vue treeselect獲取當前選中項的label實例
我就廢話不多說了,大家還是直接看代碼吧~
<treeselect :placeholder='$t(’taskManage.lockTask.selDeptId’)' :options='deptTree' :normalizer='normalizer' v-model='formData.deptId' @select='selectDepart'></treeselect>
// 獲取當前選中部門的名稱selectDepart(val) { console.log(’selectDepart’, val) this.formData.deptName = val.name}
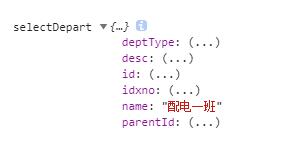
結果如下所示,可以獲取到當前選中項的信息:

補充知識:vue中element-ui 樹形控件-樹節點的選擇(選中當前節點,獲取當前id并且獲取其父級id)
Element-ui官網給的方法
getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); },
這種只有在所有子級都被選中的情況下才能獲得父級的id,如果不選中所有的子級那么獲取得到的id就只有子級的。但是一般提交數據時后臺都需要父級id的。
有兩種方法解決:
1 ,找到項目中的node_moduleselement-uilibelement-ui.common.js文件
2,搜索文件中的TreeStore.prototype.getCheckedNodes方法中的
if (child.checked && (!leafOnly || leafOnly && child.isLeaf)) { checkedNodes.push(child.data); }
3,修改為
if ((child.checked || child.indeterminate) && (!leafOnly || leafOnly && child.isLeaf)) { checkedNodes.push(child.data); }
4,然后重啟項目
console.log(this.$refs.tree.getCheckedKeys());就可以拿到父節點的ID啦
第二種方法:復制代碼
代碼:要有pid:xxx
methods: { getCheckedNodes() { var rad=’’ var ridsa = this.$refs.tree.getCheckedKeys().join(’,’)// 獲取當前的選中的數據[數組] -id, 把數組轉換成字符串 var ridsb = this.$refs.tree.getCheckedNodes()// 獲取當前的選中的數據{對象} ridsb.forEach(ids=>{//獲取選中的所有的父級id rad+=’,’+ids.pid }) rad=rad.substr(1) // 刪除字符串前面的’,’ var rids=rad+’,’+ridsa var arr=rids.split(’,’)// 把字符串轉換成數組 arr=[...new Set(arr)]; // 數組去重 rids=arr.join(’,’)// 把數組轉換成字符串 console.log(rids) } }
測試代碼
<template> <div> <el-tree :data='data2' show-checkbox default-expand-all node-key='id' ref='tree' highlight-current :props='defaultProps'></el-tree><div class='buttons'> <el-button @click='getCheckedNodes'>獲取</el-button> <el-button @click='resetChecked'>清空</el-button></div> </div> </template> <script> export default { methods: { getCheckedNodes() { var rad=’’ var ridsa = this.$refs.tree.getCheckedKeys().join(’,’)// 獲取當前的選中的數據[數組] -id, 把數組轉換成字符串 var ridsb = this.$refs.tree.getCheckedNodes()// 獲取當前的選中的數據{對象} ridsb.forEach(ids=>{//獲取選中的所有的父級id rad+=’,’+ids.pid }) rad=rad.substr(1) // 刪除字符串前面的’,’ var rids=rad+’,’+ridsa var arr=rids.split(’,’)// 把字符串轉換成數組 arr=[...new Set(arr)]; // 數組去重 rids=arr.join(’,’)// 把數組轉換成字符串 console.log(rids) }, resetChecked() { this.$refs.tree.setCheckedKeys([]); } }, data() { return { data2: [{ pid:0, path:xxxx, id: 1, label: ’一級 1’, children: [{ pid:1, path:xxxx, id: 11, label: ’二級 1-1’ }, { pid:1, path:xxxx, id: 12, label: ’二級 1-2’ }, { pid:1, path:xxxx, id: 13, label: ’二級 1-3’ }] }], defaultProps: { children: ’children’, label: ’label’ } }; } };</script> </script> <style scoped> </style>
如果是三級或者是多級,響應的數據格式必須要有’path:xxxx’,這樣才能獲取其父級id
響應的數據格式
{ 'data': [ { 'id': 30, 'path': xxxx, 'children': [ { 'id': 101, 'path': xxxx, 'children': [ { 'id': 104, 'path': xxxx, 'children': [ { 'id': 105, 'path': xxxx } ] } ] } ] } ], 'meta': { 'msg': '獲取成功', 'status': 200 }}
這里是引用~
以上這篇vue treeselect獲取當前選中項的label實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備