解決vue初始化項目一直停在downloading template的問題
解決方法如下:
用power shell初始化vue項目一直停留在downloading template
用git的git bush here 就可以了。
補充知識:vue init webpack 卡在chromedriver上問題解決辦法
最近在學習vue,嘗試利用vue-cli創建一個工程。但是執行vue init webpack projectname時,執行到Saving to c:Users......chromedriver_win32.zip時卡住不往下走了。
仔細看downloading的連接,果然是被墻了的google網址。只能找國內的地址了。
后來網上查,很多人提到可以用這個命令先安裝好chromedriver,然后再執行vue init webpack projectname就可以解決了。
npm install --global chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
但是本人親測,安裝chromedriver后,再執行vue init webpack時仍然報下載chromedriver的錯誤。
ChromeDriver installation failed Error with http(s) request: Error: connect ETIMEDOUT 216.58.220.208:443
后來看程序運行的情況,應該不用管這個報錯,因為chromedriver已經安裝好了。
【補充--終極方案】
雖然上面的報錯不影響使用,但是總是覺得不爽。所以,又仔細查了查,自己試出了終極解決方案。哈哈,真的是終極方案,完美解決問題。
原因分析:
從上面的問題看,失敗的原因還是下載chromedriver的地址不對。
修改配置:
后來查到了npm config命令。發現可以通過執行下面的命令,將下載地址配置到國內的鏡像上:
npm config set chromedriver_cdnurl https://npm.taobao.org/mirrors/chromedriver
執行完成后,發現系統在“c:/users/用戶名”目錄下面,創建了一個.npmrc文件,里面加上了如下一句:
chromedriver_cdnurl=https://npm.taobao.org/mirrors/chromedriver
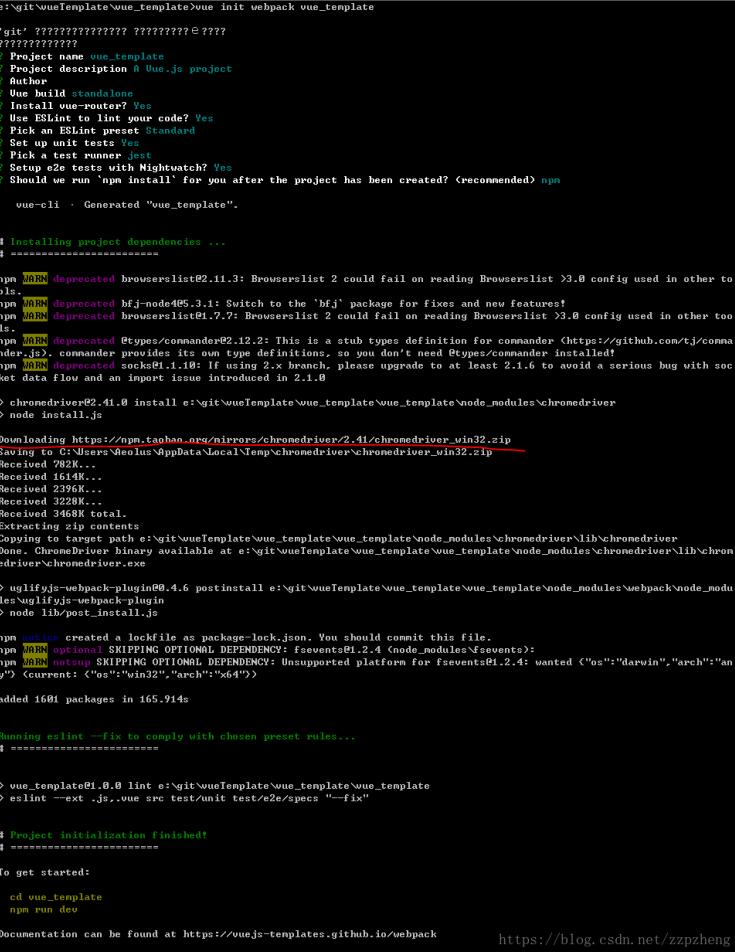
然后再執行vue init webpack projectname,就沒有報任何錯誤了。
如下圖所示:

以上這篇解決vue初始化項目一直停在downloading template的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備