在Vue中使用Viser說明(基于AntV-G2可視化引擎)
前言
AntV-G2官網(wǎng)推薦使用Viser,本文介紹針對Vue版本的viser-vue簡單使用。
安裝viser-vue
yarn add viser-vue
yarn add @antv/data-set
main.js中引入
import Viser from ’viser-vue’
Vue.use(Viser)
定義d2demo.vue組件
<template> <div> <v-chart :forceFit='true' : :data='data' :scale='scale'> <v-tooltip :showTitle='false' data-key='item*percent'/> <v-axis/> <v-legend data-key='item'/> <v-pie position='percent' color='item' :vStyle='pieStyle' :label='labelConfig'/> <v-coord type='theta' :radius='0.75' :innerRadius='0.6'/> </v-chart> </div></template><script>const DataSet = require('@antv/data-set');const sourceData = [ { item: '學(xué)習(xí)', count: 40 }, { item: '聽歌', count: 21 }, { item: '鍛煉', count: 17 }, { item: '游戲', count: 13 }, { item: '發(fā)呆', count: 9 }];const scale = [ { dataKey: 'percent', min: 0, formatter: '.0%' }];const dv = new DataSet.View().source(sourceData);dv.transform({ type: 'percent', field: 'count', dimension: 'item', as: 'percent'});const data = dv.rows;export default { name:’g2Demo’, data() { return { data, scale, height: 400, pieStyle: { stroke: '#fff', lineWidth: 1 }, labelConfig: [ 'percent', { formatter: (val, item) => { return item.point.item + ': ' + val; } } ] }; }};</script>
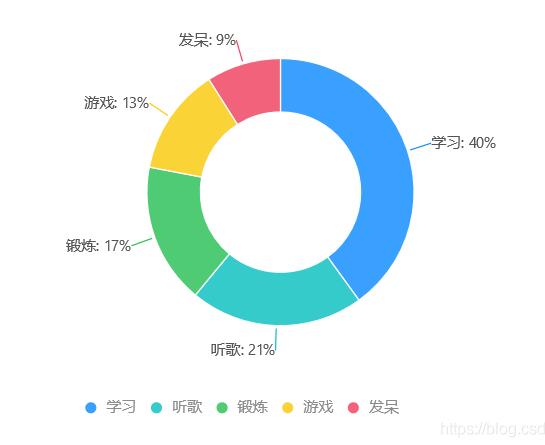
效果

到這里就是簡單的在vue中使用啦,更多用法見下面官方開發(fā)手冊。
參考:
G2 可視化圖形語法
Viser 再一次發(fā)現(xiàn)你的數(shù)據(jù)
補充知識:vue結(jié)合AntV G2 使用踩坑
官網(wǎng)使用import G2 from ’@antv/g2’;引入但是會報一個
'export ’default’ (imported as ’G2’) was not found in ’@antv/g2’ 得錯誤
找了半天原因,最終解決辦法
import * as G2 from ’@antv/g2’
以上這篇在Vue中使用Viser說明(基于AntV-G2可視化引擎)就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何實現(xiàn)word批量轉(zhuǎn)HTML2. python excel和yaml文件的讀取封裝3. 利用單元測試對PHP代碼進行檢查4. Java8內(nèi)存模型PermGen Metaspace實例解析5. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決7. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊8. 如何對php程序中的常見漏洞進行攻擊9. python 實現(xiàn)圍棋游戲(純tkinter gui)10. Python實現(xiàn)http接口自動化測試的示例代碼

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備