解決vue props傳Array/Object類型值,子組件報錯的情況
問題:
Props with type Object/Array must use a factory function to return the default value.
1、在vue中如果當在父組件通過props傳Array/Object類型值給子組件的時候
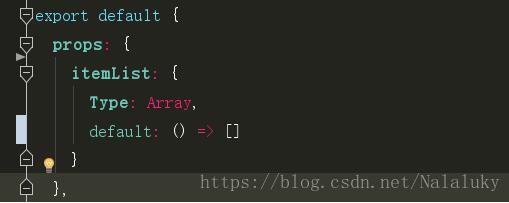
2、如果子組件的props接收default為 ,如下

報錯

原因:props default 數組/對象的默認值應當由一個工廠函數返回
解決:

補充知識:vue的props如何傳多個參數
vue父作用域將數據傳到子組件通過props進行傳參,如果需要傳多個參數可以數組形式賦值給props,通過這樣子組件就可以獲取父組件傳體過來的多個參數了。
<div id='app'> <ul > <todo-item v-for='(item,index) in arr' v-bind:todo='item' v-bind:index='index'></todo-item> </ul></div><script type='text/javascript' src='http://www.4tl426be.cn/bcjs/js/vue.js' ></script><script> Vue.component('todo-item',{ props:[’todo’,’index’], template:'<li>{{index}}:{{todo.text}}</li>' }) var app = new Vue({ el:'#app', data:{ arr: [ { text: ’學習 JavaScript’ }, { text: ’學習 Vue’ }, { text: ’整個牛項目’ } ] } })</script>
以上這篇解決vue props傳Array/Object類型值,子組件報錯的情況就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。

 網公網安備
網公網安備