關(guān)于vue屬性使用和不使用冒號(hào)的區(qū)別說(shuō)明
vue中冒號(hào):是v-bind的縮寫(xiě)。
一直最常見(jiàn)的做法是代表綁定一個(gè)變量。
但是我今天用到復(fù)選框是時(shí)候缺出現(xiàn)選不中的情況
<el-checkbox v-model='checked' >備選項(xiàng)</el-checkbox> checked:1但是沒(méi)有選中
然后我想可能是沒(méi)有寫(xiě)true-label,于是這樣寫(xiě)。因?yàn)閠rue-label接收一個(gè)數(shù)值或者字符串。我的默認(rèn)值是數(shù)值。
<el-checkbox v-model='checked' true-label=1 false-label=0 >備選項(xiàng)</el-checkbox> 但是還是沒(méi)有選中
然后看了

但是定義的 checked:1類(lèi)型是數(shù)值并不是boolean型的
我們可以這樣修改
<el-checkbox v-model='checked' :true-label='1' :false-label='0' >備選項(xiàng)</el-checkbox>
<input :disable='true'>打開(kāi)</input>
輸出:true 或 false 值是變量Boolean類(lèi)型
<input disable='true'>打開(kāi)</input>
輸出:true 值是String類(lèi)型
補(bǔ)充知識(shí):Vue的標(biāo)簽屬性label中字符串拼接變量
問(wèn)題
問(wèn)題描述:Vue的標(biāo)簽屬性label中字符串拼接變量
問(wèn)題解決
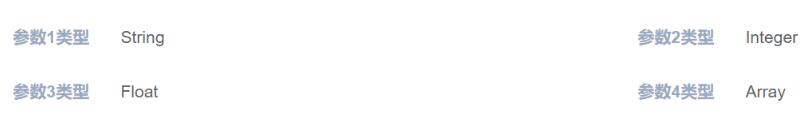
<el-form-item :label='`參數(shù)${(index + 1)}類(lèi)型`' v-for='(item, index,) in props.row.params'> <span v-text='item'></span></el-form-item>
結(jié)果展示

以上這篇關(guān)于vue屬性使用和不使用冒號(hào)的區(qū)別說(shuō)明就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 使用vue-cli創(chuàng)建項(xiàng)目并webpack打包的操作方法2. 在vue中獲取wangeditor的html和text的操作3. Python用K-means聚類(lèi)算法進(jìn)行客戶(hù)分群的實(shí)現(xiàn)4. python mysql 字段與關(guān)鍵字沖突的解決方式5. python編寫(xiě)五子棋游戲6. Java xml數(shù)據(jù)格式返回實(shí)現(xiàn)操作7. 解決Android Studio Design界面不顯示layout控件的問(wèn)題8. vue style width a href動(dòng)態(tài)拼接問(wèn)題的解決9. Java源碼解析之接口List10. python讀取中文路徑時(shí)出錯(cuò)(2種解決方案)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備