在vue中使用el-tab-pane v-show/v-if無效的解決
我就廢話不多說了,大家還是直接看代碼吧~
解決方法如下:
<template> <el-tabs v-model='settype' @tab-click='tabClick' ref='tabs'> <el-tab-pane label='廣告位設(shè)置' name='bannerset'>廣告位設(shè)置</el-tab-pane> <el-tab-pane label='推送設(shè)置' name='sendset'>推送設(shè)置</el-tab-pane> <el-tab-pane label='權(quán)限管理' name='authset'>權(quán)限管理</el-tab-pane> <el-tab-pane label='紅包配置' name='redpoketset'>紅包配置</el-tab-pane> </el-tabs></template> <script>export default { data() { return { settype: ’bannerset’ }; }, methods: { tabClick(tab, event) { console.log(tab, event); //this.hideTabs(tab); }, hideTabs(idx) { this.$refs.tabs.$children[idx].$el.style.display = ’none’; } }, mounted () { this.hideTabs(); }}</script>
補(bǔ)充知識(shí):element ui中table的v-show失效,但是v-if正常
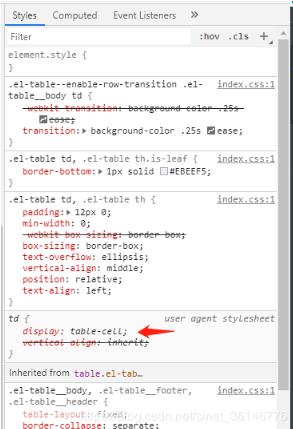
v-show起作用的本質(zhì)是display:none,而因?yàn)閠d的display: table-cell;權(quán)限高于display:none,所以v-show失效

以上這篇在vue中使用el-tab-pane v-show/v-if無效的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析2. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查3. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML4. python excel和yaml文件的讀取封裝5. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決7. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊8. python操作數(shù)據(jù)庫獲取結(jié)果之fetchone和fetchall的區(qū)別說明9. Django 權(quán)限管理(permissions)與用戶組(group)詳解10. App啟動(dòng)優(yōu)化-Android性能優(yōu)化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備