Vue自定義組件雙向綁定實現原理及方法詳解
前言
無論在任何的語言或框架中,我們都提倡代碼的復用性。對于Vue來說也是如此,相同的代碼邏輯會被封裝成組件,除了復用之外,更重要的是統一管理提高開發效率。我真就接手過一個項目,多個頁面都會用到的列表,沒有去封裝列表組件,只要有一點改動,每個頁面都得加上。很肯定的說,沒有用組件化開發的Vue項目是沒有靈魂的。所以如何封裝一個優雅且復用性高的組件成為我們必需的技能。
Tab自定義組件
首先來看一個Tab組件的實現,看看它存在什么問題,哪里可以改進?
效果

組件
<template> <div class='tabs'> <div : v-for='(item,index) in tabs' :key='index' @click='tabChange(item)'> {{item}} </div> </div></template><script>export default { props:{ tabs:{ type: Array, default: ()=> [] }, activeName:{ type: String, default: ’’ } }, methods:{ tabChange(item){ this.$emit(’tabChange’,item) } },}</script>
使用
<template> <div> <Tabs :tabs='tabs' :activeName='activeName' @tabChange='tabChange' /> </div></template><script>import Tabs from ’../components/Tabs’export default { components:{ Tabs }, data(){ return{ tabs:[’黃金體驗’,’敗者食塵’,’緋紅之王’,’白金之星’,’波紋疾走’], activeName: ’黃金體驗’ } }, methods:{ tabChange(item){ this.activeName = item } },}</script>
這個組件最大的問題就是,activeName 需要使用者額外通過事件來手動更新,假如有另一個使用者接手,在不知道這種情況下使用,會出現tab沒有切換的情況。然后要去看組件內部實現,再回來修改代碼,很顯然這樣的組件是失敗的。本著所有的臟活累活都由組件實現的原則,理想的狀態應該是使用者不需要管理 activeName,而是由組件內部去更新。
如何改進修改prop?
可能有人會想到,既然要由內部管理,那在組件內部修改prop的值是不是就可以了?來看下這樣的做法是否可行修改組件tabChange方法,在點擊時更新prop的值
tabChange(item){ this.activeName = item this.$emit(’tabChange’,item)}
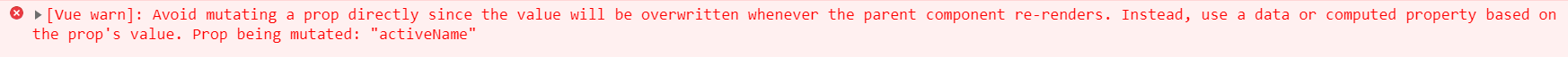
使用時,控制臺拋出警告

由于prop是單向數據流,父級prop的更新會向下流動到子組件中,相反的在子組件內部直接更新狀態,會導致數據的流向不明確。例如,在父組件中有多個子組件依賴同一個屬性,其中一個子組件更新該屬性,會引發其余子組件發生改變,發生問題時不容易被找到,因此Vue不推薦我們這樣做。另外,在父組件發生更新時,子組件的prop會被刷新為最新的值。
單向數據流: https://cn.vuejs.org/v2/guide/components-props.html#%E5%8D%95%E5%90%91%E6%95%B0%E6%8D%AE%E6%B5%81
正解:model選項改進組件
組件model選項
允許一個自定義組件在使用 v-model 時定制 prop 和 event。默認情況下,一個組件上的 v-model 會把 value 用作 prop 且把 input 用作 event,但是一些輸入類型比如單選框和復選框按鈕可能想使用 value prop 來達到不同的目的。使用 model 選項可以回避這些情況產生的沖突。
model: https://cn.vuejs.org/v2/api/
在model選項里,我們可以綁定一個屬性,并為其添加事件,只需在調用方法時傳入值即可更新屬性。
<script>export default { model:{ prop: ’activeName’, event: ’update’ }, props:{ tabs:{ type: Array, default: ()=> [] }, activeName:{ type: String, default: ’’ } }, methods:{ tabChange(item){ this.$emit(’update’,item) // 這里更新activeName this.$emit(’tabChange’,item) } }}</script>
注意你仍然需要在組件的 props 選項里聲明 prop。
使用
使用組件雙向綁定后,屬性在組件內部被更新時,父組件的 activeName 也會隨之更新,這樣使用者可以很明確的知道數據可能會被修改。
<Tabs :tabs='tabs' v-model='activeName' />
總結
使用組件的model選項實現自定義組件雙向綁定,在組件內部通過事件更新屬性值,這樣的自定義組件使用起來更優雅。其實通過model選項的方式去修改父級屬性,我認為有點違反了單向數據流的原則。本來單向數據流是不允許子級修改父級屬性的,只是使用v-model的語法糖,看起來會讓數據流向顯得更加明確,恰好彌補這個缺點。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備