Vue打包部署到Nginx時,css樣式不生效的解決方式
今天在將使用Vue-cli編寫的前端項目部署到Nginx的時候發生了一件很困擾的問題:
Vue-cli項目在本地 使用 npm run dev的時候,頁面樣式是可以正常加載出來的,但是我將Vue-cli項目通過npm run build 打包生成的 dist 目錄部署到Nginx之后,通過訪問是無法加載出來樣式的。
于是乎,在網上開始尋找資料,發現大部分前輩的解決方案都是在,config的文件夾中的index.js
assetsRoot: path.resolve(__dirname, ’../dist’),assetsSubDirectory: ’static’,assetsPublicPath: ’./’,
把assetsPUblicPath修改為 ./
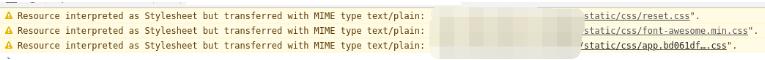
但是,我修改完畢之后呢,還是重新打包前端文件,重啟Nginx服務器,但是還是顯示不出來樣式,不經意的看了一眼瀏覽器調試工具中的Console,發現:

哎呀,這不是前端文件在被瀏覽器進行渲染的時候,是當做普通文本內容來進行渲染了,并不是按照js、css來進行渲染,是類型的錯誤,于是乎,翻閱資料,是Nginx配置的問題,只需要在Nginx配置文件中加上以下兩行就搞定了問題:
include mime.types;
default_type application/octet-stream;
重啟Nginx服務,嗯哼哼,css樣式出來了,完事,~~~~~
以上這篇Vue打包部署到Nginx時,css樣式不生效的解決方式就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備