Vue+Element-U實(shí)現(xiàn)分頁(yè)顯示效果
本文實(shí)例為大家分享了Vue+Element-U實(shí)現(xiàn)分頁(yè)顯示效果的具體代碼,供大家參考,具體內(nèi)容如下
當(dāng)我們從后端返回的數(shù)據(jù)量很大,并且根據(jù)需求我們需要將返回的數(shù)據(jù)全部都顯示在頁(yè)面中,默認(rèn)情況下會(huì)把所有的數(shù)據(jù)全部顯示在一個(gè)頁(yè)面,這樣非常影響視覺(jué)和頁(yè)面的使用,所以需要使用分頁(yè)我這次使用的是Vue4.0 + Element-UI組件,Element-UI庫(kù)非常的豐富,它提供了一個(gè)分頁(yè)組件 Pagination
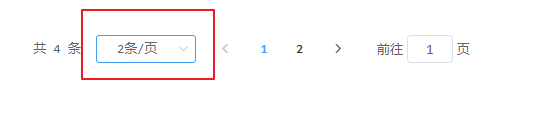
展示效果:這個(gè)是獲取兩個(gè)時(shí)間段的上機(jī)記錄

HTML部分:
<el-card> <div class='block'> <span style='left:-100px; position:relative'> <span style=’margin-right:10px’> 開(kāi)始日期 </span> <el-date-picker v-model='value1' type='datetime' placeholder='選擇日期' format='yyyy-MM-dd HH:mm:ss' value-format='yyyy-MM-dd hh:mm:ss'> </el-date-picker> </span> <span style='left:-70px; position:relative'> <span style=’margin-right:10px’> 截止日期</span> <el-date-picker v-model='value2' type='datetime' placeholder='選擇日期' value-format='yyyy-MM-dd HH:mm:ss' format='yyyy-MM-dd hh:mm:ss'> </el-date-picker> </span> <el-button type='primary' @click='lineCrodList'> 搜索 </el-button> </div> <el-table :data='lineData' style='width: 80%;left:60px;top:20px'> <el-table-column prop='onTime' label='上機(jī)時(shí)間'> </el-table-column> <el-table-column prop='downTime' label='下機(jī)時(shí)間'> </el-table-column> <el-table-column prop='spendCash' label='花費(fèi)時(shí)間'> </el-table-column> <el-table-column prop='spendCash' label='花費(fèi)金額'> </el-table-column> </el-table> <el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='currentPage' :page-sizes='[1, 2, 5, 10]' :page-size='pageSize' layout='total, sizes, prev, pager, next, jumper' :total='total'> </el-pagination> </el-card>
分頁(yè)控件的代碼如下:
<el-pagination @size-change='handleSizeChange' @current-change='handleCurrentChange' :current-page='currentPage' :page-sizes='[1, 2, 5, 10]' :page-size='pageSize' layout='total, sizes, prev, pager, next, jumper' :total='total'></el-pagination>
解析:
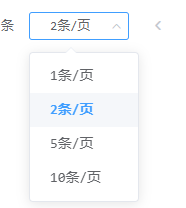
@size-change:這個(gè)是一個(gè)方法,當(dāng)在頁(yè)面改變每頁(yè)顯示的條數(shù)時(shí),會(huì)觸發(fā)該方法

