解決vue中的無(wú)限循環(huán)問(wèn)題
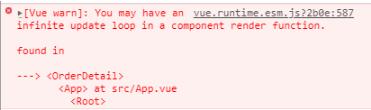
項(xiàng)目中遇到了這樣一個(gè)問(wèn)題:每一種產(chǎn)品有對(duì)應(yīng)的服務(wù)費(fèi),每一個(gè)商家有多種商品要單獨(dú)計(jì)算每一家的服務(wù)費(fèi),最后匯總總的服務(wù)費(fèi)用。我直接寫(xiě)了一個(gè)方法來(lái)計(jì)算出每個(gè)商家和總的服務(wù)費(fèi)用并return出來(lái)。如果不看控制臺(tái)的話運(yùn)行是沒(méi)問(wèn)題的。但是控制臺(tái)報(bào)了無(wú)限循環(huán)的錯(cuò)誤。

下面是錯(cuò)誤代碼
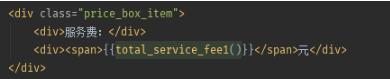
html:

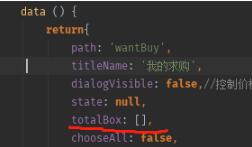
js:

這里會(huì)出現(xiàn)無(wú)限循環(huán)的原因是數(shù)據(jù)更新觸發(fā)計(jì)算方法來(lái)更新視圖,視圖更新又反過(guò)來(lái)觸發(fā)這個(gè)方法更新數(shù)據(jù)。所以盡量不要直接在綁定的數(shù)據(jù)上使用方法來(lái)綁定。找到問(wèn)題后下面就是解決辦法。
因?yàn)檫x中商品后就要重新計(jì)算價(jià)格。所以我將選中的商品添加到data里面

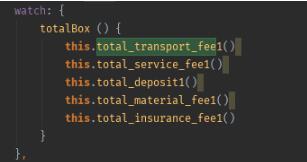
然后通過(guò)偵聽(tīng)器監(jiān)聽(tīng)totalBox的變化

當(dāng)totalBox變化后在執(zhí)行計(jì)算方法。這樣就避免一直來(lái)回計(jì)算的問(wèn)題

補(bǔ)充知識(shí):vue 排序無(wú)限循環(huán)問(wèn)題解決
在vue里對(duì)每個(gè)數(shù)組排序,會(huì)出現(xiàn)無(wú)限循環(huán)的問(wèn)題,我認(rèn)為的原因是:
vue動(dòng)態(tài)監(jiān)聽(tīng)data里數(shù)組的變化,數(shù)組剛一排序發(fā)生變化,vue立馬重新執(zhí)行排序?qū)е聼o(wú)限循環(huán)。
解決問(wèn)題:
1、將要排序的數(shù)組命名為全局變量,這樣不受vue的監(jiān)聽(tīng)
2、全局?jǐn)?shù)組賦值vue里的數(shù)組時(shí),不要使用=號(hào),這樣只是把全局?jǐn)?shù)組的地址指向vue數(shù)組地址(用遍歷vue數(shù)組,push進(jìn)全局?jǐn)?shù)組里)
代碼片段 對(duì)數(shù)組對(duì)象屬性進(jìn)行排序(**************************為解決思路):
var sloveSortList = []; //解決vue中數(shù)組排序無(wú)限循環(huán)的問(wèn)題 **************************export default {data() {return { showSectionList: [], //界面需要顯示的斷面,還沒(méi)有進(jìn)行排序watch:{ //列表發(fā)生變化showSectionList: function(){//傳遞點(diǎn)位列表數(shù)據(jù),給父級(jí)reallndex.vue頁(yè)面this.leftshowSection(this.showSectionList);//把showSectionList數(shù)組賦值給sloveSortList,如果直接=,相當(dāng)于引用地址,排序的時(shí)候vue監(jiān)聽(tīng)showSectionList會(huì)出現(xiàn)無(wú)限循環(huán)。sloveSortList = [];for(var i=0; i < this.showSectionList.length; i++ ){sloveSortList.push(this.showSectionList[i]); **************************}//把變化了的列表賦值到準(zhǔn)備要排序的sortShowSectionData上this.sortShowSectionList = this.sortShowSectionData() **************************//賦值排好序的數(shù)組,為了搜索使用this.beforeSearchList = this.sortShowSectionList;//默認(rèn)選中第一個(gè)斷面?zhèn)鬟f給父組件this.showSectionClick(0);}methods: {//列表排序方法sortShowSectionData:function(){var factorNumber = this.nowFactor.factor_code+ ’Level’;if(this.nowFactor.factor_code == undefined || this.nowFactor.factor_code == ’NaN’ || this.nowFactor.factor_code == null){return}//對(duì)列表進(jìn)行了排序var searchList = sloveSortList.sort((a,b)=>{ **************************var factorNumber = this.nowFactor.factor_code;if(parseFloat(a[factorNumber]) > parseFloat(b[factorNumber])){return -1;} else if(parseFloat(a[factorNumber]) == parseFloat(b[factorNumber])){return 0;}else{return 1;}});return searchList;},
以上這篇解決vue中的無(wú)限循環(huán)問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)3. css代碼優(yōu)化的12個(gè)技巧4. 如何在jsp界面中插入圖片5. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問(wèn)題6. python實(shí)現(xiàn)PolynomialFeatures多項(xiàng)式的方法7. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼8. Ajax返回值類型與用法實(shí)例分析9. .NET6打包部署到Windows Service的全過(guò)程10. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備