解決vue項(xiàng)目 build之后資源文件找不到的問(wèn)題
解決靜態(tài)資源失效的問(wèn)題
這就需要修改我們的 config 中的 index.js了,默認(rèn)的build 中的部分是這樣的:
build: { // Template for index.html index: path.resolve(__dirname, ’../dist/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’/’,
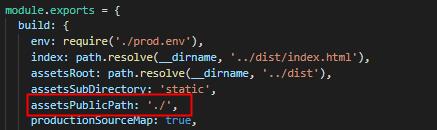
修改之后的應(yīng)為這樣的:
build: { // Template for index.html index: path.resolve(__dirname, ’../dist/index.html’), // Paths assetsRoot: path.resolve(__dirname, ’../dist’), assetsSubDirectory: ’static’, assetsPublicPath: ’./’,
但是這樣能確保資源文件可被正常找到, 但頁(yè)面還是處于白屏狀態(tài),
在路由頁(yè)面找到mode: ’history’,
export default new Router({ mode: ’history’, routes: [
將mode: ’history’,這句話刪除,在進(jìn)行build,
export default new Router({ // mode: ’history’, routes: [
小伙伴們, 是不是發(fā)現(xiàn)好用啦~
補(bǔ)充知識(shí):vue關(guān)于build和config文件都已修改,但打包后圖片仍找不到的問(wèn)題
最開(kāi)始發(fā)現(xiàn)有的圖片可以加載出來(lái)有的卻不能,然后去看build和config文件的配置,


都很ok啊。
然后去看那些可以加載出來(lái)的跟不能加載的做了對(duì)比,發(fā)現(xiàn)不能加載出來(lái)的都是把路徑寫(xiě)在js里面,用變量的方式寫(xiě)進(jìn)html里面的,最后的解決方式就是:
//以require形式導(dǎo)入圖片
url:require(’../../static/xxx.png’)
然后打包就沒(méi)問(wèn)題了;
后面再補(bǔ)充一下,background屬性引入圖片的話如果以行內(nèi)元素引入也會(huì)造成圖片路徑找不到的情況,解決的辦法就是把它寫(xiě)在style里面,以類名的方式引入;
總結(jié)一下,vue里面引用圖片在打包后仍能正常使用的正確引用方式:
html內(nèi):img src以相對(duì)路徑引入;
css:style以background屬性作為背景圖片引入,需以類名方式引入,行內(nèi)樣式可能會(huì)不生效;
js:以require(’…/url’)引入,賦予變量;
以上這篇解決vue項(xiàng)目 build之后資源文件找不到的問(wèn)題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JavaScript Reduce使用詳解2. 詳解JAVA 強(qiáng)引用3. 在JSP中使用formatNumber控制要顯示的小數(shù)位數(shù)方法4. 解決AJAX返回狀態(tài)200沒(méi)有調(diào)用success的問(wèn)題5. Python TestSuite生成測(cè)試報(bào)告過(guò)程解析6. SpringBoot集成mqtt的多模塊項(xiàng)目配置詳解7. 深入了解JAVA 軟引用8. SpringBoot2.0集成MQTT消息推送功能實(shí)現(xiàn)9. IntelliJ IDEA設(shè)置默認(rèn)瀏覽器的方法10. SpringBoot集成Redisson實(shí)現(xiàn)延遲隊(duì)列的場(chǎng)景分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備