vue cli 3.0通用打包配置代碼,不分一二級目錄
1.項目根目錄下新建vue.config.js,進行如下配置即可
module.exports={ publicPath:’’,};
補充知識:Vue-CLI3.0更改打包配置
在實際項目開發中,我們一般會直接使用vue、vue-cli來搭建項目。vue框架的宗旨就是讓初學者輕松上手,所以,對于打包配置的一些東西,vue的腳手架已經幫我們做好了完美的封裝,讓我們達到安裝既用的效果,也不用擔心太多不會做打包配置的問題。
在前期使用Vue-CLI2.0搭建項目時,我們可以在build目錄下,直接修改webpack配置項。
但在Vue-CLI3.0中已經幫我們對webpack配置做了二次封裝,在使用3.0版本搭建項目時,我們并不需要去關心原生webpack的配置,只需要查看Vue-CLI3.0官方API即可。
vue-cli3.0中的打包配置
vue-cli3.0的安裝
npm install -g @vue/cli
使用vue-cli3.0搭建項目
vue create my-project
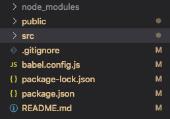
項目目錄如下

在創建好的項目中,并不存在webpack的配置文件。因為vue框架里,不需要知道如何配置webpack, 只需要在項目根目錄下創建一個vue.config.js配置文件,通過vue-cli腳手架中的一些封裝好的簡單配置來實現即可。
Vue腳手架工具的宗旨是讓用戶配置起來更簡單,所以在Vue-CLI3.0沒有把webpack的一些配置項直接暴露給我們,而是在webpack的基礎上再次封裝了更簡單的API,供我們使用。這樣即便我們不會用webpack, 也可以通過一些簡單的配置,對腳手架的一些打包配置以及打包流程做一些變更。
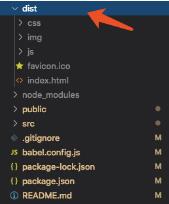
執行打包:npm run build

vue-cli腳手架默認生成的打包目錄為dist目錄,如果我們想通過配置,改變打包生成的目錄名稱,可創建vue.config.js,通過outputDir來配置:
vue.config.js
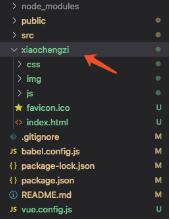
module.exports = { outputDir: ’xiaochengzi’ // 生成文件為xiaochengzi}
再次打包:npm run build

vue-cli對webpack的output.path做了再次封裝,所以我們僅僅通過一個鍵值對outputDir: ’xiaochengzi’即可實現配置的更改。事實上,腳手架底層使用的還是:output.path
//vue-cli的apioutputDir: ’xiaochengzi’//底層會通過webpack的配置項output.path實現output: { path: path.resolve(__dirname, ’xiaochengzi’)}
以上只是舉個例子,更多vue-cli配置需求請參考官方文檔:Vue-CLI(查看官方詳解)
特殊需求
項目中如果有特殊配置需求,Vue-CLI官方提供的配置API里無法實現的話,我們也可以通過官方預留的configureWebpack來對原生的webpack進行配置。
舉個小栗子:
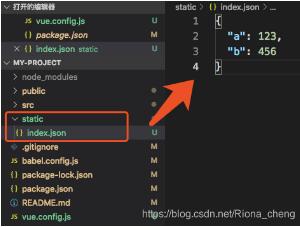
在剛剛創建好的項目根目錄下新建static目錄,在static目錄下新增index.json文件:

通過打包運行,我們想在瀏覽器通過訪問localhost:8080/index.json直接可以訪問到我們的json對象,不做配置的情況下,在瀏覽器訪問顯示如下:(還是初始頁面)

通過configureWebpack來對原生的webpack進行配置:
const path = require(’path’);module.exports = { configureWebpack: { // 對原生的webpack進行配置 devServer: { contentBase: [path.resolve(__dirname, ’static’)] } }}
此配置標識:當訪問指定文件時,webpack-dev-server服務不光回去打包后的dist目錄下去查找文件,還會去static目錄下查找文件,找到匹配文件后,既返回匹配文件內容。
再次打包運行:npm run serve
瀏覽器訪問localhost:8080/index.json,顯示結果如下:

總結:Vue-CLI3.0不僅幫我們做了webpack的大量API的封裝,還幫我們預留了不常用需求的配置接口,方便我們項目開發,減輕我們的學習難度(就算對webpack不太懂的情況下,也能通過閱讀Vue-CLI官方文檔,來輕松上手做webpack的配置)。
以上這篇vue cli 3.0通用打包配置代碼,不分一二級目錄就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備