解決vue打包報(bào)錯(cuò)Unexpected token: punc的問題
項(xiàng)目中有一個(gè)功能模塊是使用Vue寫的,然后蛋疼的來了,寫Vue的同事走了,今天需要改,懵逼狀態(tài)啊,這是什么?代碼還沒看懂,就給我出了一個(gè)Exception。記錄一下,蛋疼歷程。
ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs
Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19]
好看不?
各種百度啊,有人說,下載新的vue-cli,webpack項(xiàng)目,拷貝.babelrc文件到原項(xiàng)目根目錄下
然后再百度,怎么下載vue-cli,更刺激的來了,根本看不懂,一堆cmd,對(duì)于一個(gè)小白來說,簡(jiǎn)直殘忍啊。
最后找到了一個(gè)大神的回復(fù),懶惰的我,當(dāng)然選擇粘貼復(fù)制嘞。
解決方案:
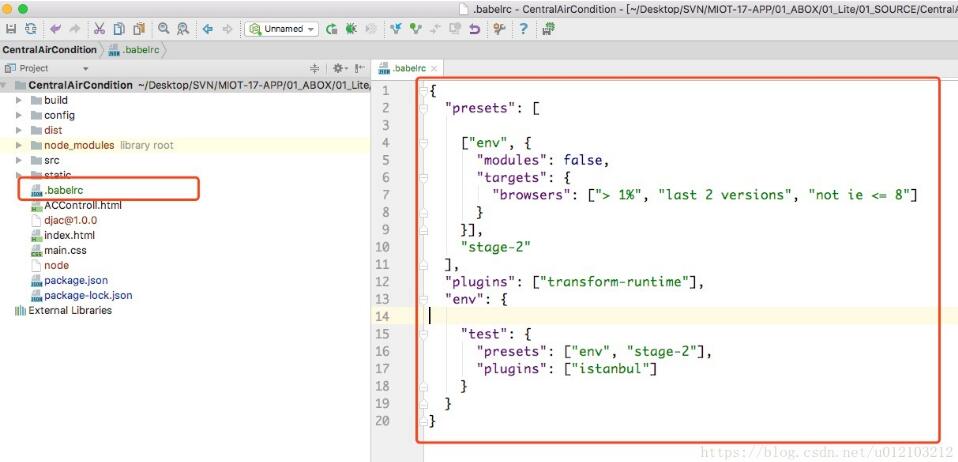
1.在工程目錄下新建.babelrc文件,注意文件類型選擇File就可以了
2.cv大法(懶人專用)
{ 'presets': [ ['env', { 'modules': false, 'targets': { 'browsers': ['> 1%', 'last 2 versions', 'not ie <= 8'] } }], 'stage-2' ], 'plugins': ['transform-runtime'], 'env': { 'test': { 'presets': ['env', 'stage-2'], 'plugins': ['istanbul'] } }}
3.此時(shí)npm run build, ok了。
貼個(gè)完整的圖片:

補(bǔ)充知識(shí):webpack 打包時(shí),代碼壓縮,刪除console與注釋
如下所示:
new webpack.optimize.UglifyJsPlugin({ //刪除注釋 output:{comments:false }, //刪除console 和 debugger 刪除警告 compress:{warnings:false,drop_debugger:true,drop_console:true } })
uglifyJsPlugin 用來對(duì)js文件進(jìn)行壓縮,減小js文件的大小。其會(huì)拖慢webpack的編譯速度,建議開發(fā)環(huán)境時(shí)關(guān)閉,生產(chǎn)環(huán)境再將其打開。
vue cli 3.0中, 在vue.config.js中配置
configureWebpack:{ optimization: { minimizer: [ new UglifyJsPlugin({ uglifyOptions: { // 刪除注釋 output:{ comments:false }, // 刪除console debugger 刪除警告 compress: { warnings: false, drop_console: true,//console drop_debugger: false, pure_funcs: [’console.log’]//移除console } } }) ] } }
運(yùn)行出現(xiàn)報(bào)錯(cuò) UglifyJs
DefaultsError: warnings is not a supported option
降低版本(使用 'uglifyjs-webpack-plugin': '^1.1.1'),打包正常,效果達(dá)到
以上這篇解決vue打包報(bào)錯(cuò)Unexpected token: punc的問題就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python excel和yaml文件的讀取封裝2. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML3. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)4. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決5. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊6. 關(guān)于 Android WebView 的內(nèi)存泄露問題7. java虛擬機(jī)詳述-第三章(二)8. Python中內(nèi)建模塊collections如何使用9. Android中的緩存10. php實(shí)現(xiàn)當(dāng)前用戶在線人數(shù)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備