文章詳情頁
vue打包npm run build時(shí)候界面報(bào)錯(cuò)的解決
瀏覽:128日期:2022-12-08 14:00:48
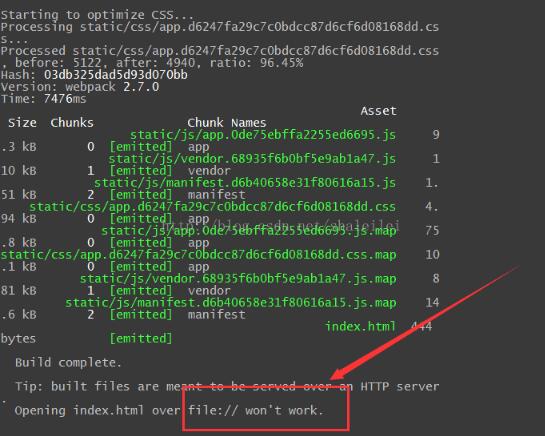
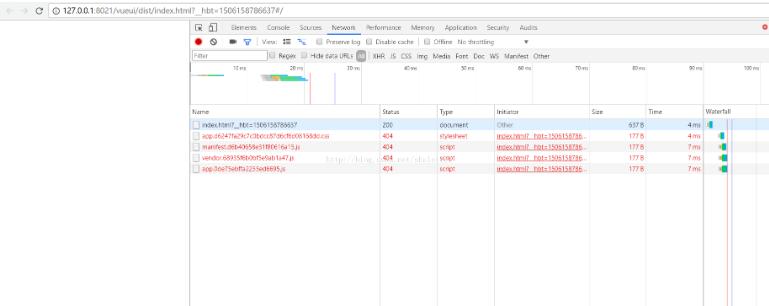
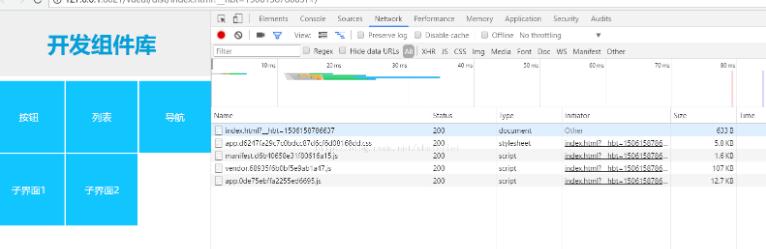
用coding-pages打開后顯示Failed to load resource: the server responded with a status of 404 (Not Found),
解決方案:
方案一:
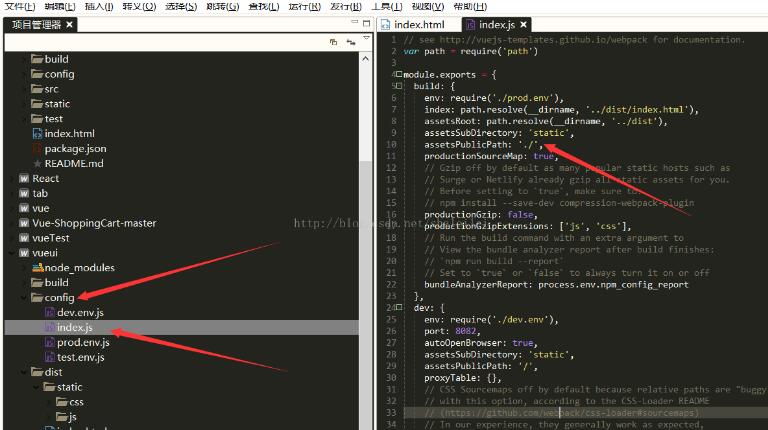
找到config里的index.js,打開修改assetsPublicPath 為“./”

方案二:
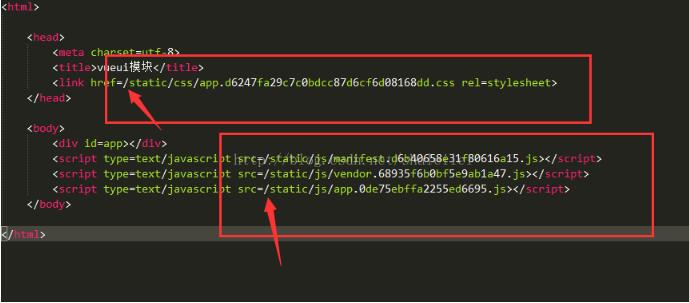
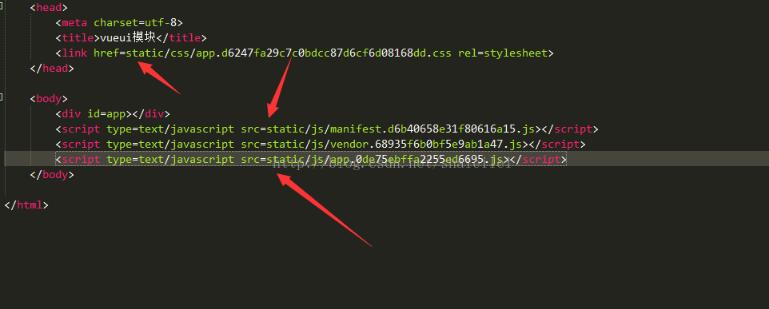
或者把index.html文件中的路徑/去掉;
下面是去掉后的,可以參考下





成功了!
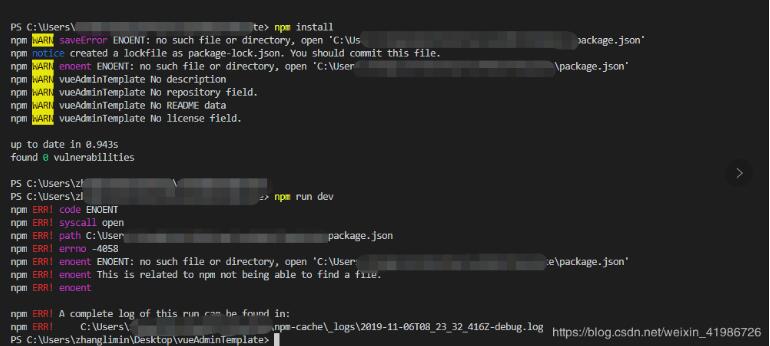
補(bǔ)充知識:啟動(dòng)vue項(xiàng)目 npm run dev 時(shí)報(bào)errno -4058

進(jìn)入到項(xiàng)目目錄下,shift+右鍵 打開cmd
執(zhí)行 npm install
然后再執(zhí)行 npm run dev
或者你留意一下項(xiàng)目是不是存在多個(gè)文件夾。你執(zhí)行npm run dev時(shí),沒有在最里面的文件夾(即包含package.json文件夾內(nèi))執(zhí)行
以上這篇vue打包npm run build時(shí)候界面報(bào)錯(cuò)的解決就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
標(biāo)簽:
Vue
相關(guān)文章:
1. JavaScript Reduce使用詳解2. 詳解JAVA 強(qiáng)引用3. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法4. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題5. Python TestSuite生成測試報(bào)告過程解析6. SpringBoot集成mqtt的多模塊項(xiàng)目配置詳解7. 深入了解JAVA 軟引用8. SpringBoot2.0集成MQTT消息推送功能實(shí)現(xiàn)9. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法10. SpringBoot集成Redisson實(shí)現(xiàn)延遲隊(duì)列的場景分析
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備