文章詳情頁
vue element 關閉當前tab 跳轉到上一路由操作
瀏覽:107日期:2022-12-31 16:22:49
方法一
this.$store.dispatch(’delVisitedViews’, this.$route);
this.$router.go(-1);
方法二
this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item => item.path === this.$route.path), 1)
this.$router.push(this.$store.state.tagsView.visitedViews[this.$store.state.tagsView.visitedViews.length-1].path)
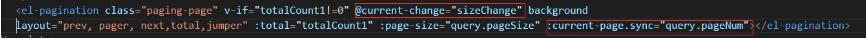
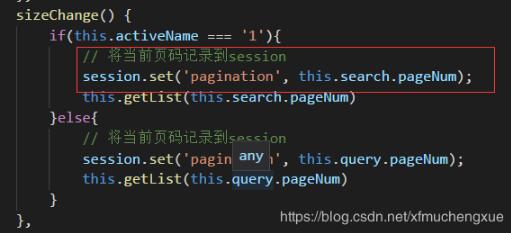
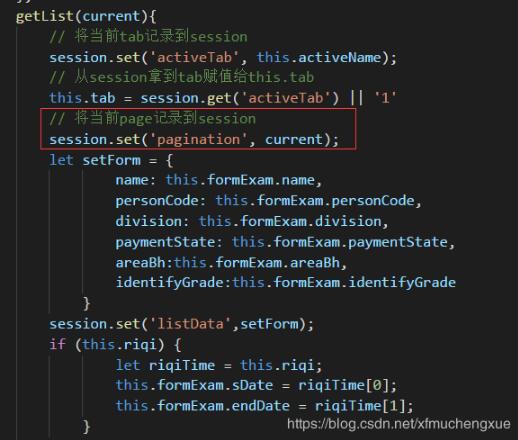
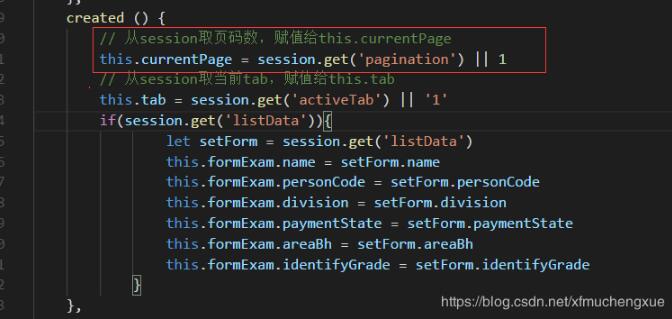
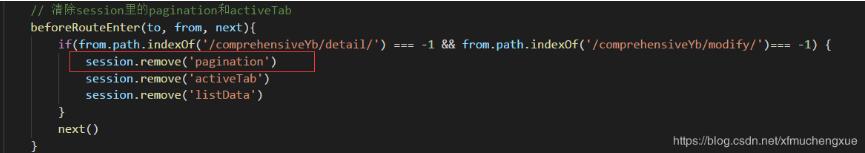
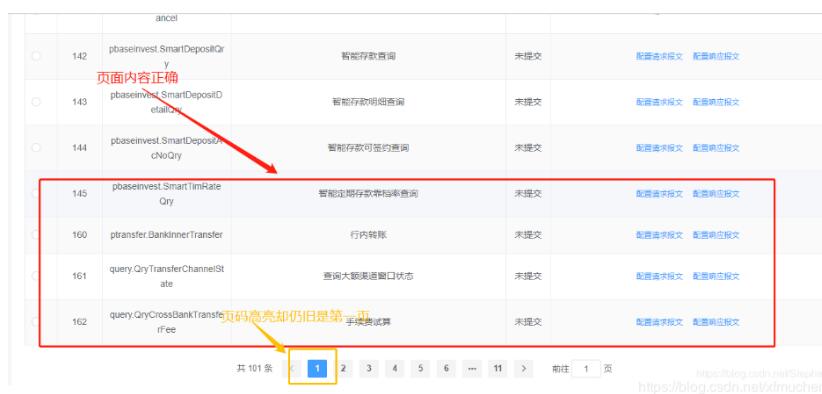
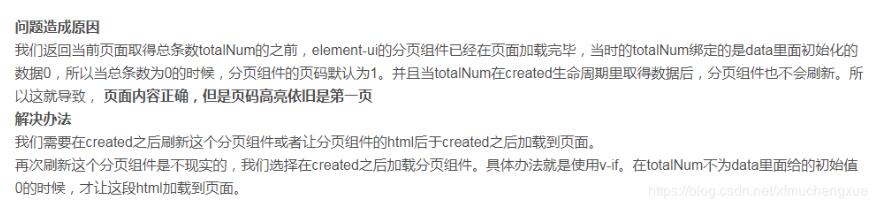
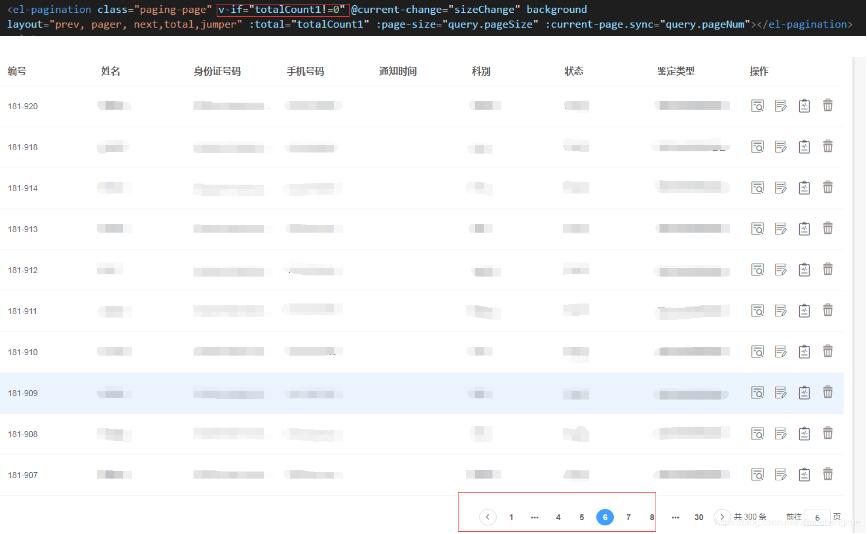
補充知識:vue+element解決點擊table列表的從詳情或修改頁面跳轉路由到列表頁總是跳轉到第一頁,而不能跳轉到當前頁的問題
思路:
將當前頁的頁碼currentPage存入session,然后點擊詳情跳轉到詳情頁面,然后,再次返回當前頁的時候,在created生命周期里,獲取到存儲的currentPage,再進行加載








以上這篇vue element 關閉當前tab 跳轉到上一路由操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
1. Java8內存模型PermGen Metaspace實例解析2. 利用單元測試對PHP代碼進行檢查3. python如何實現word批量轉HTML4. python excel和yaml文件的讀取封裝5. python3實現往mysql中插入datetime類型的數據6. moment轉化時間戳出現Invalid Date的問題及解決7. python爬蟲實戰之制作屬于自己的一個IP代理模塊8. python操作數據庫獲取結果之fetchone和fetchall的區別說明9. Django 權限管理(permissions)與用戶組(group)詳解10. App啟動優化-Android性能優化
排行榜

 網公網安備
網公網安備