在vue中使用vant TreeSelect分類選擇組件操作
中文文檔:TreeSelect 分類選擇
效果展示:

//先在你需要的頁(yè)面中引入,第一個(gè)是彈出層,第二個(gè)是選擇的 import { Popup } from 'vant'; import { TreeSelect } from 'vant';
代碼部分:
<van-popup v-model='policeShow' position='top' :overlay='true'> <van-tree-select :items='items' :active-id.sync='items.activeId' :main-active-index.sync='items.activeId' @click-nav='onNavClick' > <template slot='content' > <ul class='right-content'> <li v-for='(item,index) in policeList' :key='index' : @click='onItemClick(item.policeName,item.policeCode)'> {{item.policeName}} </li> </ul> </template> </van-tree-select> <div @click='onPoliceClick'>完成</div> </van-popup>
現(xiàn)在我來(lái)解析我的業(yè)務(wù)邏輯,希望對(duì)你能有幫助:
1.首先:items,是個(gè)數(shù)組,我們需要給它傳個(gè)數(shù)組過(guò)去,用來(lái)展示左側(cè)的數(shù)據(jù)
//這是我的后臺(tái)傳過(guò)來(lái)的數(shù)據(jù),我將這個(gè)數(shù)據(jù)加到items里面去,左側(cè)的數(shù)據(jù)將就展示出來(lái)了,注意這里是循環(huán)的數(shù)據(jù),我為了簡(jiǎn)單這么寫了,還有items中的key盡量用text,要不會(huì)渲染不上,在picker上面是有個(gè)value-key去改變的,這一會(huì)兒在下一篇文章中講{ 'code': 