vue項目中openlayers繪制行政區(qū)劃
vue項目中openlayers畫行政區(qū)劃(區(qū)域范圍),供大家參考,具體內(nèi)容如下
原理
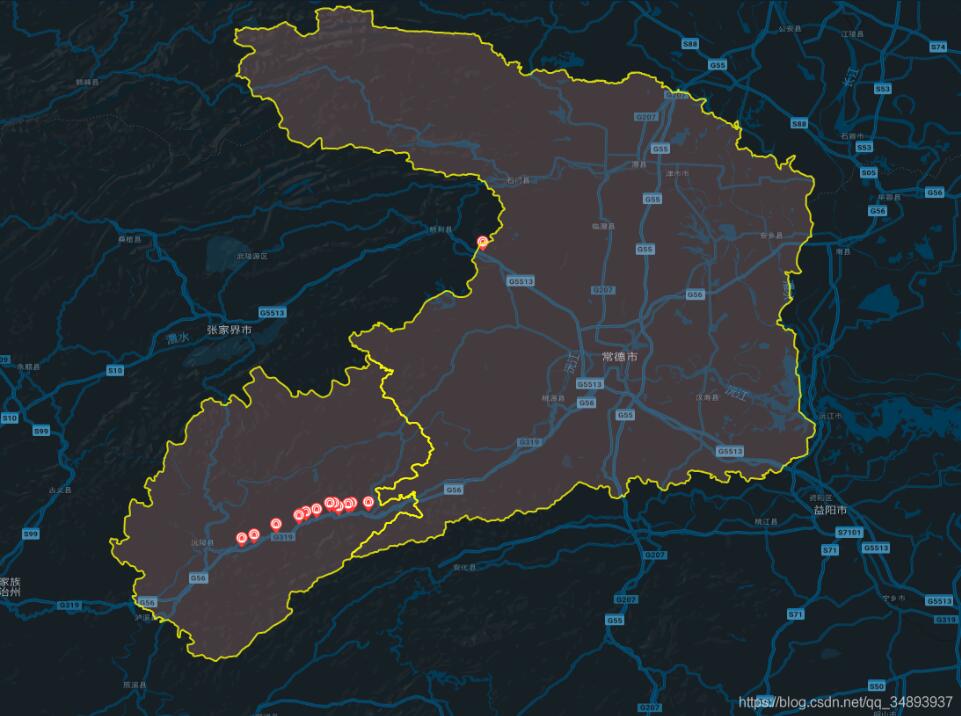
在地圖上畫需要的范圍,實際上就是在地圖上打上一圈點,然后依次將這些點用線連接,就形成了范圍
引用相應的ol模塊
import VectorLayer from ’ol/layer/Vector’import VectorSource from ’ol/source/Vector’import { Map, View, Feature } from ’ol’import { Style, Icon, Stroke } from ’ol/style’import { Point, LineString, Polygon } from ’ol/geom’
獲取范圍點
這里我將點放在json文件中,然后通過axios讀取json文件截圖:

axios.get(’static/常德市.json’).then((res) => { let arr = res.data.coordinates let polygonFeature = new Feature({ type: ’polygon’, geometry: new Polygon(arr[0]) }) polygonFeature.setStyle(new Style({ stroke: new Stroke({ width: 2, color: [255, 255, 0, 0.8] }), fill: new Fill({ color: [248, 172, 166, 0.2] }) // text: new Text({ // text: ’這是區(qū)域’ // }) })) let polygonLayer = new VectorLayer({ source: new VectorSource({ features: [polygonFeature] }) }) this.gmap.addLayer(polygonLayer) }) axios.get(’static/懷化市沅陵縣.json’).then((res) => { let arr = res.data.coordinates let polygonFeature = new Feature({ type: ’polygon’, geometry: new Polygon(arr[0]) }) polygonFeature.setStyle(new Style({ stroke: new Stroke({ width: 2, color: [255, 255, 0, 0.8] }), fill: new Fill({ color: [248, 172, 166, 0.2] }) // text: new Text({ // text: ’這是區(qū)域’ // }) })) let polygonLayer = new VectorLayer({ source: new VectorSource({ features: [polygonFeature] }) }) this.gmap.addLayer(polygonLayer) })

以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關文章:
1. Java8內(nèi)存模型PermGen Metaspace實例解析2. 利用單元測試對PHP代碼進行檢查3. python如何實現(xiàn)word批量轉(zhuǎn)HTML4. python excel和yaml文件的讀取封裝5. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊7. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決8. python操作數(shù)據(jù)庫獲取結(jié)果之fetchone和fetchall的區(qū)別說明9. Django 權(quán)限管理(permissions)與用戶組(group)詳解10. App啟動優(yōu)化-Android性能優(yōu)化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備