文章詳情頁
在vue中使用console.log無效的解決
瀏覽:108日期:2022-12-12 11:31:40
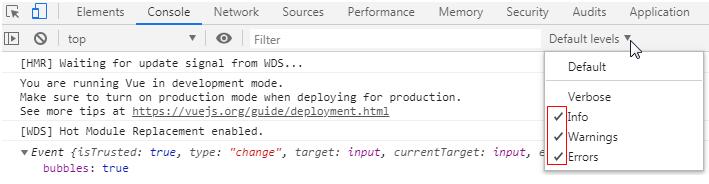
webpack開發環境下,在vue中使用console.log無效,一直以為webpack出了問題。
使用window.console.log()就能夠順利在瀏覽器控制臺輸出了。
以及

在axios請求的回調中依舊無法輸出使用window.console.log()/console.log(),先留坑吧。
補充知識:vue中 :style 與 :class 三元運算符使用
style三元表達式
<p :style='{’color’: (checkIndex3==m.txt ? ’#3d8cff’:’#BBBBBB’)}'>{{m.txt}}</p>
class三元表達式
<i :class='[isShow==’password’?’icon-kejian’:’icon-bukejian’]'></i>
以上這篇在vue中使用console.log無效的解決就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
1. Java8內存模型PermGen Metaspace實例解析2. 利用單元測試對PHP代碼進行檢查3. python如何實現word批量轉HTML4. python excel和yaml文件的讀取封裝5. python3實現往mysql中插入datetime類型的數據6. moment轉化時間戳出現Invalid Date的問題及解決7. python爬蟲實戰之制作屬于自己的一個IP代理模塊8. python操作數據庫獲取結果之fetchone和fetchall的區別說明9. Django 權限管理(permissions)與用戶組(group)詳解10. App啟動優化-Android性能優化
排行榜

 網公網安備
網公網安備