200, 'message': 'success', 'data': [ { 'substationCode': '1101010000', 'substationName': '東城區(qū)分局' }, { 'substationCode': '100002', 'substationName': '昌平區(qū)分局' }, { 'substationCode': '100003', 'substationName': '海淀區(qū)分局' }, { 'substationCode': '100001003', 'substationName': '海淀區(qū)分局' }, { 'substationCode': '1010101', 'substationName': '昌平區(qū)分局' }, { 'substationCode': '1010101t', 'substationName': '111' }, { 'substationCode': '1000021', 'substationName': '測(cè)試重復(fù)分局' }, { 'substationCode': '12223', 'substationName': '河北分局' } ]} this.items.push({ activeId:substationCode, text:substationName })
2.我們要根據(jù)左側(cè)的數(shù)據(jù)去渲染右側(cè)的數(shù)據(jù)(右側(cè)的數(shù)據(jù)是自定義的,所以你自己加事件就行)
@click-nav代碼部分已經(jīng)寫了 onNavClick(index) { console.log(index) let substationCode = this.items[index].activeId //這是我們通過(guò)index獲取到當(dāng)前點(diǎn)擊的值 this.requestPoliceList(substationCode) //這是請(qǐng)求右側(cè)列表的請(qǐng)求通過(guò)activeId去請(qǐng)求。 },
總結(jié):
1.渲染左側(cè),將后臺(tái)給你的值push到items里面(注意只能使用text)
