vue created鉤子函數(shù)與mounted鉤子函數(shù)的用法區(qū)別
1:在使用vue框架的過程中,我們經(jīng)常需要給一些數(shù)據(jù)做一些初始化處理,這時(shí)候我們常用的就是在created與mounted選項(xiàng)中作出處理。
首先來看下官方解釋,官方解釋說created是在實(shí)例創(chuàng)建完成后唄立即調(diào)用。
在這一步,實(shí)例已完成以下配置:數(shù)據(jù)觀測(cè) (data observer),屬性和方法的運(yùn)算,watch/event 事件回調(diào)。然而,掛載階段還沒開始,$el 屬性目前不可見。
這話的意思我覺得重點(diǎn)在于說掛架階段還沒開始,什么叫還沒開始掛載,也就是說,模板還沒有被渲染成html,也就是這時(shí)候通過id什么的去查找頁面元素是找不到的。
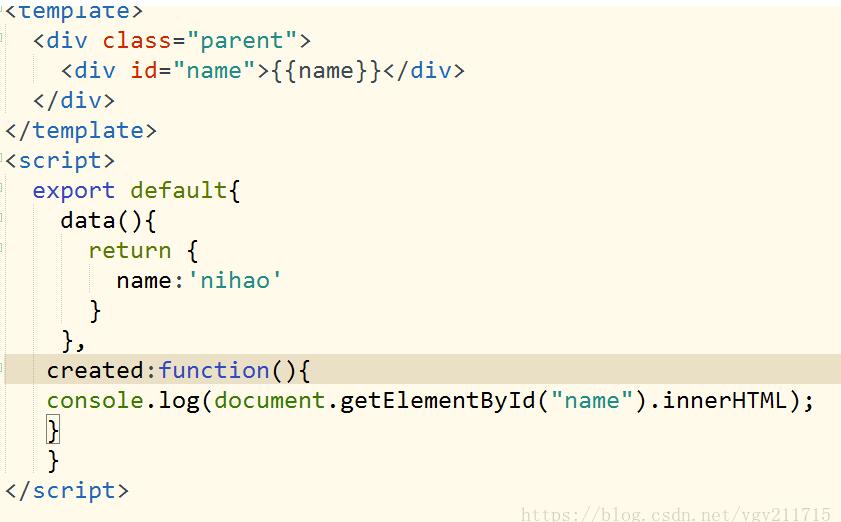
下面看下實(shí)例來證明。

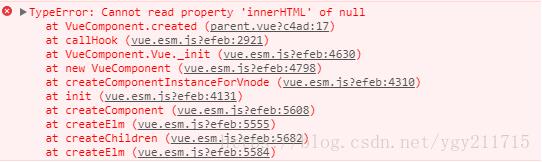
看這個(gè)例子的結(jié)果截圖如下,此錯(cuò)誤證明找不到id為name的Dom元素。即模板還未渲染成html

所以,一般creadted鉤子函數(shù)主要是用來初始化數(shù)據(jù)。
2:mounted鉤子函數(shù)一般是用來向后端發(fā)起請(qǐng)求拿到數(shù)據(jù)以后做一些業(yè)務(wù)處理。官方解釋如下:
el 被新創(chuàng)建的 vm.$el 替換,并掛載到實(shí)例上去之后調(diào)用該鉤子。如果 root 實(shí)例掛載了一個(gè)文檔內(nèi)元素,當(dāng) mounted 被調(diào)用時(shí) vm.$el 也在文檔內(nèi)。
這意思是該鉤子函數(shù)是在掛在完成以后也就是模板渲染完成以后才會(huì)被調(diào)用。
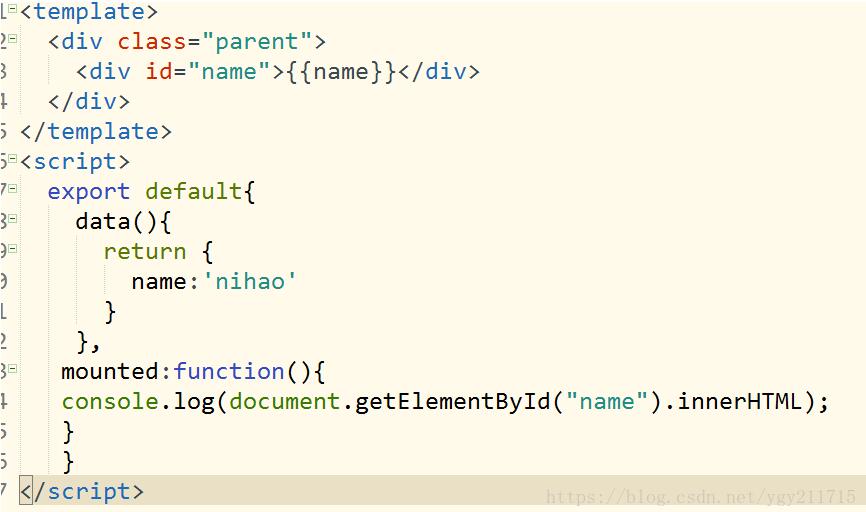
下面看實(shí)例

