vue $router和$route的區別詳解
一、router為VueRouter的實例,相當于一個全局的路由器對象,里面含有很多屬性和子對象,例如history對象。。。經常用的跳轉鏈接就可以用this.$router.push,和router-link跳轉一樣。。。
this.$router.push會往history棧中添加一個新的記錄。。詳細見vue官方文檔
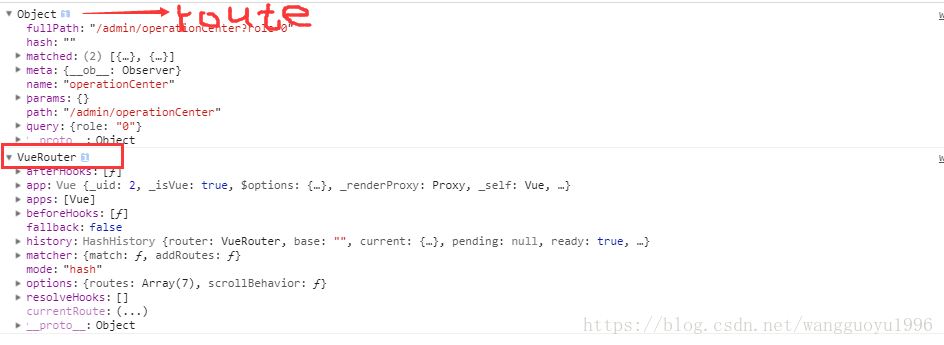
route相當于當前正在跳轉的路由對象。。可以從里面獲取name,path,params,query等。。
打印this.$route和this.$router。

路由傳參的方式
1.可以手寫完整的path:
this.$router.push({path:`/user/${userId}`})
這樣傳遞參數的話,配置路由的時候需要在path上加參數path:user/:userId。
這種接收參數的方式是this.$route.params.userId。
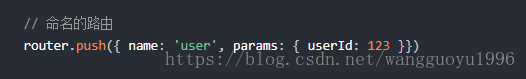
2.也可以用params傳遞:

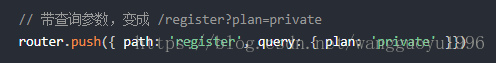
3.也可以用query傳遞:

query傳參是針對path的,params傳參是針對name的。。接收參數的方式都差不多。。this.$route.query.和this.$route.params.
注意這只是跳轉url,跳轉到這個url顯示什么組件,得配置路由。router跳轉和<router-link>標簽跳轉,規則差不多。
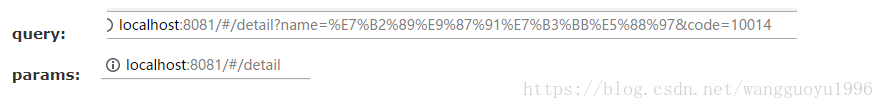
展示上的話:

注意:如果提供了path,params將會被忽略,但是query不屬于這種情況。。。
如果使用完整路徑和query傳參,刷新頁面時不會造成路由傳參的參數丟失。
這個vue官方文檔講的很詳細。
二、有時候配置路由時path有時候會加 ’/’ 有時候不加,例如path:’name’和path:’/name’。區別其實官方文檔說了,我當時沒仔細看,導致這個問題還困擾了我很久。

意思就是以 / 開頭的會被當做路徑,就不會一直嵌套之前的路徑。
到此這篇關于vue $router和$route的區別詳解的文章就介紹到這了,更多相關vue $router和$route內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備