vue項目打包后請求地址錯誤/打包后跨域操作
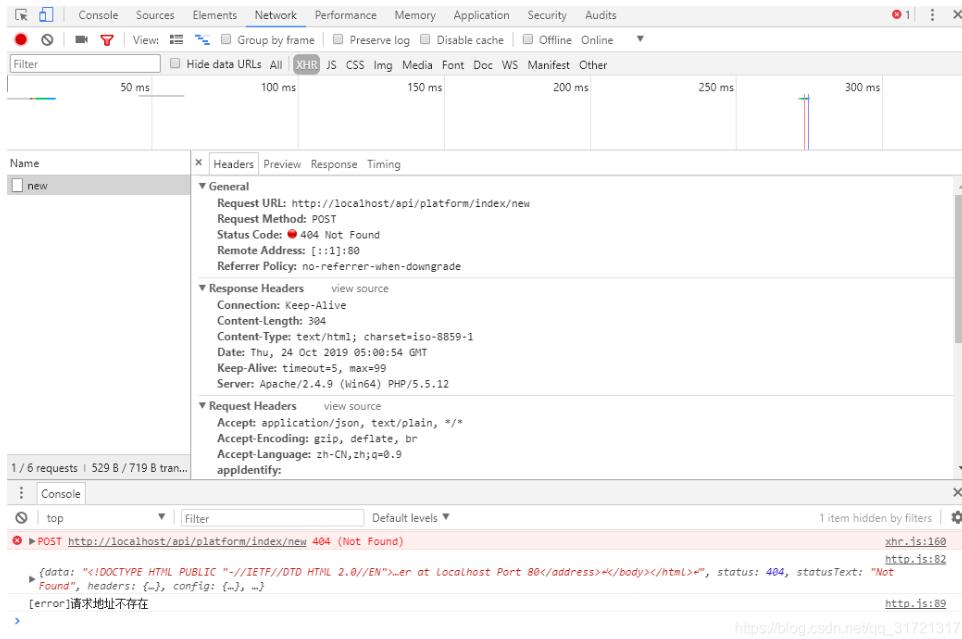
vue項目 npm run dev時跨域請求正常,但是打包后請求地址就錯誤(請求地址不存在),請求不到數(shù)據(jù)。

在vue項目中常用的是proxyTable代理跨域,這個用起來比較方便,但是當(dāng)項目打包后就遇到這個問題了。
解決辦法如下:
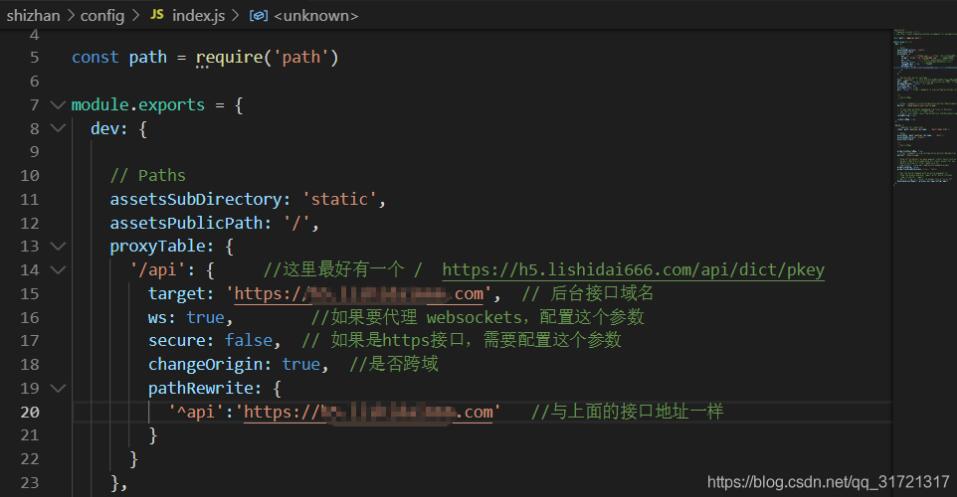
打開config文件夾下的index.js文件,添加以下代碼
pathRewrite: { ’^api’:’https://*****.com’ //填寫需要跨域的地址}

2.配置開發(fā)環(huán)境地址,就是config文件夾下的dev.env.js文件,添加以下代碼:
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’)module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_HOST:’'/api'’ //配置代理路徑的符號})
3.配置生產(chǎn)環(huán)境地址,就是config文件夾下的prod.env.js文件,添加以下代碼:
’use strict’module.exports = { NODE_ENV: ’'production'’, API_HOST:’'https://**********.com/api'’ //生產(chǎn)環(huán)境的地址}})
如果接口地址沒有api這個公共路徑就不要添上了。
4. 接下來就該在組件中使用了。
methods : { getData() { let _this = this; this.http(this,{ //process.env.API_HOST 獲取當(dāng)前環(huán)境的api地址 url : process.env.API_HOST+’/platform/index/new’, // headersType : 1 //token }).then(res=>{ this.ShowSkeleTon = true; this.list = res.list; },err=>{ console.log(err); }); }, },
然后就是修改所有組件中的url地址了
雖然比較麻煩,但可以完美解決這個問題。這樣即使打包后也可以請求到數(shù)據(jù)了。
補充知識:vue項目部署后跨域請求后端失敗(已解決)
未解決前

驗證碼加載失敗
解決后

驗證碼加載成功
解決辦法
在 nginx/conf/nginx.conf 下做如下配置
server { listen 8080; # 監(jiān)聽的端口號 server_name 127.0.0.1; # 服務(wù)器的ip地址 root /usr/local/nginx/html; # 服務(wù)器中項目所在文件夾 #charset koi8-r; #access_log logs/host.access.log main; location / { # root /usr/local/nginx/html/; try_files $uri $uri/ /index.html; index index.html index.htm; } # 解決跨域請求 location /req { rewrite ^.+req/?(.*)$ /$1 break; proxy_pass http://127.0.0.1; #第一個跨域請求的地址 proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } # 解決跨域請求 location /api { proxy_pass http://127.0.0.1:/login; # 第二個跨域請求的地址 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection ‘upgrade’; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } }
注意:以上提供了兩種解決方法,但是當(dāng)兩個都使用第二中方法時會出現(xiàn)問題。
以上這篇vue項目打包后請求地址錯誤/打包后跨域操作就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備