下面是結(jié)果

取到了值,這說明這時(shí)候vue模板已經(jīng)渲染完畢。因此,Dom操作一般是在mounted鉤子函數(shù)中進(jìn)行的
computed:{} 計(jì)算屬性,什么是計(jì)算屬性呢,我個(gè)人理解就是對(duì)數(shù)據(jù)進(jìn)行一定的操作,可以包含邏輯處理操作,對(duì)計(jì)算屬性中的數(shù)據(jù)進(jìn)行監(jiān)控。計(jì)算屬性是基于它的以來進(jìn)行更新的,只有在相關(guān)依賴發(fā)生改變時(shí)側(cè)能更新變化,以函數(shù)的形式返回結(jié)果。
然后可以像綁定普通屬性一樣在模板中綁定計(jì)算屬性。
<body> <div :class='{a:true,b:true}'> <div></div> {{msg}} <div> 網(wǎng)址 {{msg}}的網(wǎng)絡(luò)協(xié)議是:{{msg2}} </div> </div> <script type='text/javascript'> window.οnlοad=function(){ new Vue({ el:'#box', data:{ msg:'https://www.baidu.com' }, computed:{ msg2:function(){ var s=this.msg.split(':')[0]; return s; } } }) } </script> </body>
補(bǔ)充知識(shí):vue請(qǐng)求數(shù)據(jù)放在created好還是mounted里好
建議放在created里
created:在模板渲染成html前調(diào)用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調(diào)用,通常是初始化頁面完成后,再對(duì)html的dom節(jié)點(diǎn)進(jìn)行一些需要的操作。
如果在mounted鉤子函數(shù)中請(qǐng)求數(shù)據(jù)可能導(dǎo)致頁面閃屏問題
其實(shí)就是加載時(shí)機(jī)問題,放在created里會(huì)比mounted觸發(fā)早一點(diǎn),如果在頁面掛載完之前請(qǐng)求完成的話就不會(huì)看到閃屏了
以上這篇vue created鉤子函數(shù)與mounted鉤子函數(shù)的用法區(qū)別就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JSP+Servlet實(shí)現(xiàn)文件上傳到服務(wù)器功能2. PHP循環(huán)與分支知識(shí)點(diǎn)梳理3. jsp EL表達(dá)式詳解4. 利用FastReport傳遞圖片參數(shù)在報(bào)表上展示簽名信息的實(shí)現(xiàn)方法5. Ajax請(qǐng)求超時(shí)與網(wǎng)絡(luò)異常處理圖文詳解6. jsp cookie+session實(shí)現(xiàn)簡(jiǎn)易自動(dòng)登錄7. jsp實(shí)現(xiàn)textarea中的文字保存換行空格存到數(shù)據(jù)庫(kù)的方法8. JavaWeb Servlet中url-pattern的使用9. JSP之表單提交get和post的區(qū)別詳解及實(shí)例10. chat.asp聊天程序的編寫方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備