design vue 表格開啟列排序的操作
開啟排序
1、本地?cái)?shù)據(jù)排序
column數(shù)據(jù)設(shè)置,需要開啟的列設(shè)置sorter: (a, b) => a.address.length - b.address.length, 自定義排序方法
2、服務(wù)端排序sorter設(shè)置true
點(diǎn)擊排序,表格觸發(fā)change方法,接受參數(shù)
change (pagination, filters, sorter, { currentDataSource })
第三個(gè)參數(shù)就是排序信息
{field, order}
<a-table :columns='header' :dataSource='body' :pagination='pagination' @change='handleTableChange' > methods: { handleTableChange (pagination, filters, {field, order}) { this.sort = { field: field || ’’, order: order || ’’ } this.pagination.current = pagination.current this.getList() },}
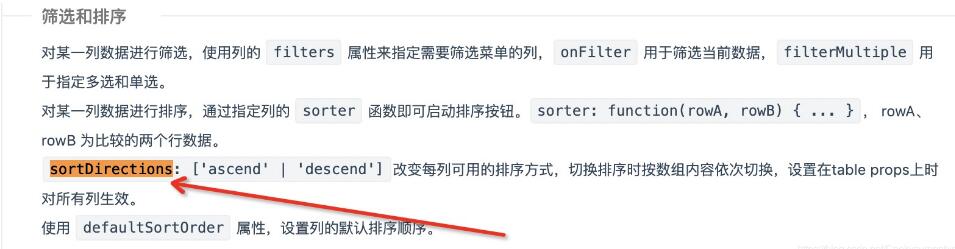
如何設(shè)置第一次點(diǎn)擊是降序
ant design vue 表格排序,默認(rèn)點(diǎn)擊排序順序是[升序,降序,不排序] 如此循環(huán)
如何設(shè)置先降序后升序呢,api文檔有提到

1、可以在column的每一項(xiàng)設(shè)置sortDirections: [’descend’, ’ascend’]
2、在表格直接設(shè)置sortDirections
