Vue通過阿里云oss的url連接直接下載文件并修改文件名的方法
我測試過很多遍,想要通過a標(biāo)簽的形式來直接點(diǎn)擊url下載文件并重命名但是都失敗了,最終只能下載卻不能重命名 所以 換了java后臺(tái)來修改名字.以下代碼

我做的網(wǎng)頁是點(diǎn)擊文件直接下載

直接下載下來了,一開始的文件名是上傳到oss時(shí)以id命名的名字,現(xiàn)在下載的時(shí)候想改名,遇到了問題,所以寫了這篇博客
首先是后臺(tái)代碼

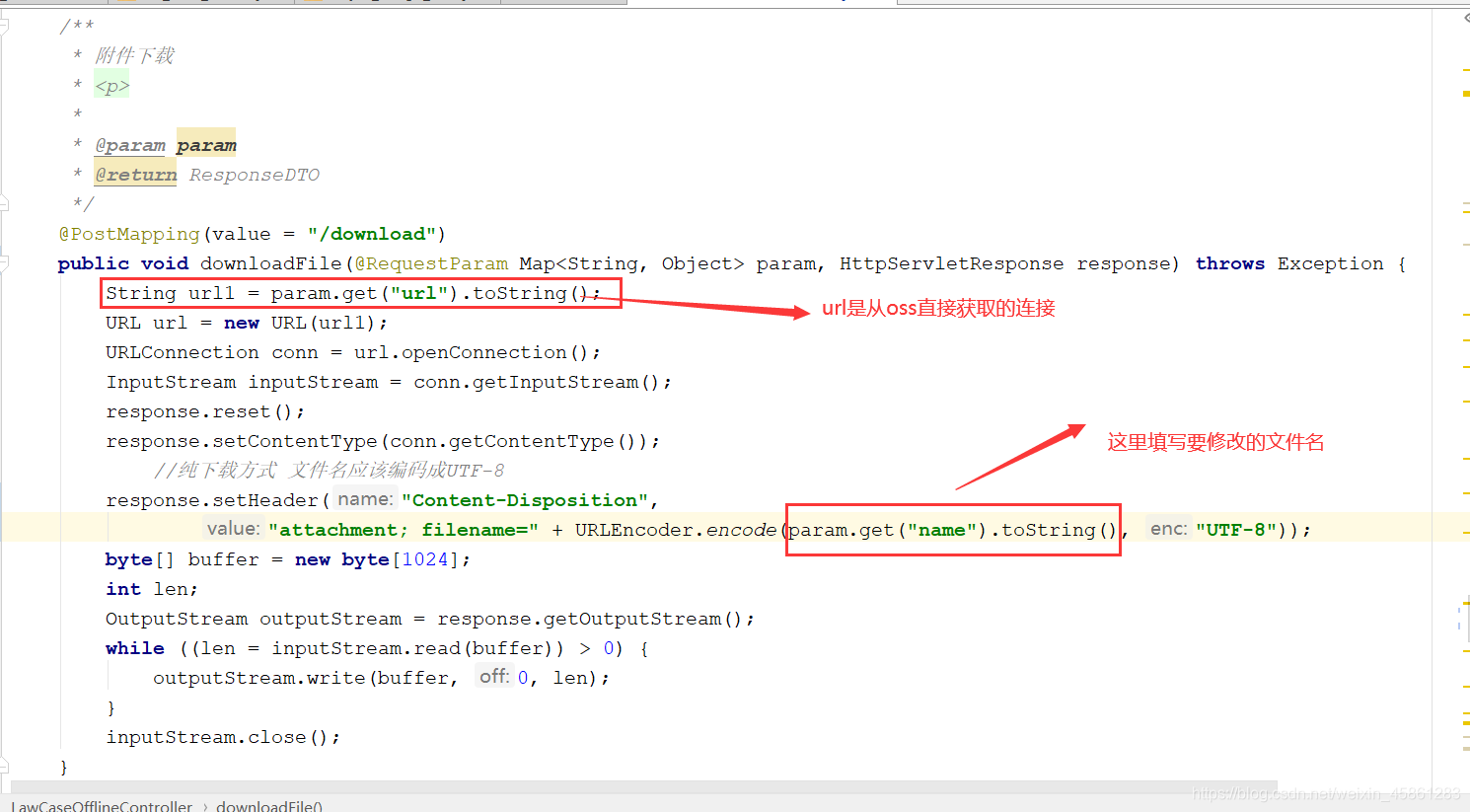
/** * 附件下載 * <p> * * @param param * @return ResponseDTO */ @PostMapping(value = '/download') public void downloadFile(@RequestParam Map<String, Object> param, HttpServletResponse response) throws Exception { String url1 = param.get('url').toString(); URL url = new URL(url1); URLConnection conn = url.openConnection(); InputStream inputStream = conn.getInputStream(); response.reset(); response.setContentType(conn.getContentType()); //純下載方式 文件名應(yīng)該編碼成UTF-8 response.setHeader('Content-Disposition', 'attachment; filename=' + URLEncoder.encode(param.get('name').toString(), 'UTF-8')); byte[] buffer = new byte[1024]; int len; OutputStream outputStream = response.getOutputStream(); while ((len = inputStream.read(buffer)) > 0) { outputStream.write(buffer, 0, len); } inputStream.close(); }
代碼里面的 url 需要事先 去阿里云獲取,我因?yàn)榍岸松蟼鞯臅r(shí)候 獲取到了url就直接傳到后臺(tái)用了.
前端vue代碼