2.通過(guò)@click-nav獲取當(dāng)前的index并拿到id
3.通過(guò)id渲染右側(cè)的數(shù)據(jù)
補(bǔ)充知識(shí):vue-treeselect的自定義部分說(shuō)明和使用心得
在vue中出現(xiàn)了各種各樣的框架,vue-treeselect就是vue的樹選擇;就是基于vue的多選組件
在平常的情況下一般我把vue-treeselect再次封裝一遍為自己業(yè)務(wù)提供便利
當(dāng)然它的功能還是有很多的例如:?jiǎn)芜x、多選、模糊搜索、清除等等
不說(shuō)廢話了直接看代碼吧

咱們來(lái)一個(gè)一個(gè)說(shuō)明一下吧
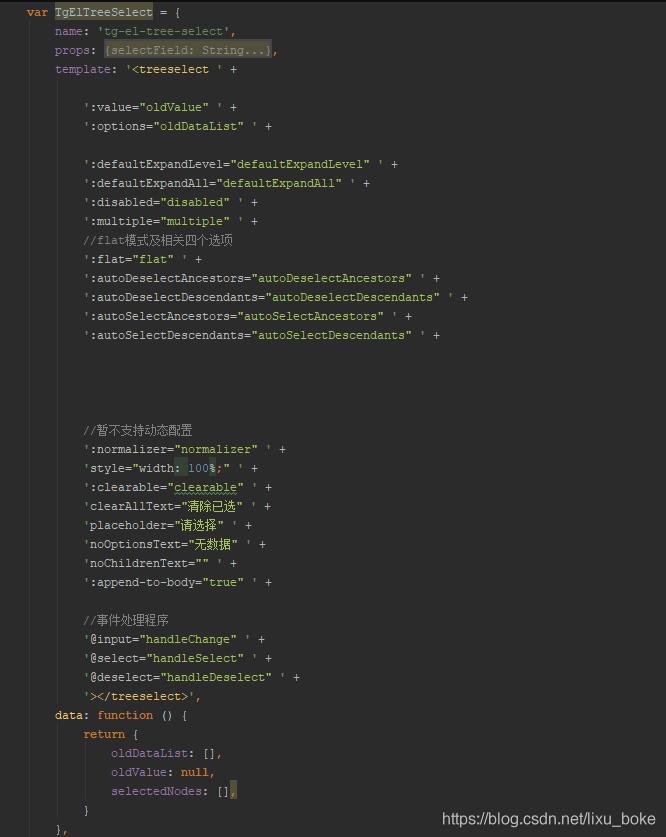
首先命名一個(gè)樹的名字,到時(shí)候組件調(diào)用的時(shí)候好調(diào)用也就是name
之后是透?jìng)鞯膮?shù)和數(shù)據(jù)配置props組件肯定是子的嘛,props中的東西都是可以從父級(jí)里面透?jìng)鬟^(guò)來(lái)的
template就是我所需要的的vue-treeselect的組件模板
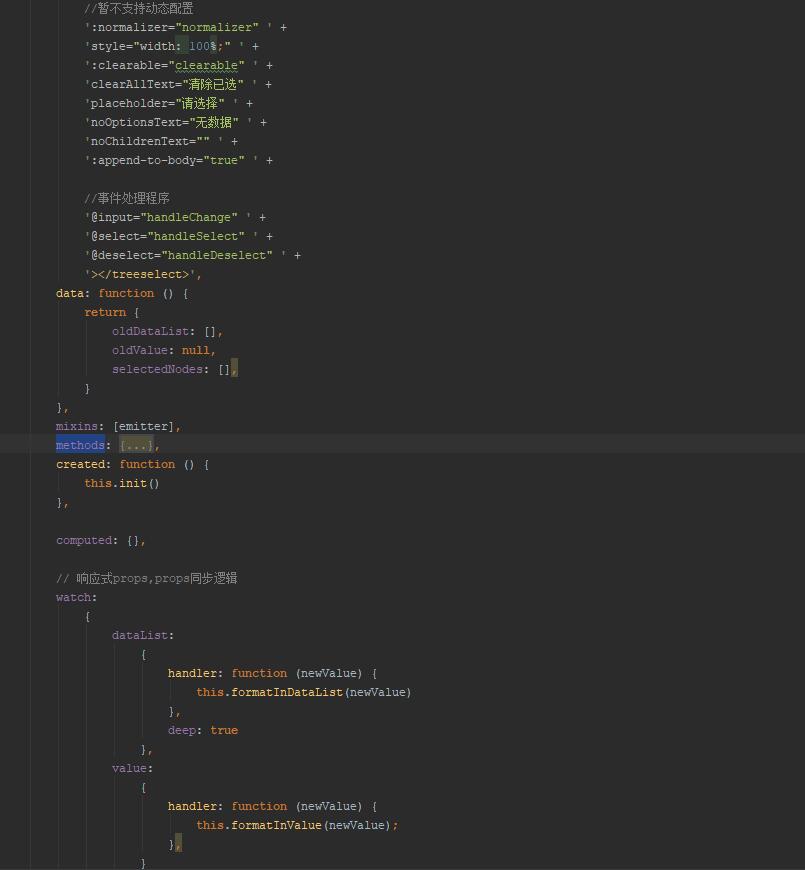
data就是我子組件的數(shù)據(jù)參數(shù)
當(dāng)然在這個(gè)TgElTreeSelect你還可以放入methods、vue中的生命周期、計(jì)算屬性、偵聽器等等
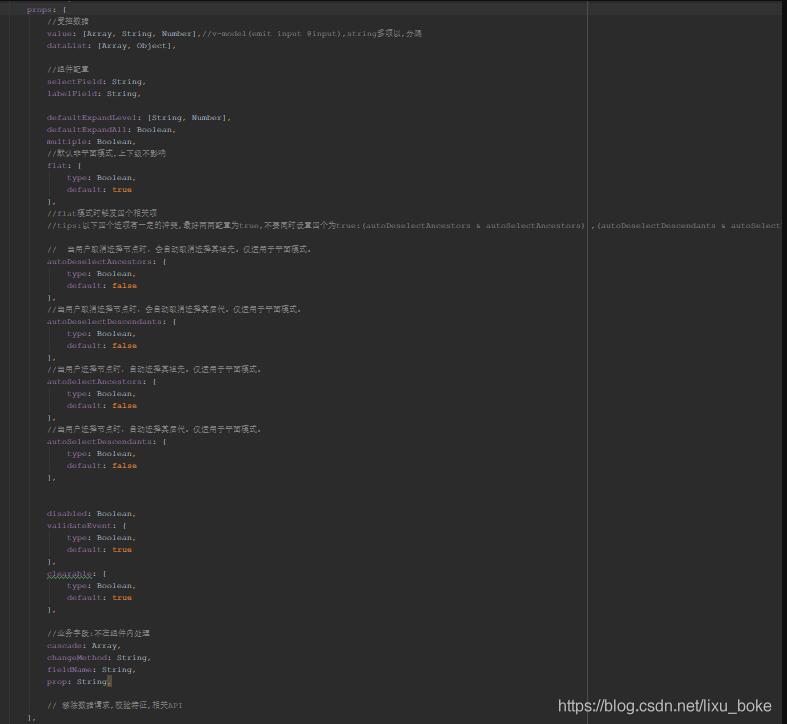
props中的透?jìng)鞯膮?shù)

props里面可以有數(shù)據(jù)value也就是初始化的數(shù)據(jù),dataList就是你的接口數(shù)據(jù),接下來(lái)的就是你選擇之后渲染的屬性和上傳的屬性了,說(shuō)的直白一點(diǎn)就是下拉中的label和value當(dāng)然上面對(duì)應(yīng)的就是我的labelField和selectField,之后的屬性就是樹形折疊屬性,
defaultExpandLevel就是從哪一級(jí)來(lái)時(shí)折疊展開,
