解決vue scoped html樣式無效的問題
1、問題場景
page1,page2都使用flexible移動端自適應(yīng)的時候,有一個頁面page2需要手動設(shè)置rem基準(zhǔn)值,
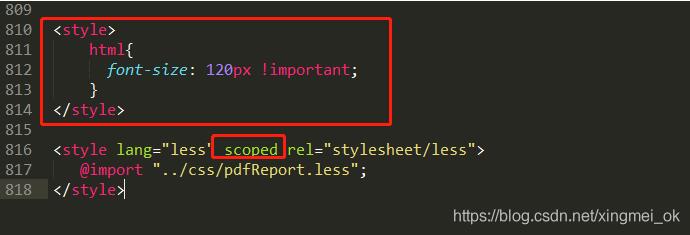
//手動設(shè)置基準(zhǔn)html{ font-size: 120px !important;}
但是在page2引用的self.less里面設(shè)置了基準(zhǔn),竟然沒有生效
2、問題分析scoped屬性
在引用self.less的時候,使用了屬性scoped

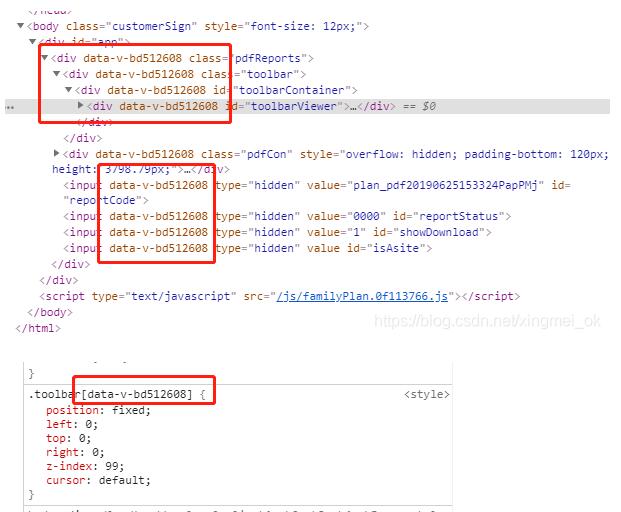
vue中引入了scoped這個概念,設(shè)計(jì)思想就是讓當(dāng)前組件的樣式不會修改到其他頁面的樣式,使用了data-v-hash的方式來使css有了他對應(yīng)的模塊的標(biāo)識,通俗來說就是使用了scoped屬性,template里面的html都會多一個data-v-hash的屬性,css 選擇器會根據(jù)data-v-hash來進(jìn)行選擇,當(dāng)前的css文件只會對當(dāng)前的頁面生效。參考下圖

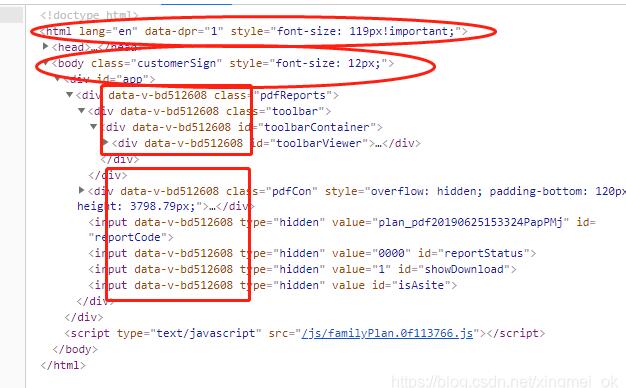
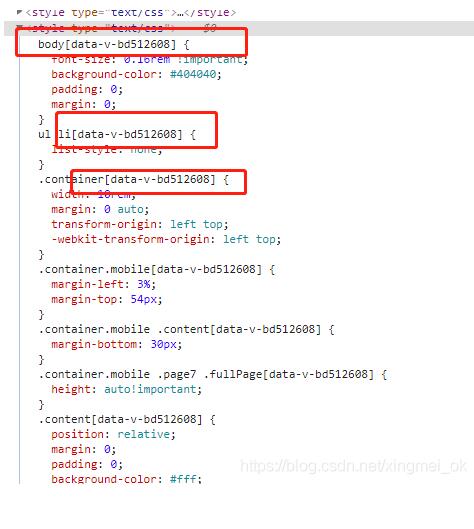
那么問題來了,scoped只對當(dāng)前組件里面的內(nèi)容生效,會對組件里面的dom加data-v-hash屬性,而不會對html,body等組件之外的dom添加,但是css里面的屬性選擇器都是data-v-hash屬性的,參考下圖,橢圓形里面是組件之外的,沒有data-v-hash屬性,所以加了scoped屬性的css會對組件外無效。長方形里面的dom是組件里面的,data-v-hash跟css里面的data-v-hash是一致的會生效。