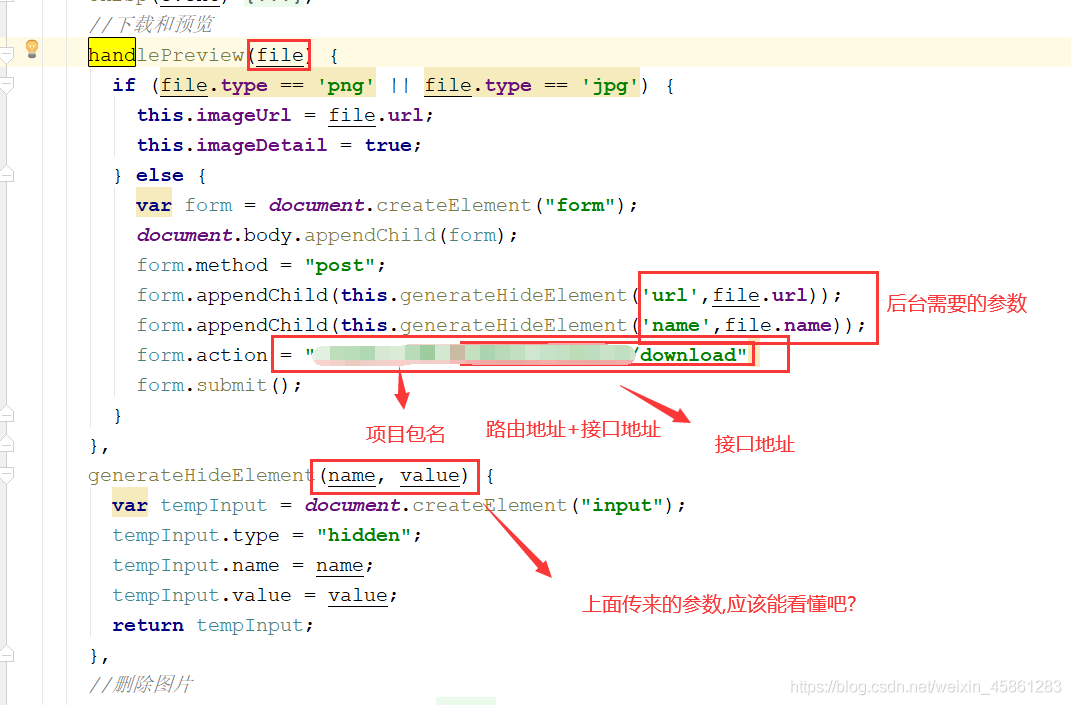
//下載和預(yù)覽 handlePreview(file) { if (file.type == ’png’ || file.type == ’jpg’) { this.imageUrl = file.url; this.imageDetail = true; } else { var form = document.createElement('form'); document.body.appendChild(form); form.method = 'post'; form.appendChild(this.generateHideElement(’url’,file.url)); form.appendChild(this.generateHideElement(’name’,file.name)); form.action = '接口地址'// 路由地址+接口地址 form.submit(); } }, generateHideElement(name, value) { var tempInput = document.createElement('input'); tempInput.type = 'hidden'; tempInput.name = name; tempInput.value = value; return tempInput; },
好了這就完了,很簡單的一段代碼, 我也是剛學(xué)vue歡迎大佬指點(diǎn)
到此這篇關(guān)于Vue通過阿里云oss的url連接直接下載文件并修改文件名的方法的文章就介紹到這了,更多相關(guān)vue 阿里云oss下載文件內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Python網(wǎng)絡(luò)編程之ZeroMQ知識(shí)總結(jié)2. chat.asp聊天程序的編寫方法3. Python查找算法之分塊查找算法的實(shí)現(xiàn)4. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解5. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫水平條形圖案例6. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計(jì)處理操作7. Python TestSuite生成測試報(bào)告過程解析8. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題9. JSP之表單提交get和post的區(qū)別詳解及實(shí)例10. 低版本IE正常運(yùn)行HTML5+CSS3網(wǎng)站的3種解決方案

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備