淺談vue項(xiàng)目,訪問路徑#號的問題
剛?cè)胧講ue,有好多的疑問,目前遇到的是vue項(xiàng)目啟動之后,輸入http://ip:port,我發(fā)現(xiàn)瀏覽器里面顯示的地址欄竟然是http://ip:port/#/,這個(gè)”/#/“不知道是什么東西,于是百度查了一下。
原因:對于vue開發(fā)的單頁面應(yīng)用,我們在切換不同的頁面的時(shí)候,可以發(fā)現(xiàn)html永遠(yuǎn)只有一個(gè),這也正是稱之為單頁面的原因。而vue-router默認(rèn)hash模式--------使用URL的hash來模擬一個(gè)完整的URL,于是當(dāng)URL改變時(shí),頁面不會重新加載。因?yàn)閷τ谡5捻撁鎭碚f,更換url一定是會導(dǎo)致頁面更換的,而只有更換url中的查詢字符串和hash值的時(shí)候才不會重新加載頁面。
如果不想要#,可以使用路由的history模式,這種模式充分利用了history.pushState API來完成URL的跳轉(zhuǎn)而不需要重新加載頁面,使用這種模式之后,就沒有#了,而是可以像使用正常的url進(jìn)行訪問了。
const router = new VueRouter({ mode: ’history’, routes: [...]})
補(bǔ)充知識:vue運(yùn)行同時(shí)被localhost和ip地址訪問
在index.js文件下修改host內(nèi)容,localhost改為本機(jī)ip
host: ’192.168.X.XX’,// can be overwritten by process.env.HOSTport: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determinedautoOpenBrowser: true,errorOverlay: true,notifyOnErrors: true,poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
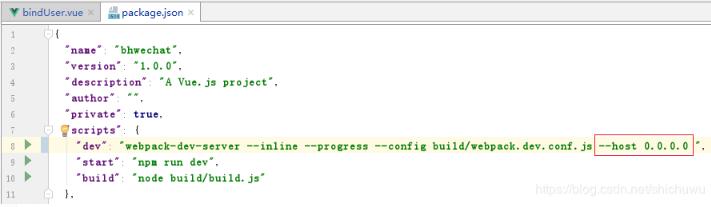
在package.json文件中dev內(nèi)容后面加?host0.0.0.0

以上這篇淺談vue項(xiàng)目,訪問路徑#號的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備