基于Vue中的父子傳值問題解決
主題是Vue中幾種常見的傳值方法。。。先寫個父子傳值吧
vue-cli構建項目目錄,嚕啦啦,這個就不用說了吧。
接著創建父子組件,父組件Father.vue,子組件Son.vue(隨意起名,開心就好),然后在父組件中引入子組件,創建一個父組件的路由。車門已經焊死了,請繼續往下看
1.父傳子
Father.vue(用v-bind(簡寫 : ) 將父組件傳的值綁定到子組件上)
<template> <div> 我是爸爸:{{message}} <hr> <Son :toSonData='toSonData'></Son> </div></template> <script>import Son from './Son.vue';export default { data() { return { message : '兒子你好', toSonData: '大嘴巴子'//給子組件的值 }; }, components: { Son }};</script><style lang=’scss’ scoped></style>
Son.vue(在子組件中用props方法接收父組件傳來的值,兩種方法,具體用哪種看個人喜好,推薦第二種)
<template> <div> 我是兒子:{{message}} <br> 爸爸給我的禮物:{{toSonData}} </div></template> <script>export default { // props:['toSonData'],//第一種方式 props:{//第二種方式 toSonData:{ type:String, default:function(){ return '' } } }, data () { return { message : '爸爸你好' }; },} </script><style lang=’scss’ scoped></style>
效果圖:

2.子傳父
Son.vue(在子組件中創建一個按鈕,定義一個點擊事件,點擊事件里用this.$emit方法觸發一個自定義事件,并傳遞一個參數)
<template> <div> 我是兒子:{{message}} <br> 爸爸給我的禮物:{{toSonData}} <br> <button @click='toFatherData'>給爸爸傳值</button> </div></template> <script>export default { // props:['toSonData'],//第一種方式 props:{//第二種方式 toSonData:{ type:String, default:function(){ return '' } } }, data () { return { message : '爸爸你好' }; }, methods:{ toFatherData(){ this.$emit('toFatherData','給爸爸的愛') } }} </script><style lang=’scss’ scoped></style>
Father.vue(在父組件中的子標簽中監聽該自定義事件并添加一個響應該事件的處理方法,將接收到的值賦給data中的sendSonMessage)
<template> <div> 我是爸爸:{{message}} <br> 兒子傳來的值:{{sendSonMessage}} <hr> <Son :toSonData='toSonData' @toFatherData='sendSonData'></Son> </div></template> <script>import Son from './Son.vue';export default { data() { return { message : '兒子你好', toSonData: '大嘴巴子',//給子組件的值 sendSonMessage: '' }; }, components: { Son }, methods:{ sendSonData(data){ this.sendSonMessage=data; } }};</script><style lang=’scss’ scoped></style>
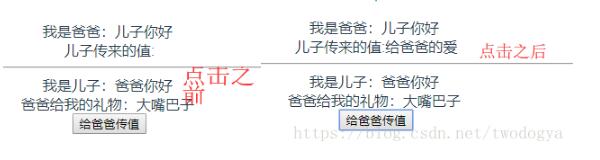
效果圖:

補充知識:在vue中的for循環,我經常用這兩種方法
1、
for(let item of response.data.result) {
用item操作每一條數據。 }
item:定義的每一條的變量
response.data.result:要循環的數組
2、
response.data.result.forEach((item, index) => {
用item操作每一條數據。})
response.data.result:要循環的數組
index:索引
以上這篇基于Vue中的父子傳值問題解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備