<a-table :columns='header' :dataSource='body' :pagination='pagination' @change='handleTableChange' :sortDirections='[’descend’, ’ascend’]' // 這里 >
3、用[’descend’ | ’ascend’]寫法不行,用數(shù)組[’descend’, ’ascend’]
4、設(shè)置defaultSortOrder沒(méi)有效果
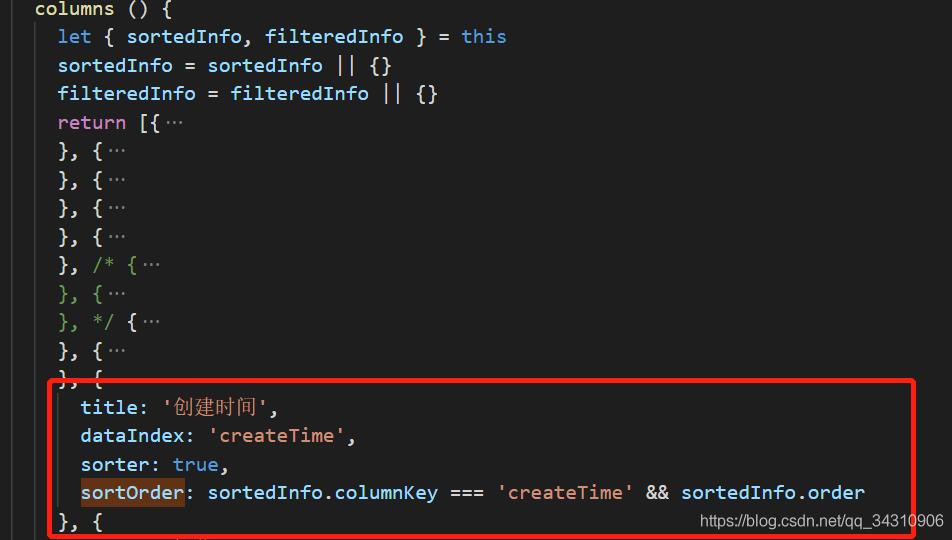
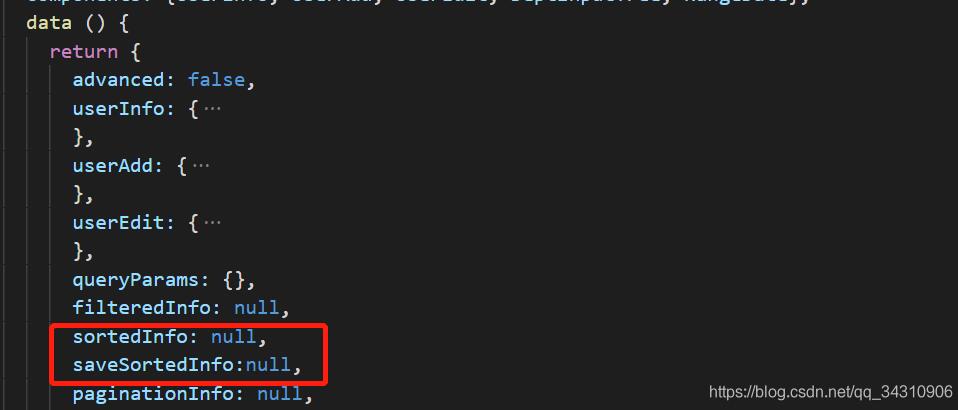
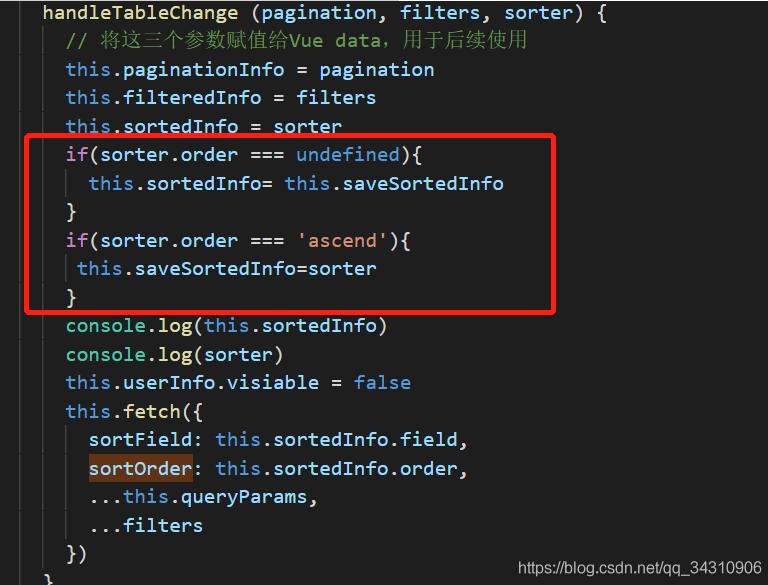
補(bǔ)充知識(shí):Ant Design Vue實(shí)現(xiàn)的表格排序點(diǎn)擊第三次取消排序的解決方法



以上這篇design vue 表格開啟列排序的操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 解決vue頁(yè)面刷新,數(shù)據(jù)丟失的問(wèn)題2. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作3. python logging.info在終端沒(méi)輸出的解決4. vue路由分文件拆分管理詳解5. vue+vuex+axios從后臺(tái)獲取數(shù)據(jù)存入vuex,組件之間共享數(shù)據(jù)操作6. Python 忽略文件名編碼的方法7. SpringBoot使用Captcha生成驗(yàn)證碼8. android studio實(shí)現(xiàn)簡(jiǎn)單的計(jì)算器(無(wú)bug)9. android 控件同時(shí)監(jiān)聽單擊和雙擊實(shí)例10. 詳解android adb常見用法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備