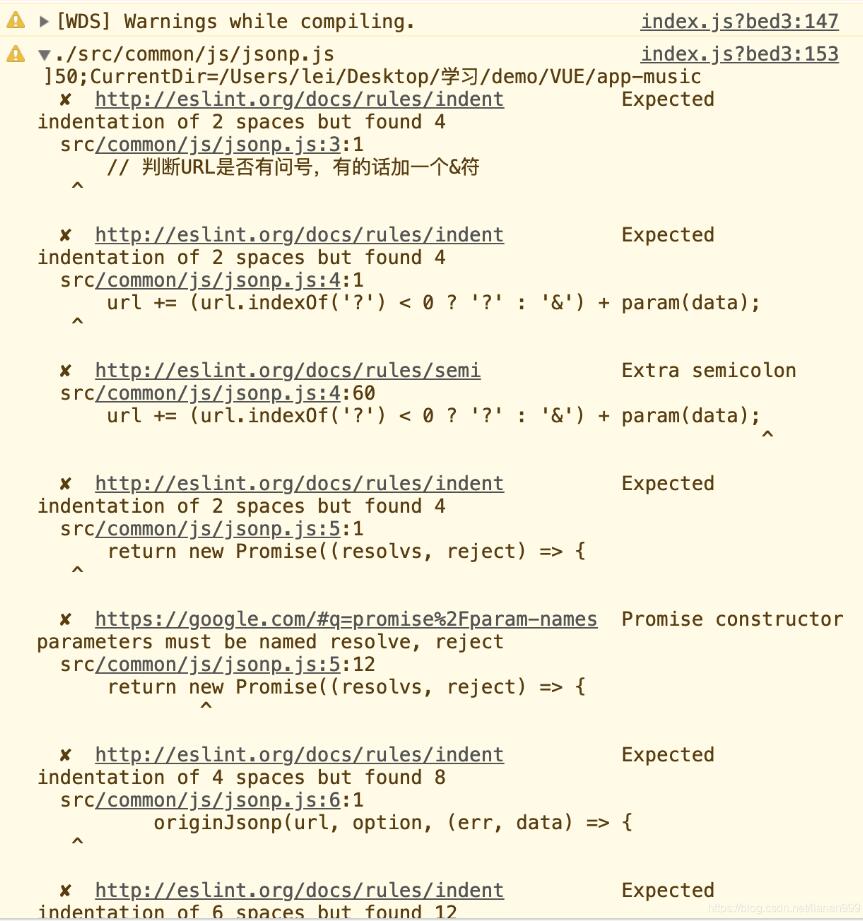
解決vue項目運行提示Warnings while compiling.警告的問題
是因為創建項目的時候設置了eslint所以才會有下面的警告,Use ESLint to lint your code? (Y/n) 這一步選no
如果不想有規范的js代碼,可以關掉eslint。

解決辦法:
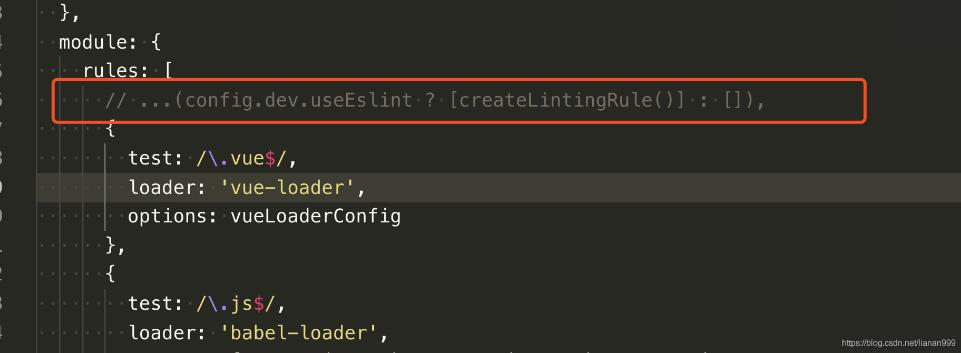
1、找到build下面的webpack.base.conf.js

注釋后重啟項目
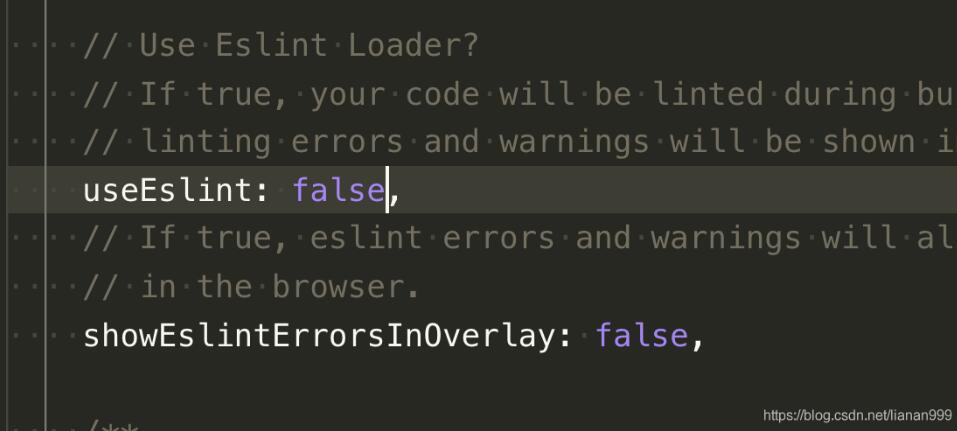
2、或者打開config文件下的index.js,里useEslint改為false,重啟項目

補充知識:vue cli3 熱更新 保存時自動刷新頁面內容 + 分離環境變量.env package.json配置
前幾天ts+vue3.0+view-design擼了一個項目,然后總感覺哪里不對勁,今天終于醒悟了原來是熱更新沒開
在vue.config.js中配置以下選項
const IS_PRO = [’production’, ’test’].includes(process.env.NODE_ENV);
css: { // 是否使用css分離插件 ExtractTextPlugin extract: IS_PRO, // 開啟 CSS source maps 打包時不生成.map文件? sourceMap: false, // css預設器配置項 loaderOptions: { }, // 為所有的 CSS 及其預處理文件開啟 CSS Modules。 // 這個選項不會影響 `*.vue` 文件。 requireModuleExtension: true },
上文中用到了process.env環境變量,那么這里在安利一個知識點吧
package.json 'scripts': { 'serve': 'vue-cli-service serve', 'build': 'vue-cli-service build', 'build:dev': 'vue-cli-service build --mode development', 'lint': 'vue-cli-service lint' },
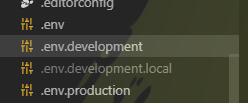
環境變量存放地址

優先級.env<.env.any<.env.any.local (.local文件會被 git 忽略)
npm run serve 會默認找到.env.development文件配置
npm run build會默認找到.env.production文件配置
當然我們可以把本地的配置放置在.local內用于本地配置,然后對應的線上和測試環境放置不同的文件,打包上線時 對應的 npm run build --文件名稱就行了比如npm run build --development
以上這篇解決vue項目運行提示Warnings while compiling.警告的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備