解決vue加scoped后就無法修改vant的UI組件的樣式問題
有時候UI組件提供的默認(rèn)的樣式不能滿足項目的需要,就需要我們對它的樣式進(jìn)行修改,但是發(fā)現(xiàn)加了scoped后修改的樣式不起作用。
解決方法:
使用深度選擇器,將scoped樣式中的選擇器“深入”,即影響子組件
<style scoped> .a >>> .b { /* ... */ }</style>
以上的代碼會編譯成:
.a[data-v-f3f3eg9] .b { /* ... */ }
注意:如果你使用了Less或Sass等預(yù)處理器,可能無法>>>正確解析。在這些情況下,您可以使用組合/deep/或::v-deep組合 - 兩者都是別名,>>>并且工作完全相同。
使用Less或Sass等預(yù)處理器的寫法如下:
.van-radio { /deep/ .van-radio__label { width: 500px; }}
補(bǔ)充知識:vue+vant移動端遇到的那些問題
1、項目引用了lib-flexible 跟px2rem-loader做適配,然后真機(jī)測試的時候發(fā)現(xiàn)字體在手機(jī)上顯示的很小。【推薦去看下px2rem-loader的文檔】
原因+解決:百度說應(yīng)該在后面加上/*px*/(font-size:14px;/*px*/),這里這么設(shè)置時,字體的大小要為兩倍,如你想讓字體顯示為14px,css代碼則為【font-size:28px;/*px*/】,對于border這些不想轉(zhuǎn)換為rem的(或者說沒必要轉(zhuǎn)換的),在后面加上/*no*/;
2、使用vant組件時發(fā)現(xiàn)樣式什么的跟vant官網(wǎng)的demo天差地別
原因+解決:是引入的適配框架把單位都給轉(zhuǎn)換成rem了,所以gg了,自己調(diào)整樣式就好了
3、頁面寫style用了scoped,調(diào)整vant組件樣式的時候,不起作用【這里涉及了vue最重要的點(diǎn):父子組件,半吊子的我完全沒吃透父子關(guān)系】
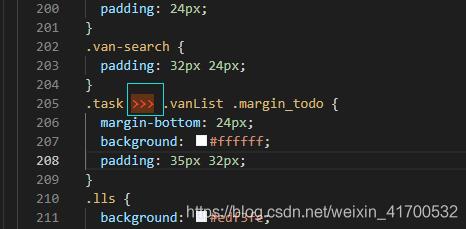
原因+解決:scoped的作用是讓樣式應(yīng)用于當(dāng)前頁,不影響其他的頁面的樣式,而當(dāng)你用了vant組件想調(diào)整它的組件樣式時,這個組件是子組件,因為你用了scoped,所以影響不到它,這個時候你應(yīng)該使用deep——深入選擇器,下圖就是用法,如果你用了less或者sass這些,寫法請自行百度!!!(本人略慫,不敢在項目趕得時候用太多不熟的東西),當(dāng)然啦,你也可以任性的在公共css樣式文件里寫,我說的就跟你沒半毛錢關(guān)系了,謹(jǐn)防被打死就好!

4、使用了vant的搜索組件,然后在ios上測試時發(fā)現(xiàn),input框被放大了
原因+解決:在index.html的頭部加上'maximum-scale=1.0, user-scalable=0',禁止它放大
<meta content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0' name='viewport' />
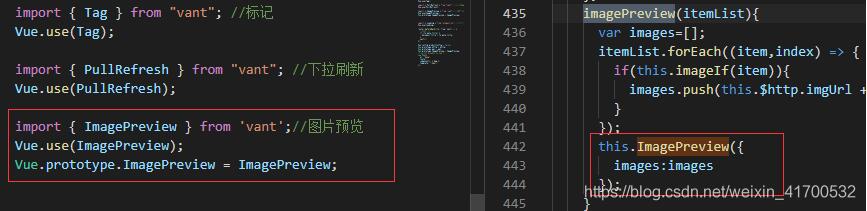
5、vant的組件,我是按需引入的,在main.js中引入,使用toast組件時,引用了,直接在要用的頁面的方法里this.$toast()這樣就可以,然后使用vant的圖片預(yù)覽組件的時候以為這樣也可以,結(jié)果gg,發(fā)現(xiàn)直接在頁面上引入,照著文檔那樣寫就可以。
原因+解決:仔細(xì)對比了toast跟imagePreview的文檔介紹,發(fā)現(xiàn)toast是有介紹說它掛載到了vue上。。。emmmm,imagePreview怕是沒掛載,掛載上去之后就可以用了

6、 跳轉(zhuǎn)頁面時標(biāo)題名沒切換,比如首頁跳到聯(lián)系頁,頁面頭部還是首頁【看Vue Router文檔】
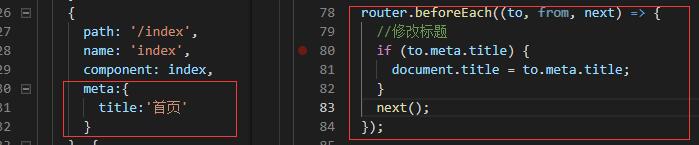
原因+解決:因為我沒做什么修改操作,所以不會變。在路由router/index.js中對路由配置 meta 字段,再在main.js中使用全局前置守衛(wèi)

router.beforeEach((to, from, next) => { //修改標(biāo)題 if (to.meta.title) { document.title = to.meta.title; } next();});
第一次將自己自學(xué)的東西應(yīng)用到項目中,新項目開始,自己作為項目中唯一的前端,不怕死的用了vue,其實也是個半吊子,現(xiàn)在一期開發(fā)結(jié)束,總結(jié)下這些遇到的問題,可能很基礎(chǔ),但是畢竟是自己遇到的,還是要記錄下來的!
以上這篇解決vue加scoped后就無法修改vant的UI組件的樣式問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何實現(xiàn)word批量轉(zhuǎn)HTML2. python excel和yaml文件的讀取封裝3. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)4. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊5. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決6. 詳解docker pull 下來的鏡像都存到了哪里7. Docker鏡像管理常用操作代碼示例9. 關(guān)于 Android WebView 的內(nèi)存泄露問題10. Python中內(nèi)建模塊collections如何使用

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備