vue+elementUI實現(xiàn)簡單日歷功能
vue+elementUI簡單的實現(xiàn)日歷功能,供大家參考,具體內(nèi)容如下
<div class='calender2'> <div class='date-headers'> <div class='date-header'> <div><el-button type='primary' @click='handlePrev'><i class='el-icon-arrow-left'></i>上一月</el-button></div> <div>{{ year }}年{{ month }}月{{ day }}日</div> <div><el-button type='primary' @click='handleNext'>下一月<i class='el-icon-arrow-right'></i></el-button></div> <div><el-button type='primary' icon='el-icon-refresh-left' @click='refresh'></el-button></div> </div> </div> <div class='date-content'> <div class='week-header'> <div v-for='item in [’日’,’一’,’二’,’三’,’四’,’五’,’六’]' :key=item >{{ item }} </div> </div> <div class='week-day'> <div v-for='item in 42' :key='item' @click='handleClickDay(item - beginDay)' ><div v-if='item - beginDay > 0 && item - beginDay <= curDays' : >{{ item - beginDay }}</div><div v-else-if='item - beginDay <= 0'>{{ item - beginDay + prevDays }}</div><div v-else>{{ item - beginDay -curDays }}</div> </div> </div> </div></div>
## javascript
<script> export default { name: 'HelloWorld', data() { return {year: null,month: null,day: null,currentDay: null,currentYearMonthTimes: null,//當前年的月的天數(shù)monthOneDay: null,//一個月中的某一天curDate: null,prevDays: null,//上一月天數(shù) } }, computed: { curDays() {return new Date(this.year, this.month, 0).getDate(); }, // 設(shè)置該月日期起始值(找到一號是在哪里) beginDay() {return new Date(this.year, this.month - 1, 1).getDay(); } }, created() { this.getInitDate(); this.currentYearMonthTimes = this.mGetDate(this.year, this.month); //本月天數(shù) this.prevDays = this.mGetDate(this.year, this.month - 1); this.curDate = `${this.year}-${this.month}-${this.day}` console.log(this.curDate) }, methods: { refresh(){ //強制刷新頁面location. reload() }, handleClickDay(day){ //點擊這一天,綁定點擊事件console.log( ’形參傳進來的’,day)console.log( ’data里面的this.day’,this.day)console.log( ’data里面的currentYearMonthTimes’,this.currentYearMonthTimes)this.day = dayif(this.day > this.currentYearMonthTimes){ this.$message.warning(’不能選擇超出本月的日期’);}console.log(day) }, computedDay() {const allDay = new Date(this.year, this.month, 0).getDate();if (this.day > allDay) { this.day = allDay;} }, //設(shè)置頁頭顯示的年月日 getInitDate() {const date = new Date();this.year = date.getFullYear();this.month = date.getUTCMonth() + 1;this.day = date.getDate(); }, // 如果要獲取當前月份天數(shù): mGetDate() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var d = new Date(year, month, 0);return d.getDate(); }, handlePrev() {if (this.month == 1) { this.month = 12 this.year--} else { this.month--}this.computedDay() }, handleNext() {if (this.month == 12) { this.month = 1 this.year++} else { this.month++}this.computedDay() } } }</script>
<style scoped> * { margin: 0px; border: 0px; list-style: none; } .calender2 { border-radius: 4px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); height: 396px; width: 420px; border: 1px solid #ccc; box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04) } .date-header { height: 60px; width: 422px; display: flex; align-items: center; justify-content: space-around; } .date-headers { height: 60px; width: 422px; display: flex; } .pre-month { position: absolute; display: inline-block; height: 0px; width: 0px; border: 15px solid; border-color: transparent rgb(35, 137, 206) transparent transparent; } .next-month { position: absolute; display: inline-block; height: 0px; width: 0px; border: 15px solid; border-color: transparent transparent transparent rgb(35, 137, 206); } .show-date { margin-left: 40px; margin-top: 0px; display: inline-block; line-height: 30px; text-align: center; width: 310px; color: rgb(35, 137, 206); } .week-header { color: #000000; font-size: 14px; text-align: center; line-height: 30px; } .week-header div { margin: 0; padding: 0; display: inline-block; height: 20px; width: 60px; } .every-day { display: inline-block; height: 50px; width: 60px; text-align: center; line-height: 50px; } .other-day { color: #ccc; } .nowDay { background: rgb(121, 35, 206); border: 1px solid #87c66d; } .active-day { /* padding: 2px */ /* border-sizing:content-box; */ border: 2px solid rgb(35, 137, 206); }</style>
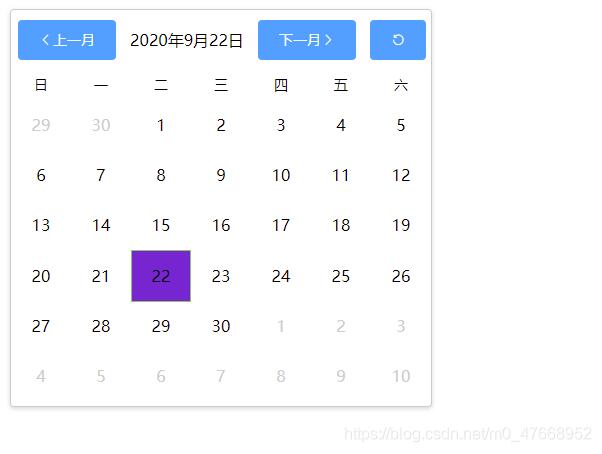
完成后的效果

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 概述IE和SQL2k開發(fā)一個XML聊天程序2. XML入門精解之結(jié)構(gòu)與語法3. XML解析錯誤:未組織好 的解決辦法4. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)5. 利用CSS3新特性創(chuàng)建透明邊框三角6. XML入門的常見問題(一)7. HTML5 Canvas繪制圖形從入門到精通8. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera9. HTML DOM setInterval和clearInterval方法案例詳解10. XML入門的常見問題(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備