defaultExpandAll就是全部展開或者折疊
multiple是否為多選
disabled這個(gè)就是可選擇與不可選擇
validateEvent驗(yàn)證必填與不必填的屬性
clearable是否有清除的屬性
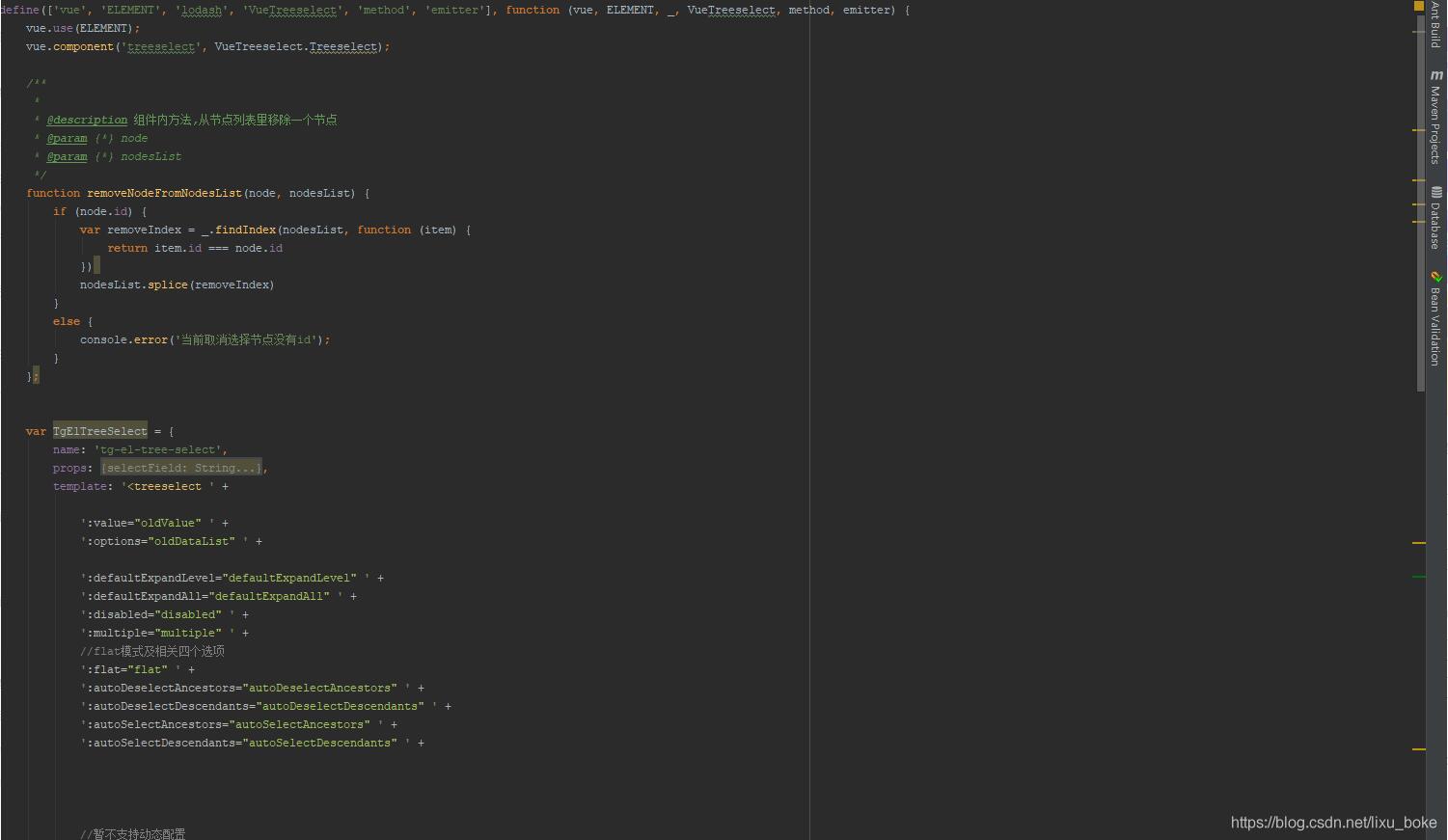
當(dāng)然我也把我完整的代碼粘出來(lái)



當(dāng)然給一個(gè)說(shuō)明唄在這里我使用了requirejs通過(guò)define的屬性也就是所謂的AMD來(lái)再次封裝這個(gè)組件,首頁(yè)先npm安裝vue-treeselect
npm install --save @riophae/vue-treeselect
Vue.component(’treeselect’, VueTreeselect.Treeselect)
上面的這句代碼就是下載完之后引入treeselect
當(dāng)然官網(wǎng)上的更全面詳細(xì)的可以看看官網(wǎng)的再研究研究
以上這篇在vue中使用vant TreeSelect分類選擇組件操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. PHP循環(huán)與分支知識(shí)點(diǎn)梳理2. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能3. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法4. JavaWeb Servlet中url-pattern的使用5. Ajax請(qǐng)求超時(shí)與網(wǎng)絡(luò)異常處理圖文詳解6. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法7. jsp EL表達(dá)式詳解8. chat.asp聊天程序的編寫方法9. JSP之表單提交get和post的區(qū)別詳解及實(shí)例10. jsp cookie+session實(shí)現(xiàn)簡(jiǎn)易自動(dòng)登錄

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備