@current-change:點(diǎn)擊當(dāng)前頁(yè)改變的時(shí)候會(huì)觸發(fā)該方法

:current-page:當(dāng)前頁(yè)數(shù)
:page-sizes:個(gè)數(shù)選擇器的選項(xiàng)設(shè)置

:page-size:每頁(yè)顯示的條數(shù)
:total:總數(shù)據(jù)數(shù)量
JS代碼:
<script>export default { data () { return { value1: ’’, value2: ’’, lineData: [], username: ’’, total: 0, //實(shí)現(xiàn)動(dòng)態(tài)綁定 pageSize: 2, currentPage: 1, } }, methods: { //當(dāng)改變每頁(yè)顯示條數(shù)的選擇器時(shí)會(huì)觸發(fā)的事件 handleSizeChange (size) { // 每頁(yè)顯示的數(shù)量是我們選擇器選中的值size this.pageSize = size; console.log(this.pageSize);//每頁(yè)下拉顯示數(shù)據(jù) this.lineCrodList(); },//當(dāng)改變當(dāng)前頁(yè)數(shù)的時(shí)候觸發(fā)的事件 handleCurrentChange (currentPage) { this.currentPage = currentPage; console.log(this.currentPage);//點(diǎn)擊第幾頁(yè) this.lineCrodList(); },//獲取用戶上機(jī)記錄的信息分頁(yè) async lineCrodList () { //調(diào)用 獲取total數(shù)據(jù)的方法 this.counttotal(); await this.$http.post(’/Line/SelectInfo’, { userName: this.username, onTime: this.value1, downTime: this.value2, spendCash: 0, start: (this.currentPage-1)* this.pageSize, pageSize: this.pageSize }).then(res => { this.lineData = res.data; console.log(res.data) }) }, //獲取用戶總條數(shù) async counttotal () { await this.$http.post(’/Line/selectTotal’, { userName: this.username, onTime: this.value1, downTime: this.value2, }).then(res => { this.total = res.data; })}
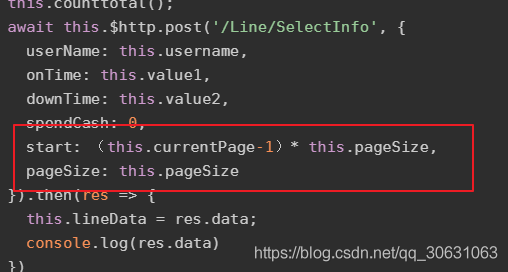
我們前端請(qǐng)求的時(shí)候需要給后端發(fā)送start 和 pageSize 這兩個(gè)參數(shù) 因?yàn)榫唧w的數(shù)據(jù)是后端通過(guò)數(shù)據(jù)庫(kù)來(lái)搜索的
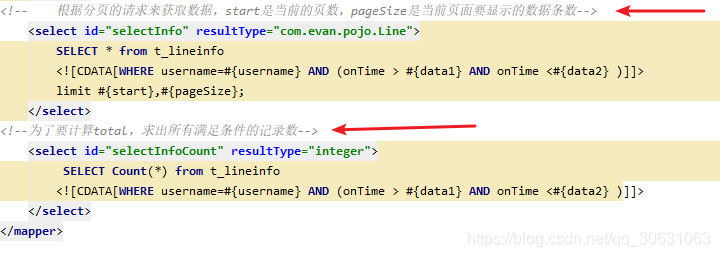
后臺(tái)Sql語(yǔ)句,其他層的代碼我就不在這里列出

可以看到 limit i,n
i:表示查詢結(jié)果的索引值
n:為查詢結(jié)果的返回?cái)?shù)量
i 和 n之間用逗號(hào)分隔
例子:
#分頁(yè)顯示新聞數(shù)據(jù),每頁(yè)顯示兩條,這里顯示第一頁(yè)SELECT id,title,author,createdate FROM news_detail LIMIT 0,2#分頁(yè)顯示新聞數(shù)據(jù),每頁(yè)顯示兩條,這里顯示第二頁(yè)SELECT id,title,author,createdate FROM news_detail LIMIT 2,2#分頁(yè)顯示新聞數(shù)據(jù),每頁(yè)顯示兩條,這里顯示第三頁(yè)SELECT id,title,author,createdate FROM news_detail LIMIT 4,2#公用的分頁(yè)sql#第二個(gè)數(shù):分頁(yè)后每頁(yè)顯示幾條新聞(頁(yè)面容量) pageSize#第一個(gè)數(shù):從第幾條數(shù)據(jù)開(kāi)始顯示(當(dāng)前頁(yè)碼pageNo-1)*pageSizeSELECT id,title,author,createdate FROM news_detail LIMIT (pageNo-1)*pageSize,pageSize
我把(pageNo-1)*pageSize 寫(xiě)到了前端,所以就無(wú)需在后端重復(fù)寫(xiě)

# 查詢8條數(shù)據(jù),索引從5到12,第6條記錄到第13條記錄 select * from t_user limit 5,8;
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML2. python excel和yaml文件的讀取封裝3. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析4. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)5. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊6. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問(wèn)題及解決7. python中PyQuery庫(kù)用法分享8. Django 權(quán)限管理(permissions)與用戶組(group)詳解9. App啟動(dòng)優(yōu)化-Android性能優(yōu)化10. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫(huà)水平條形圖案例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備