雖然css里面的body選擇器也添加了data-v-hash,但是頁面dom沒有data-v-hash屬性,所以css里面設(shè)置的body樣式無效。

3、解決辦法
針對必須設(shè)置屬性scoped的組件,可以在page2.vue里面再單獨(dú)寫一個style,在頁面里面單獨(dú)寫組件之外(html,body等)的樣式,因?yàn)閟coped不會對組件之外的dom增加data-v-hash屬性

但是新問題來了,page2設(shè)置以后,影響了page1頁面的布局,page1頁面html的的font-size樣式依然是120px,
當(dāng)然會影響啊,page2也引用了page1的樣式啊,但是page2設(shè)置了scoped,所以只有page2的html樣式會影響page1,
解決辦法就是再vue什么周期create里面,用js給html設(shè)置font-size
4、總結(jié)
遇到了這問題,終于搞明白了scoped染渲染規(guī)則,在添加了scoped屬性的組件
給組件(template)里面的dom節(jié)點(diǎn),加了一共不重復(fù)屬性的data-v-hash,來標(biāo)志唯一性
給組件里面引用的的樣式文件,在每個選擇器后面添加了一個等同于dom節(jié)點(diǎn)一樣的data-v-hash字段,實(shí)現(xiàn)類似于作用域的問題,不影響全局
如果組件里面還有組件,只會給最外層的組件里面dom,添加data-v-hash,不會影響組件內(nèi)部引用的組件
補(bǔ)充知識:vue中scoped慎用
scoped表示當(dāng)前style屬性只屬于當(dāng)前模塊
實(shí)現(xiàn)原理:
vue通過在DOM結(jié)構(gòu)以及css樣式上加上唯一的標(biāo)記 data-v-469af010,保證唯一,
問題:
1.父組件無scoped屬性,子組件帶有scoped,父組件是無法操作子組件的樣式的(原因在原理中可知),雖然我們可以在全局中通過該類標(biāo)簽的標(biāo)簽選擇器設(shè)置樣式,但會影響到其他組件
2.父組件有scoped屬性,子組件無,父組件也無法設(shè)置子組件樣式,因?yàn)楦附M件的所有標(biāo)簽都會帶有data-v-469af010唯一標(biāo)志,但子組件不會帶有這個唯一標(biāo)志屬性,與1同理,雖然我們可以在全局中通過該類標(biāo)簽的標(biāo)簽選擇器設(shè)置樣式,但會影響到其他組件
3.父子組建都有,同理也無法設(shè)置樣式,更改起來增加代碼量
因此如果組件內(nèi)部還有組件,只會給最外層的組件里的標(biāo)簽加上唯一屬性字段,不影響組件內(nèi)部引用的組件( 注意 )
方案:
1.混合使用全局屬性和局部屬性
<style>/* global styles */</style><style scoped>/* local styles */</style>
2.深選擇器
<template> <div id='app'> <gHeader></gHeader> </div></template><style lang='css' scoped> .gHeader /deep/ .name{ //第一種寫法 color:red; } .gHeader >>> .name{ //二種寫法 color:red; }</style>
以上這篇解決vue scoped html樣式無效的問題就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備