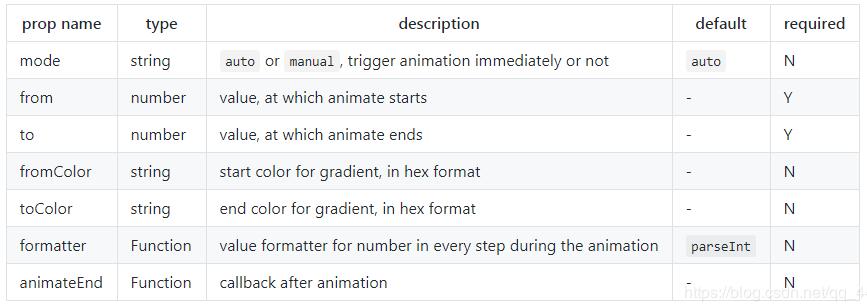
2.vue-animate-number的API
以上顯示的代碼以及步驟git上都有,并且也比較詳細,沒事大家可以瀏覽一下,收藏起來,用到的時候多方便!
以上這篇vue 使用async寫數字動態加載效果案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備