vue實(shí)現(xiàn)簡單全選和反選功能
本文實(shí)例為大家分享了vue實(shí)現(xiàn)簡單全選和反選的具體代碼,供大家參考,具體內(nèi)容如下

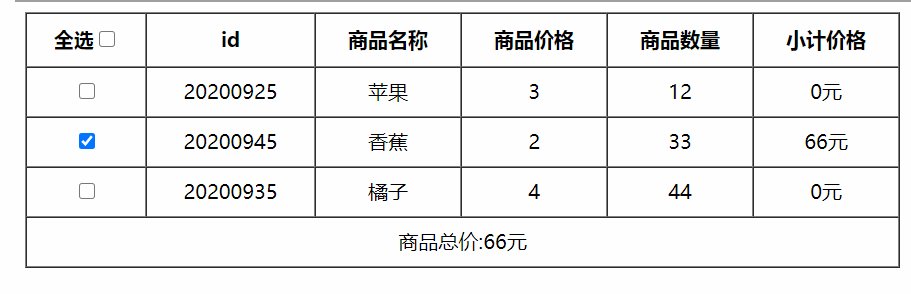
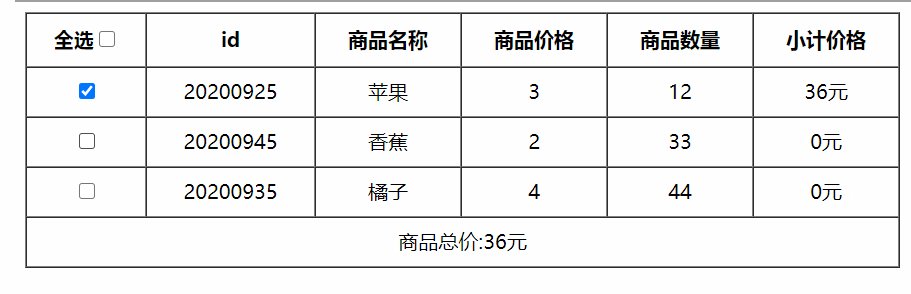
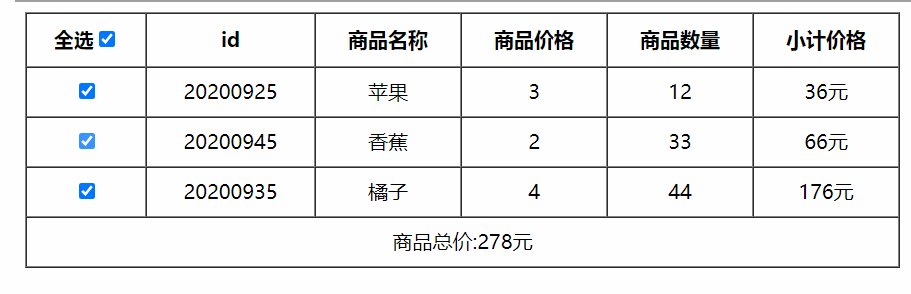
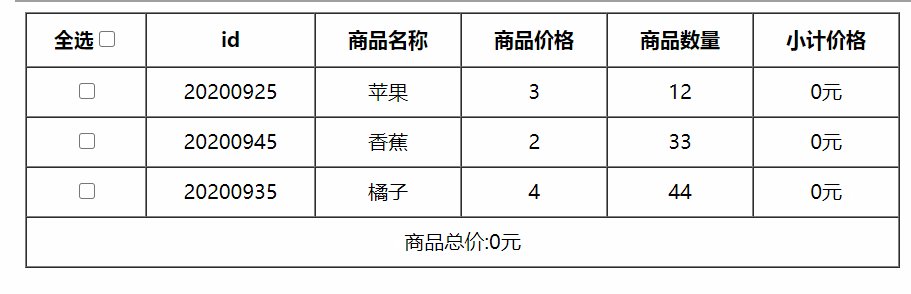
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <meta name='viewport' content='width=device-width, initial-scale=1.0'> <title>Document</title> <style> table { width: 700px; text-align: center; } tr, th { height: 40px; } </style> <script src='http://www.4tl426be.cn/vue.js'></script></head><body> <div class='box'> <table cellspacing=’0’ border='solid 1px'> <thead><tr> <th>全選<input type='checkbox' v-model=’isAllChecked’></th> <th>id</th> <th>商品名稱</th> <th>商品價格</th> <th>商品數(shù)量</th></tr> </thead> <tbody><tr v-for=’item in goods’> <td><input type='checkbox' v-model=’item.isCheck’></td> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.price}}</td> <td>{{item.num}}</td></tr> </tbody> </table> </div> <script> var vm = new Vue({ el: ’.box’, methods: { }, data: {goods: [ { id: 20200905, name: ’蘋果’, price: 3, num: 12, isCheck: false, }, { id: 20200905, name: ’香蕉’, price: 2, num: 33, isCheck: false, }, { id: 20200905, name: ’橘子’, price: 4, num: 44, isCheck: false, },] }, computed: {isAllChecked: { /* this.goods.every(el=>el.isCheck)返回結(jié)果為true 或者false 遍歷下方每一個isCheck的狀態(tài)、 1、 都選中返回true---------即全選為true, 2、 有一個沒選中返回false---即全選為false */ get() { return this.goods.every(el => el.isCheck) }, set(val) { // 全選的狀態(tài)true、false兩種狀態(tài) console.log(val); // val為true即全選的時候、下方每一個isCheck也是true // val為false即全選的時候、下方每一個isCheck也是false return this.goods.forEach(el => el.isCheck = val); }} } }) </script></body></html>
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. chat.asp聊天程序的編寫方法2. JSP之表單提交get和post的區(qū)別詳解及實(shí)例3. jsp cookie+session實(shí)現(xiàn)簡易自動登錄4. PHP循環(huán)與分支知識點(diǎn)梳理5. 利用FastReport傳遞圖片參數(shù)在報表上展示簽名信息的實(shí)現(xiàn)方法6. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能7. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫的方法8. ASP中格式化時間短日期補(bǔ)0變兩位長日期的方法9. JavaWeb Servlet中url-pattern的使用10. jsp EL表達(dá)式詳解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備