vue 解決uglifyjs-webpack-plugin打包出現報錯的問題
樓主最新對已做項目進行打包優化,配置了打包環境下去除console.log語句插件---使用uglifyjs-webpack-plugin
具體代碼如下
npm install uglifyjs-webpack-plugin -Dconst UglifyJsPlugin = require(’uglifyjs-webpack-plugin’)configureWebpack: config => { if (isProduction) { config.plugins = config.plugins.concat([ new UglifyJsPlugin({ uglifyOptions: { compress: {warnings: false,drop_debugger: true,drop_console: true, }, }, sourceMap: false, parallel: true, })] ) }
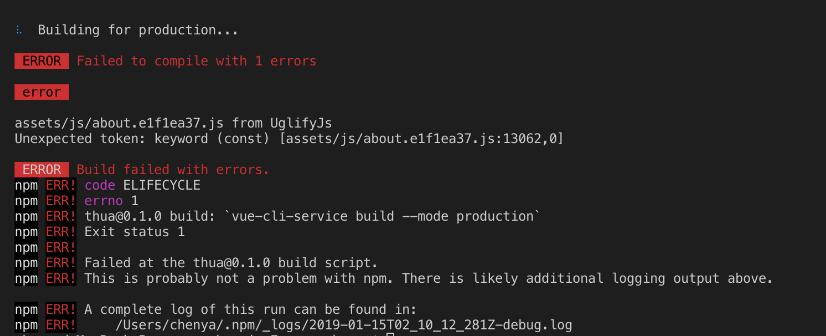
然后打包發現報錯

⠧ Building for production... ERROR Failed to compile with 1 errors 上午10:10:12 errorassets/js/about.e1f1ea37.js from UglifyJsUnexpected token: keyword (const) [assets/js/about.e1f1ea37.js:13062,0] ERROR Build failed with errors.npm ERR! code ELIFECYCLEnpm ERR! errno 1npm ERR! thua@0.1.0 build: `vue-cli-service build --mode production`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the thua@0.1.0 build script.npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:npm ERR! /Users/chenya/.npm/_logs/2019-01-15T02_10_12_281Z-debug.log
把new UglifyJsPlugin插件注釋掉即可成功打包。
但是,樓主我一點都不樂意,憑啥不讓我用UglifyJsPlugin插件!
于是不求人的我開始上網查資料,搜索Unexpected token: keyword (const),搜索列表點第一個進去看,大致說是因為項目有的文件沒有es6轉es5,即還存在const變量名。
????(黑人問號)。我的vue配置是自動用babel把es6轉es5的呀,搞錘子呢。
于是腦洞回想一下,是不是哪里有文件打包進去沒有用到babel???
咦。。。。。。。是不是,。。那個。。。。node_modules下的依賴。。。。。
再仔細想想,看看代碼。。。。。有一個animejs(用于動效)、還有一個vue-particles (canvas用于登錄頁背景特效)
找到問題了,下一步就是如何顯示的把node_modules下的依賴用babel 轉譯。
樓主用的vue-cli3腳手架,翻山越嶺的查找vue-cli3的官方資料,終于找到你。。。。。
transpileDependencies
transpileDependenciesType: Array<string | RegExp>Default: []
默認情況下 babel-loader 會忽略所有 node_modules 中的文件。如果你想要通過 Babel 顯式轉譯一個依賴,可以在這個選項中列出來。
還好我沒放棄~~~~
transpiledependencies參數接受一個數組,數組里可以是字符串也可以正則表達式。
附上樓主的配置
transpileDependencies: [ ’vue-particles’, ’animejs’ ],
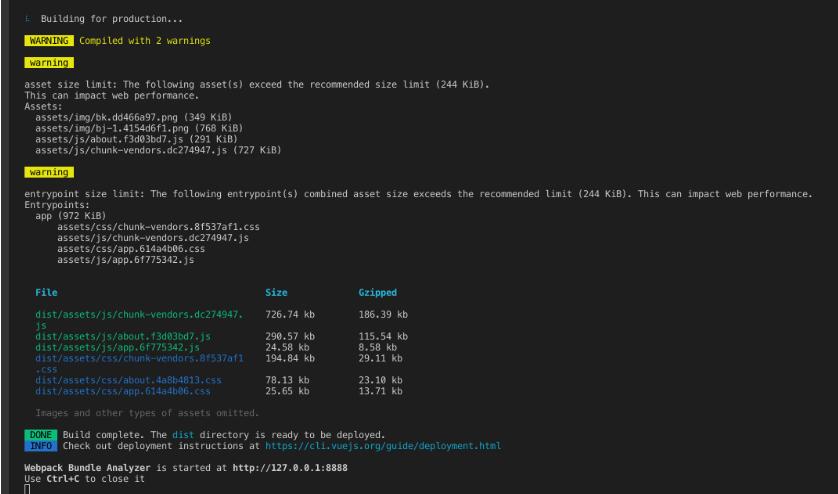
完美解決~

開開心心下班回家~~~~~
2020年06月11日08:57:07 更新
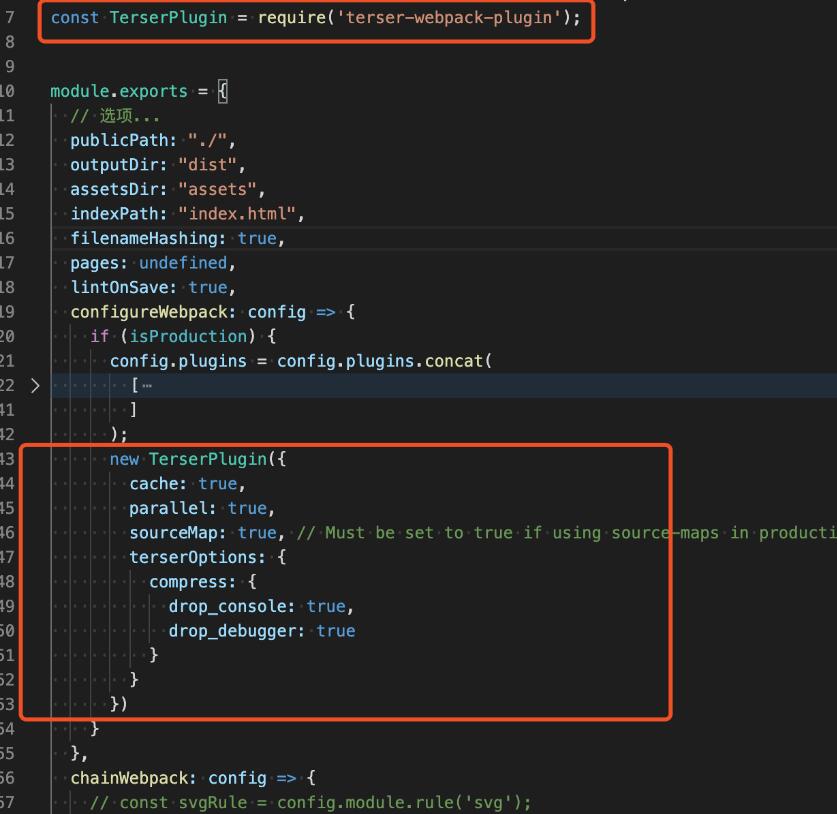
樓主已棄用 uglifyjs-webpack-plugin 插件啦。現在用的是 terser-webpack-plugin

以上這篇vue 解決uglifyjs-webpack-plugin打包出現報錯的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備