文章詳情頁
解決Vue大括號字符換行踩的坑
瀏覽:6日期:2022-11-03 08:04:37
最近遇到這樣一個問題,在頁面上要顯示一段自定義的文本,文本如果較長的話需要換行顯示。
在HTML中可以通過<br/>標簽換行,也可以通過n轉義字符換行
在Vue中用大括號顯示的變量,加<br/>會直接被當成字符串顯示出來,加n顯示一個空格,加rn顯示兩個空格,因為{{}}}是文本插值,內部都會按照普通字符串進行處理,可以用v-html進行顯示
如下顯示name變量
data() { return{ name: ’前一部分<br/>后一部分’ }}
在元素上顯示name值
<p v-html='name'></p>
補充知識:使用v-html解決Vue.js渲染過程中html標簽不能被解析(html標簽顯示為字符串)
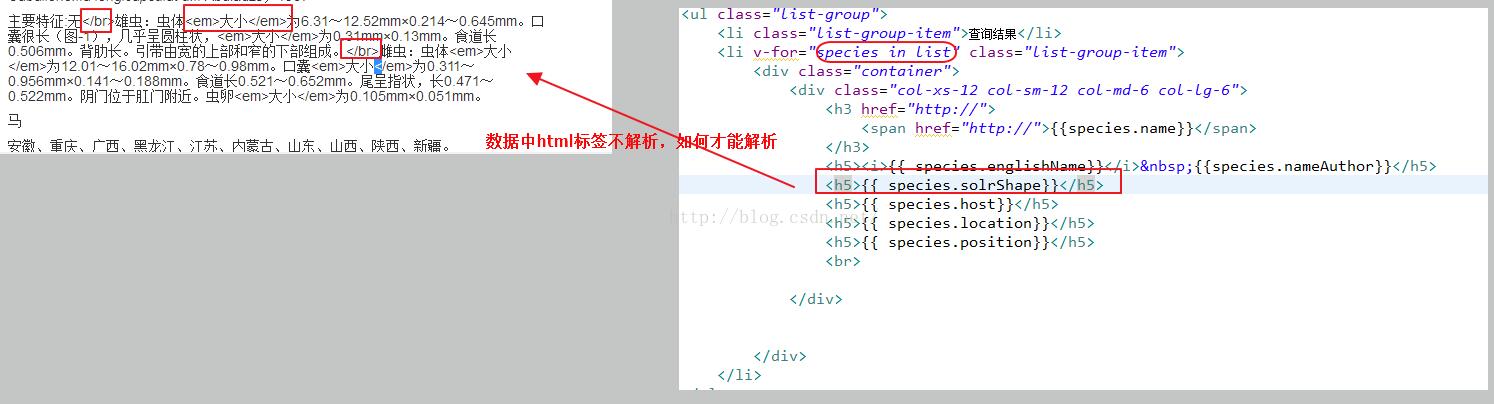
在網頁中,后臺傳來的json數據中包含html標簽,將該json數據綁定到Vue.js中對象中,對該對象進行for循環,發現數據中的html標簽不能被解析,而是當作字符顯示出來。
問題如下所示:

解決:
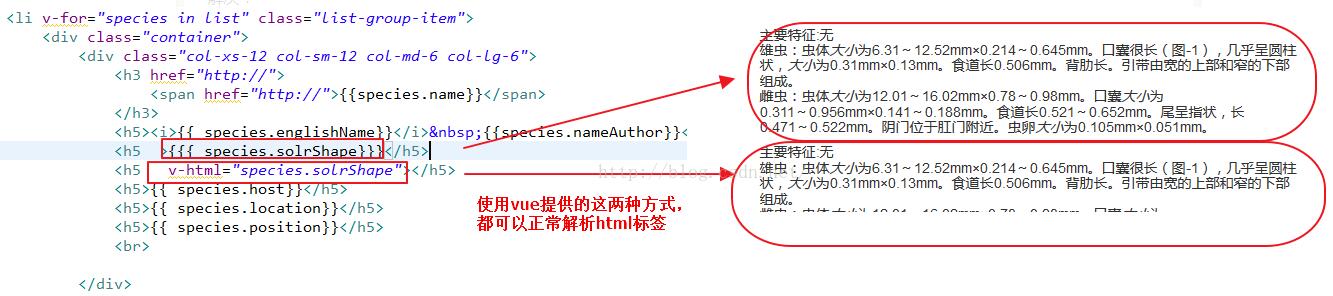
Vue.js中提供了v-html這個指令來解決這個問題,或者對數據對象使用{{{vm.data}}}三個大括號來包裹對象,就可以正常解析了。
代碼改動如下:

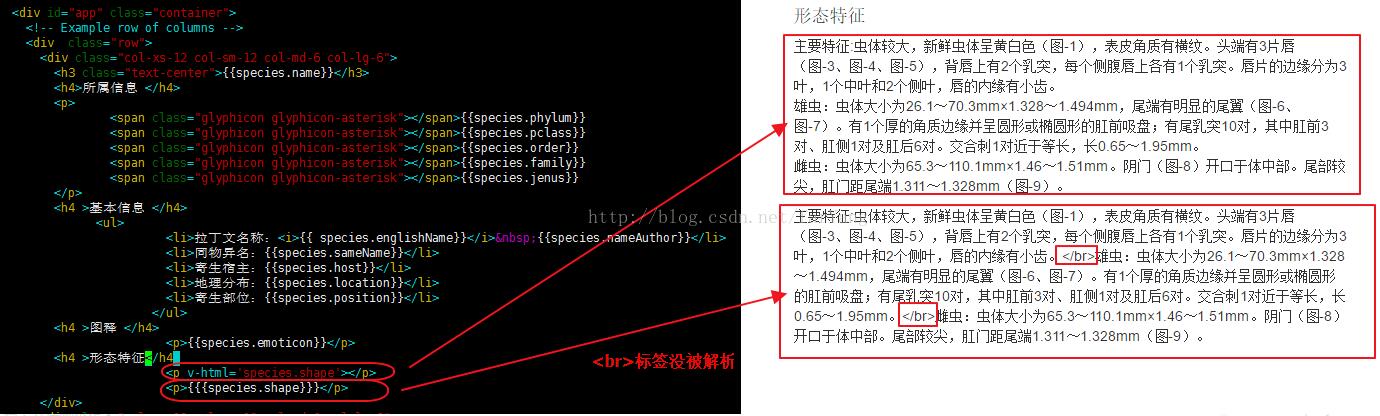
此外某些情況下,使用{{{}}}符號仍然不能解析html標簽,但v-htm指令卻可以,可能是Vue.js存在的bug吧。
解釋見下圖

以上這篇解決Vue大括號字符換行踩的坑就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備